这篇文章发布于 2013年04月18日,星期四,00:51,归类于 CSS相关。 阅读 109689 次, 今日 3 次 14 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=3178
一、一个很简单的效果实现

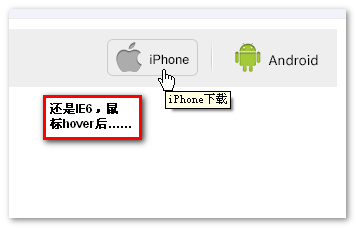
很简单,鼠标移上去,出现圆角的边框线。
实现方法很多,比方说:
- 4状态全部呈现在Sprite上,这最好理解,只要关心
background-position位置即可,一层标签就可以搞定。

您可以狠狠地点击这里:牺牲背景图片大小的基本实现demo

- Sprite仅两个hover状态(见下图,下同),牺牲额外一层标签,双层标签,内层标签使用实色边框取巧覆盖(并不推荐,无法应用于其他背景色场景,不具体展示)。

您可以狠狠地点击这里:内标签边框色取消覆盖demo - Sprite仅两个hover状态,单层标签,
clip:rect实现。您可以再次狠狠地点击这里:clip属性剪裁实现demo

像素分毫不差的效果。不过clip只能应用在绝对定位元素上,因此,该方法还是有一定的限制的。 - Sprite仅两个hover状态,单层标签,通过控制hover前后元素的精确尺寸、背景位置、自身位置实现效果。这个方法就是本文抛砖引玉之所在。
二、抛什么砖、引什么玉
上段方法4要实现的原理也可以称为CSS hover的马桶原理。这是有典故的:
一个黑人在炎热沙漠中被活活干死了,去了天堂上帝问他有什么愿望,黑人说:“我希望下辈子变得很白,远离阳光,每天都有水喝!”上帝答应了他的要求,于是这位黑人下辈子变成了……抽水马桶。
黑人变成马桶后,兴趣变成了看美女的屁股。默认情况下,其只需要看见屁股那部分就可以了;但是,有时候,遇到特别迷人的屁股,其需要能够看到通过某些交互(如hover)连屁股的边缘也要看到。这就是马桶有层边缘盖出现的原因——当我需要看到全部屁屁的时候,通过掀起这个交互就可以啦!
对应的,默认情况下,我们不希望圆角边框出现,于是,我们默认区域大小就是那部分就OK了,当hover的时候,我们把“马桶的边缘盖掀起来”,增加可视区域面积,则边框就出现了。
其中,鼠标hover前后,元素的尺寸发生改变;由于尺寸改变,图片位置依然居中,因此,背景图片的位置也要改变;同时,由于元素本身hover前后占据没有位移,显然,hover前后元素的位置也要有相应的变化。
最最关键的问题是,默认状态下,显示的小尺寸,就是3种数值相关的变化搅合在了一起的状态。如果元素尺寸较小,hover时候变大同时要不晃动,默认就应该有个边距之类……同时因为背景在大小尺寸下的定位不一样,所以默认背景图片也要有偏移,那元素偏移与背景偏移关系是?……啊啊,智商着急的我想不过来啊~~
这种感觉就像是:太上老君要求你,眼睛一睁,要出现在华山上;然后,顺利下山。我去,太上老君,你以为华山是“华科瑜伽山①”的缩写吗,况且我们是凡人,要眼睛一睁就在华山上,比蜀道还难。
咋办咋办?逆向思维!先出现在简单的山脚,再慢慢爬上去。时光一倒流——OK啦!
//zxx: 瑜伽山位于华中科技大学内,据说是武汉第一高山,我爬过,好像就几百米吧。
三、hover交互的逆向思维
“马桶原理”的hover效果难点在于默认的定位,有诸多的偏移与计算,一下子下不了手,我们可以逆向思维,先实现规矩的hover之后的效果,然后再乾坤大挪移。
hover之后的效果很简单的,定宽定高,背景定位(0 0与0 -50)。就像简单开着小车来到黄山脚下。然后,我们再去一点一点调试hover之后,元素尺寸改变,然后定位,然后背景偏移等,逐个击破,很快的,效果就噢啦。
您可以狠狠地点击这里:相反hover效果实现demo

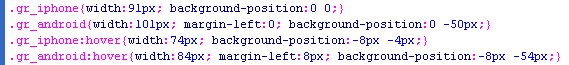
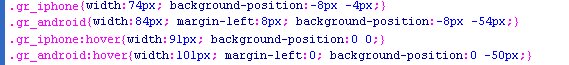
下面展示代码是上面相反hover的相关代码:
.gr_iphone{width:91px;}
.gr_android{width:101px; background-position:0 -50px;}
.gr_iphone:hover{width:74px; background-position:-8px -4px;}
.gr_android:hover{width:84px; margin-left:8px; background-position:-8px -54px;}
可以看到,hover之后的CSS属性总比hover之前多一个,而且width值以及background-position值与图片尺寸没有关联,很难直接搞清楚这些精确值。因此,先处理含边框的效果是明智的,因为更最简单更容易上手。
逆应用
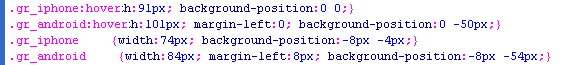
下面的事情就好办对了,虽说上山容易下山难,但是,至少上去过了,路总不会走错的。同样的,要实现我们最后的效果,我们还需要再逆一次。如何逆呢?如果条件允许,直接对应的选择器调换一下就可以了。例如这里,直接有:hover和没有的调换下,如下图所示:

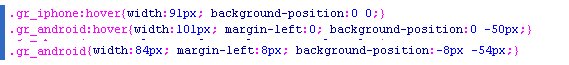
然后再一些细节稍微补漏下,需要的效果就大功告成了!
您可以狠狠地点击这里:hover效果逆实现的再次逆还原demo
于是,就有类似下图的效果啦:

四、总结语
如果一件事件,下手很难,结果很简单。可以试试逆向思维,从结果入手,说不定就会找到出路。这个道理在简单的CSS世界中同样适用,对于hover效果,如果下手很难,最后的效果却不难实现。我们可以换个思维,先实现结果,然后在hover实现比较难下手的那个效果,找到出路,原路返回,问题自然更加轻松解决了。
本文的例子更多是抛砖引玉。实际上,从各方面权衡来看,可能最佳的方法还是第一种最老实巴交的做法,易懂易维护,虽然牺牲的图片大小抵得上上千CSS字符。当然,有的团队更看重权衡文件大小、后期扩展,那可能抛砖引玉的例子本身就是金砖,只是因为最近金价太低才抛的。
欢迎您提供更好的本例实现方案,一起探讨,共同进步。行文仓促,文章要是有表述不准确或自以为是的地方,欢迎指正。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=3178
(本篇完)
- 页面可用性之outline轮廓外框的一些研究 (0.381)
- 你到了第几层?图片式标题、按钮与隐藏文本 (0.381)
- IE6下png背景不透明问题的综合拓展 (0.286)
- 对html与body的一些研究与理解 (0.286)
- 小小小tip: 按钮文字无缝变菊花 (0.286)
- CSS clip:rect矩形剪裁功能及一些应用介绍 (0.190)
- 您可能不知道的CSS元素隐藏“失效”以其妙用 (0.190)
- 基于clip-path的任意元素的碎片拼接动效 (0.190)
- 3种纯CSS实现中间镂空的12色彩虹渐变圆环方法 (0.190)
- CSS overflow-clip-margin属性简介 (0.190)
- MooTools和jQuery库继承实现class切换对比 (RANDOM - 0.143)


我邪恶了,“一个黑人在炎热沙漠中被活活干死了”
看到了= =
为什么不用border?
border在IE8以及以下不是就没有圆角了么
感觉这篇文章有点酱油。。。
测试发现,可以用一句话概括你最后的那个演示:就是改变宽高和背景定位。
不过这个演示貌似有问题呀,把 删除 hover 的时候就悲剧了。demo里面很完美就是因为有个 正确的说是和里面的 height:38px;有关。
普遍适用性估计大打折扣
高手,长见识了。
一个hover就这么多道道。看的我头大。所以我很讨厌前端
如果图标有背景色的话会有问题吧,在hover前后会出现图片大小的跳动吧
demo有瑕疵.
鼠标进入的时候实际激活区域不包含外边框,所以严格讲不符合交互需求吧
@helloint 所言极是。不过从用户角度看来,他们会觉得这是问题吗?
博主的文章总是很有故事性~~~很厉害,哈哈~
在你博客上吸收了相当多的前端设计精华思想!
绝对是重口味文章啊!!
这个,文章是好的,比喻有点重口味啊