这篇文章发布于 2013年03月27日,星期三,19:08,归类于 CSS相关。 阅读 69294 次, 今日 1 次 13 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=3132
一、众所周知的
众所周知,文本域(textarea)在FireFox或Chrome浏览器下,右下角有个可以拖拽的标志。

有人保留,有人嫌碍事,直接resize:none;掉,但是,估计没人利用整个儿做交互效果。
二、纯CSS的交互展示
您可以狠狠地点击这里:textarea resize下的纯CSS交互demo
例如,拖动(往右→)下图圈中的图标:

一个半透明遮罩层随着拖动把照片给覆盖了,达到了半遮面的交互效果。

效果没什么,但是却完全CSS实现的,就有意思了。
三、实现原理
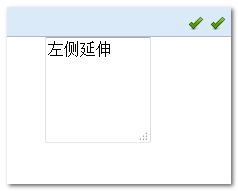
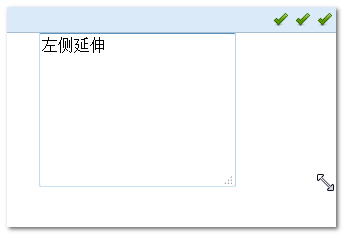
我们平时拖动文本域的时候,往右拖则文本域宽度往右侧扩展。但是,如果文本域右侧定位(浮动或绝对定位),则右侧不动,宽度往左侧扩展。下图演示为右100像素绝对定位:


我们还知道,textarea resize的时候宽度变化会让具有“包裹性”的父元素宽度跟着一起变化,所以,如果我们把textarea放在具有半透明背景色的层中,那拉伸的时候,这个半透明层不就可以拉拉伸伸,有了交互效果啦!这就是demo中半透明层覆盖来覆盖去的原理。
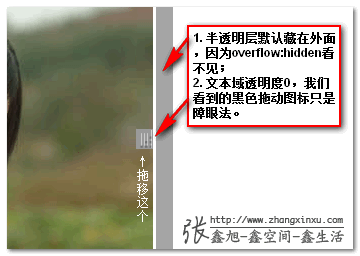
说得再多也不容易明白,demo中一些障眼的属性(overflow:hidden;、opacity:0;)去掉,你就知道大概了。下图为去掉overflow:hidden;以及文本域opacity设为0.6后的效果:

四、结束语
经测试,Opera/FireFox/Chrome浏览器支持,IE10以及下面的喽喽们都不支持。显然,兼容性是硬伤。因此,除了一些特殊情况,此实现没有多少实用价值。仅供大家娱乐,仅供大家参考。当然,您可以发挥你智慧实现其他一些交互。
唉,忧伤的三月,就这些,感谢阅读!
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=3132
(本篇完)
- 给IE/Edge写了个textarea resize拉伸的polyfill (0.414)
- 检测DOM尺寸变化JS API ResizeObserver简介 (0.414)
- 基于HTML模板和JSON数据的JavaScript交互 (0.310)
- 小tips: 滚动容器尺寸变化子元素视觉上位置不变JS实现 (0.310)
- 文本框/域文字提示自动显示隐藏jQuery小插件 (0.276)
- HTML5 placeholder实际应用经验分享及拓展 (0.276)
- 小tip:FireFox下文本框/域百分比padding bug解决 (0.276)
- 详细了解CSS :focus-within伪类及其交互应用 (0.276)
- gitee上撸了个类似飞书OKR输入框的@提及项目 (0.276)
- JavaScript实现最简单的拖拽效果 (0.207)
- JS之我用单img元素实现了图像resize拉伸效果 (RANDOM - 0.207)

可惜移动端支持度很差,即使 2022 年了。
重在原理的理解
这个挺好玩
喵,评论回复之后不会邮件提示捏?
用 Firefox 22 表示看不到~
其实你可以把开始时的那个 datalist 做成一个 display:none 直到内容非空才显示
另外那个热门电影排行的在 IE 10 and Firefox 22 下貌似显示的都是 Top 1 Top 2, etc.
ok, Firefox 22 中这货没问题 IE 10 中这货有问题,那个热门电影的。。。
because 你修复了 ff 的问题。。。ie 10 如果你认为这确实是问题可以用这种办法
/*@cc_on
// script goes here
@*/
知微见著 学习了。。。。
也只能玩玩~!
这也可以?哈哈,想象力丰富
哈哈 的确 方向性错误 你可以把demo遮罩层放左面 也可以拖动 就没方向性的体验不好了
这个也是用CSS调戏textarea resize属性的一个例子,蛮好玩儿的
http://css-tricks.com/tricky-textarea-pulltab/
@玉面小飞鱼 我就是从参考这个例子做了进一步改进与优化的。
在IE10上面不支持,而且方向问题,向右拖动蒙板向左华东,影响交互体验
有意思 = =!