这篇文章发布于 2013年07月17日,星期三,09:06,归类于 Mobile相关。 阅读 91016 次, 今日 1 次 15 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=3505
一、就是个小插件,就是看不惯大插件
针对移动设备的自定义滚动条插件有不少,例如iscroll, 或者appframeword(原名jqmobi)的af.scroller.js方法。
前者34K,后者呢,我勒个去,63K! 没错,63K!一个滚动插件63K, 而且是在移动设备上使用的,移动联通立即表示压力很大!
 人家…人家..只是个小项目,就指头多个web app页面,你…你..突然露出一身肌肉,人家怕怕……
人家…人家..只是个小项目,就指头多个web app页面,你…你..突然露出一身肌肉,人家怕怕……


为了安抚受伤的小心灵,simpScroller横地出世。严格意义上将,simpScroller就是个方法,算不上插件,但是,为了掐住“插件”这个关键字,就厚脸皮蹭亲戚了。
类似iscroll这样的插件,为了全方位模拟原生设备的scroll缓动、刹车以及回弹效果等,因此,折腾了很多的相关代码,于是,文件的大小就蹭蹭蹭上去了。
simpScroller抛弃了这些炫炫的UI,还有其他杂七杂八复杂的功能,就专注于自定义滚动。目前其尺寸小于5K, 压缩后小于2K. 而且,实际上,如果不要关心桌面设备以及双向滚动,体积还可以小20%左右。
二、是肌肉男还是排骨男,拉出来溜溜
如果您有手机,欢迎帮忙众测一下,需要输入下面地址:http://www.zhangxinxu.com/GitHub/simpScroller/ 注意区分大小写。
或者扫描下面的二维码:

目前页面总大小21.3K – 其中张含韵MM图片占了14K多~.

说明:
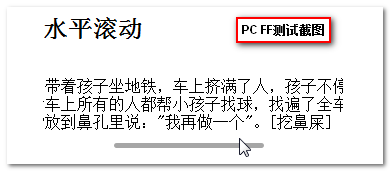
Android 4版本浏览器下,貌似元素宽度设置超过屏幕,其忽略了。因此,文字版水平滚动效果可能没有(指上面FF截图对应的内容),屏幕横过来效果可见。
三、simpScroller在github
simpScroller我已经开源到github上了,欢迎fork me. 地址是:https://github.com/zhangxinxu/simpScroller
最新的JS/CSS文件就去github上下载,正好省了不少更新成本。项目页面右下某位置有zip打包文件下载。

四、浏览器支持
常见手机浏览器,包括Android2.*版本。桌面浏览器IE9+以及其他现代浏览器都可以查看、辅助调试。
不过,Android的机型千千万万,不保证所有浏览器都不抽风。
五、基本使用以及APIs
simpScroller方法不依赖任何JavaScript框架,几乎无冲突可能,可放心使用。
simpScroller(container, options);
container表示需要滚动的容器,如果垂直滚动,要定高。options为可选参数,具体见下:
{
verticalScroll: true, // 默认垂直滚动
horizontalScroll: false, // 水平滚动,默认false,不水平滚动
hideScrollBar: false, // 是否隐藏滚动条
onScroll: function() {} // 滚动时候的回调
// 支持一个参数,为event对象
}
滚动条的UI放在外部CSS中了,方便控制,全部CSS如下:
.scroller_vertical,
.scroller_horizontal {
border-radius: 2.5px;
background-color: rgba(0,0,0,.35);
-webkit-transition: opacity .5s;
transition: opacity .5s;
position: absolute;
opacity: 0;
}
.scroller_vertical {
width: 5px;
right: 0;
}
.scroller_horizontal {
height: 5px;
bottom: 0;
}
可以看到,自定义滚动条的渐隐渐现是transition过渡效果实现的,您可以调整变化的周期时间。
跟开源的著名的大的滚动插件不同,这里自定义滚动条的定位就是CSS2.1中的top/left属性,而不是3D animation. 元素的滚动就是元素本身的scroll滚动。
六、已知问题
为了让双向滚动的时候不同方向滚动条静止,因此,会在滚动容器内部再嵌套一层div,这就可能导致了类似.container > p这样的相邻祖先选择器失效。
七、结语
想法虽好,问题估计不少。欢迎众测,如有任何问题,可以在github上这个地址中反馈https://github.com/zhangxinxu/simpScroller/issues, 不甚感谢。
有更重要的事情,就不吐槽了!
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=3505
(本篇完)
- 翻译-Mobile手机web开发问题们以及如何避免 (0.958)
- 小tips: 页面链接跳转历史URL不记录的兼容处理 (0.639)
- 翻译 - 逐渐消失的Flash网站 (0.319)
- 浏览器地理位置(Geolocation)API 简介 (0.319)
- 翻译:web响应设计,乏味! (0.319)
- 手机网页UI框架jQuery Mobile介绍之按钮篇 (0.319)
- jQuery-很酷的弹出层效果js插件 (0.042)
- reflection.js-实现图片投影倒影效果js插件 (0.042)
- jQuery-单击文字或图片内容放大显示效果插件 (0.042)
- jQuery-实现图片的放大镜显示效果 (0.042)
- 网页制作辅助工具-jQuery标尺参考线插件 (RANDOM - 0.042)

移动端卡顿 体验不是很好
刚好要做一个移动端放大图片的功能,用你这个插件当容器,让用户放大后自行滑动浏览。
可以,要是滑动时有缓动效果就很好了
默认怎么让他显示 不显示怎么知道是滚动的
好赞啊
很少很給力~
不過喇~ 我用的是現在WINDOWS 8的觸屏筆記本~
沒有太深究, 發現用滑鼠滾輪沒有反應~
@Gazzooid 你好,早年作品,略欠雕琢。
left top的运动效果性能很有问题,不如css3动画,可以考虑换成css3动画,移动端最大的问题就是性能。
小是小,但是效果没有缓动,不是很好用。
这个不错啊,不过还有待优化啊,一直关注你BLOG,不知道能否跟你站做个友情连接啊。
web前端之家www.jiangweishan.com,期待回复~~谢谢了
不流畅
chrome浏览器表现就怪怪地,想点点不到
@Ken 不好意思,小问题,一直没修复,现已更新。
可以和你交换友情链接么?张大大..我是frontlan.com的博主.
感觉比较新颖,在图片上使用比较多,在文字上使用可能就不是很好了。