这篇文章发布于 2013年09月9日,星期一,21:41,归类于 CSS相关。 阅读 107388 次, 今日 4 次 31 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=3666
一、emmet简单科普
emmet前身是zen coding. 我是通过接触sublime Text而认识的。
其作用之一是快速编写HTML片段,比方说下面截图所示的HTML代码:

只要下面这点东西+Tab键就可以了!
div#test>ul.nav>li>a*5
此技能如果勤加练习,假以时日,必有大成。拯救世界的和平就交给你了,骚年!

据说,emmet支持各种编辑器,神器Notepad++支持, 神器他哥Sublime Text支持,坦克Eclipse也支持,哟,甚至牛郎Dreamweaver也支持!
虽众仙喜欢神器,我却依旧Dreamweaver粉。因此,我就讲讲如何在Dreamweaver中使用emmet.
二、Dreamweaver中安装emmet
我目前使用的是Dreamweaver CS6, 因此,就以这个版本举例示意。至于其他版本是不是也是这样,就不知道了,扫瑞啊~~
官方下载
下载去官方,及时又可靠,轻轻地地点击这里:http://emmet.io/download/ 或者直接狠狠地点击这里:Emmet.zxp
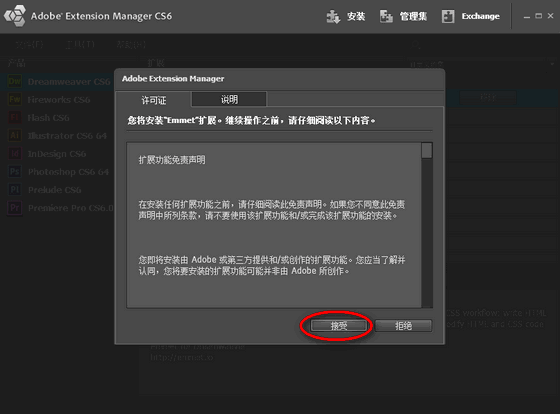
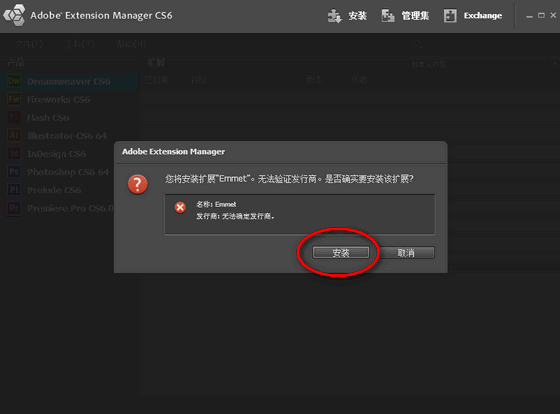
如果你已经安装了Adobe的Extension Manager(扩展管理器),直接双击安装就可以啦!如果木有,点击这里下载。
一路“是”和“接受”到底(忽略某认证警告),然后,就装好啦!重启,over~


三、emmet在Dreamweaver中的使用
此时,我们兴高采烈地新建一个HTML文档,用激动而颤抖的双手敲下:
div#test>ul.nav>li>a*5
然后,大手一扬,泰山压顶之势按下Tab键,于是,当当当当……
……屁效果都木有——


人生尴尬,面面相觑一笑,全当没发生过……
为什么木有效果呢?
虽然说很多事情你想不通的时候,照照镜子就能明白。但是,这次,真不是镜子能解决的。
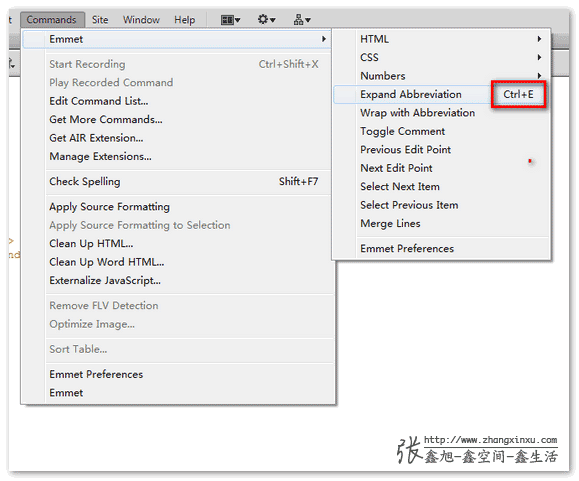
我们查看下排版相关快捷方式,哈哈,原来默认不是Tab, 而是Ctrl+E啊!

于是,再次,兴高采烈地,用激动而颤抖的双手敲下:
div#test>ul.nav>li>a*5
然后,眼睛像盯着女神的胸一样盯着Ctrl+E键,并按下。满心期待抬起头,看到的是,当当当当……
……这是哪根葱啊?


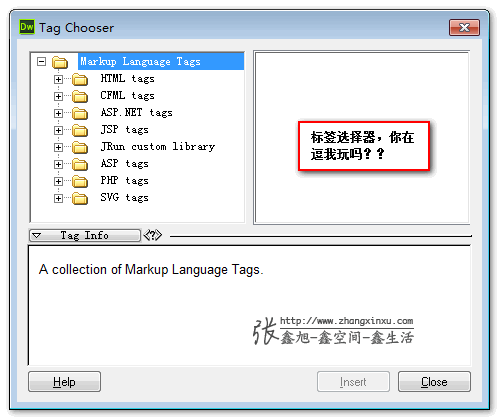
标签选择器,哦,no! 说好的HTML生成呢?
一研究,发现,快捷键冲突了,Ctrl+E快捷键是Dreamweaver默认的标签选择器弹框快捷键,该死!怎么破?很简单,给emmet重新找个快捷键。
如下step:
- Edit → Keyborad Shortcuts…

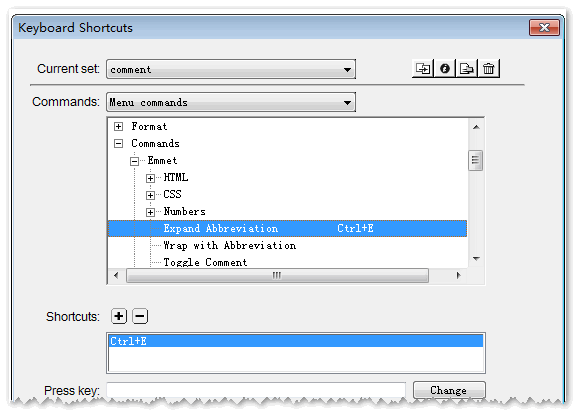
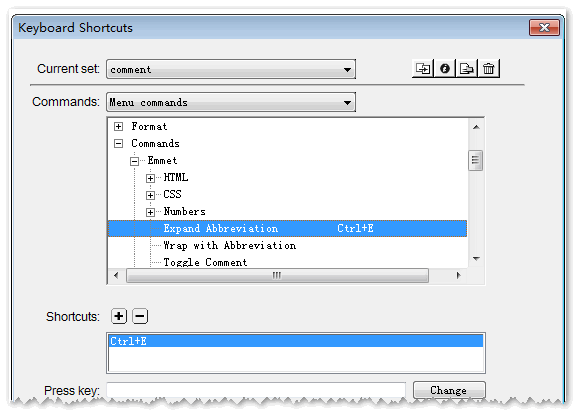
- 打开的面板中,一次展开:Commands → emmet,然后选中Expand Abbreviation,如下图所示:

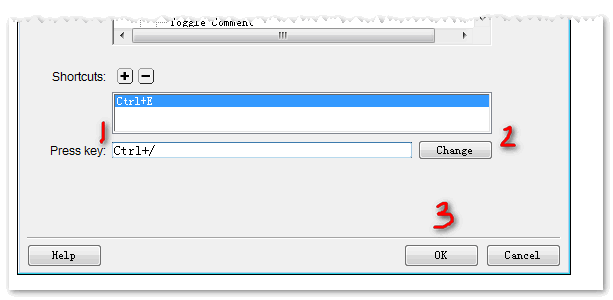
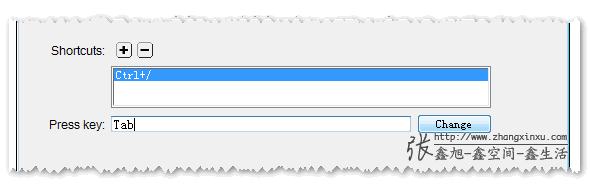
- 在下面的空白框框focus, 然后按下Ctrl+/ ,如下图所示(我个人喜欢Ctrl+/,您可以定义自己喜欢的快捷键哦),然后点击change按钮,再点击OK:

- over~
下面,我们怀揣着平静地心情,copy下面这一段字符:
div#test>ul.nav>li>a*5
然后,有气无力地按下Ctrl+/, 弱弱地抬起眼皮,看着死板的屏幕,结果……
我了个擦!居然立马大阅兵的节奏,排排站了!

撒花,鞭炮!喜出望外~
但是,有人可能要耸肩了:“我喜欢Tab键触发,我就是喜欢,我就是习惯”,你这个……不来赛(沪语)~
(*^__^*) 嘻嘻……尊敬的顾客,您要的商品“Tab触发”已经发货,请注意阅读下面的文字进行查收:
- 在任意编辑器任意位置,写下如下三个字母 –
Tab, 然后复制到剪切板上; - Edit → Keyborad Shortcuts…

- 打开的面板中,一次展开:Commands → emmet,然后选中Expand Abbreviation,如下图所示:

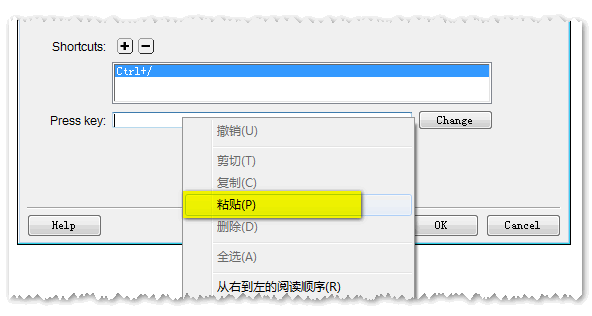
- 在下面的空白框框focus, 然后右键粘贴,如下图所示:


- 点击change,点击ok,over~
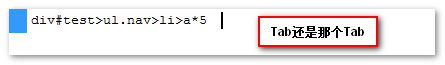
下面,试探性地书写如下内容:
div#test>ul.nav>li>a*5
然后,满怀希望地按下Tab键,哇哦,眼前一亮……
效果出来啦!

撒花,鼓掌,眼泪横飚!
但是别高兴地太早,虽然emmet展开管用了,但是,原本Tab的缩进效果木有了哈!因此,间距,只能使用空格了呵,嚒嚒酱!自己权衡哈~
四、虽然只是形式,结语还是要滴
Dreamweaver, 作为牛郎的化身(梦织女),本着简简单单勤勤恳恳地气质,我个人还是很亲睐的,搞搞小项目,文件管理什么的,还是很不赖的哦!
唉,瞬间没力气了,速速结尾。好好学习,天天向上!
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=3666
(本篇完)
- 网页制作辅助工具-jQuery标尺参考线插件 (0.639)
- js写的打方块打飞机小游戏 (0.577)
- HTML5块状元素链接以及可用性探讨 (0.577)
- HTML accesskey属性与web自定义键盘快捷访问 (0.577)
- 翻译-高质量JavaScript代码书写基本要点 (0.361)
- web页面相关的一些常见可用字符介绍 (0.361)
- 小tips: 使用 等空格实现最小成本中文对齐 (0.361)
- 了解CSS3 text-decoration波浪线等新特性 (0.361)
- 小tip:中文英文左右padding一致两端对齐实现 (0.361)
- 小tips: JS DOM innerText和textContent的区别 (0.361)
- 图片旋转效果的一些研究、jQuery插件及实例 (RANDOM - 0.063)

大神 Mac下的怎么安装啊 求解 纠结我好久了 我也是dw粉 ,用dw五年了 ,但是这个zencoding就是安装不上
想不到也是dw党
我用的是dw cc绿色版 ,插件已经安装成功,但是comments里面没有emmet插件
本来就是为了快速输入.按组合键会麻烦.
用Tab就 不能缩进.
我设置成F9了…
不知道有没有更好的快捷键设置
tab缩进还是可以用的
像大神学习网页开发,励志进入大公司
我在网上看到这么一段:想让写好的 hello world ,想在外层再套一个div,只需按下【Ctrl+Shift+A】,在弹出的对话框中输入: div.wrap,回车。此标签就能自动被嵌套。
甚至,我们可以玩的更炫一些,写好三行列表内容,全裸,此时没有任何标签。只需按下【Ctrl+Shift+A】,输入 ul>li* ,回车。这三行内容就能自动被ul li 嵌套起来。(不仅限于 li 列表哦)
但是,实际中,【Ctrl+Shift+A】没办法弹出嵌套代码的对话框。是不是也是快捷键的问题?
涨姿势了
涨姿势了
中间的配图出处是哪里?
动漫那一张
不错,学习了。不过我还是喜欢sublime text
请问mac版的 dw 怎么设置呢?
张兄 你是dw的粉啊 我前几年也是 不过去年之后接触了webstorm 就不一样了。强大的idea 代码纠错 着色 提示 无一不胜过dw ~ nodejs git 以及对比等,都很全面。真心属于前端开发神器! 易用,提高开发速度与效率 。哦还有本地的历史代码查看,当然可以配合着Git 更加方便一些。强烈建议 尝试一下~ 当然小工具的话就subLime 了,
同WebStorm粉的路过,真心好用
哈哈,我想问的是,wordpress怎么在发表文章的时候,嵌入QQ表情?
dw自带片段功能比这个好用多了,干吗还要整这个这么麻烦的东东?当初editplus整片段也是这个,超级麻烦也不太好用,还是dw自带的好用,代码片段都在snitteps文件夹下
写个纯文字的代码也要dw,大柴小用啊。
看完这篇文章,直接的感悟就是:DW 真是个垃圾啊,一个 Emmet 都得这么折腾。既然阁下都知道 Sublime Text 是神器中的神器了,趁早换了吧。
@Albert Yu DW就是手动挡,有驾驶的快感;ST是自动挡,适合轻松前行。
什么手动挡,明显就是离合器设计都有问题,快捷键映射都不能改 Tab 键,这算什么手动挡?你真的了解 Sublime Text 吗?
初学者比较喜欢DW,代码软件摸熟了之后,会钟爱ST、VIM之类的东西。说到底都只是工具,自己用着舒服就行~
不是垃圾啊,萝卜白菜各有所爱,每个软件都有自己的利弊之处~~
为什么我安装的时候显示,无法更新菜单,将不会安装该扩展呢?
算了,还是用NP++吧
我也遇到同样的问题!!!怎么回事?
去 C:\Users\Administrator \AppData\Roaming\Adobe\Dreamweaver CS6\zh_CN\Configuration\Menus(Win7/Dw CS6),找到该目录下的 menus.xml 重新命名备份(例如menus.xml_bak),接着重新进行安装。
这个扩展不是只支持CS4么,6也可以了?
幽默~
2333333,已安装,这么好的扩展不用白不用~
PS:最近使用AutoHotkey非常棒,可以试试改改tab键~~
涨姿势了
每次看写的技术问题,都好好笑,很轻松的氛围,轻松学到自己想要的。
谢谢你