这篇文章发布于 2012年12月13日,星期四,18:13,归类于 CSS相关。 阅读 111913 次, 今日 1 次 16 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2844
没错,我还是在下棋。
一、IE10, 你可以的
讲个故事吧。
—————故事开始——————
有个顽童名叫IE, 其9岁的时候,不举;10岁的时候,可以举。
这位叫做IE的顽童,跟纲手婆婆一样,可以向下控制年龄显示,7岁到9岁都可以。但是,为了不让人看穿其真实年龄,当其7~9岁模样的时候,需要不举。不过,身体是同一副,诱人妹子在眼前,不是说不举就不举的。

怎么办?按照道理讲,10岁的IE可以在多多熟悉9岁的身体,学会控制与忍耐。——但是,这是需要多多练习,需要付出不少努力的。然而,这位名叫IE的男童,好逸恶劳、不求上进,其想了一个快捷的办法:当我变成9岁的时候,直接把小弟弟咔嚓了,这样,不就举不起来了嘛!!哈哈,我好聪明!!
—————故事结束——————
这是第二个故事。
—————故事开始——————
IE6-IE9浏览器不支持type="email"的输入框,因此,在这些浏览器的表单提交时:
<input type="email" value="aaaaaaa" />
浏览器不会提示你“邮箱格式不正确”。
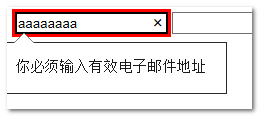
IE10下会,类似下面:

也就是说,在IE6~IE9时代,虽然HTML代码是type="email"但是,表现型却是type="text",这使得我们可以渐进使用HTML5的指定表单元素。
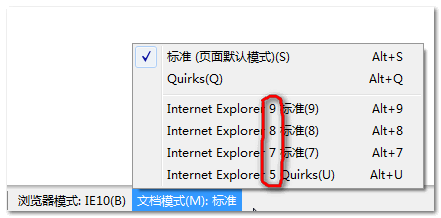
在IE10浏览器中,存在如下一些模式:

OK, 现在就存在举与不举的问题了——IE10 email可举,向下的IE7-IE9不可举,怎么办?
我们先看看IE9浏览器,虽然也存在向下兼容模式(IE7-IE8)。但是,所有浏览器都不认识type="email",因此,没有不同,没有处理!
但是,IE10……IE它是如此地懒惰,为了向下兼容,其做法相当霸气,直接将type="email"从渲染层面给“阉掉”了!
—————故事结束——————
前后两个故事,你更愿意相信那一个?
二、IE10,你个阉人
IE10兼容模式是如何“阉割”的?
且看如下简短HTML代码:
<id="email" type="email" />
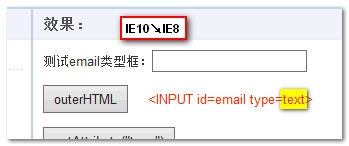
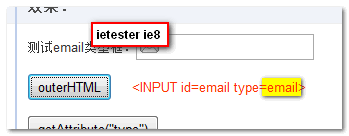
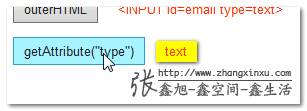
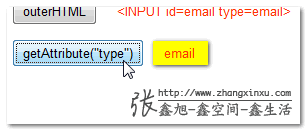
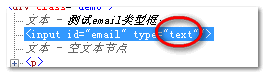
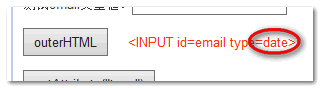
然后,我们在IE10↘IE8以及ietseter IE8下输出其outerHTML代码,结果:


输出其getAttribute("type")值,IE10↘IE8下为:

其他IE8下:

或者,我们从CSS层面查看,如下选择器:
input[type=email] {
padding: 4px 2px 4px 25px;
border: 1px solid #aaa;
background: #fff url('邮箱小图标') no-repeat left center;
}
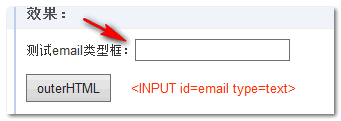
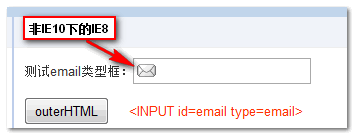
IE8浏览器是认识属性选择器的,但是,在IE10↘IE8下,由于IE10自以为高明地把type=email直接阉成了type=text,因此,输入框是这个样子:

而不是应该的这个样子:

上面三个小证明,可以狠狠地点击这里查看:type=email前后渲染变化demo
一句话,IE10浏览器下,所有向下兼容的版本,在渲染< type="email" />这段HTML时候,擅自改动了HTML内容,以< type="text" />输出并渲染!因此,这种阉割导致了很多相关不兼容与悲剧!!
我看查看加载后的HTML代码:

只有HTML5支持类型input框才有此悲剧
什么意思?也就是说,IE10向下版本,只有IE10本身支持的type=email或url或number或tel或range的时候,才会阉割成text类型。
IE10本身不支持的类型,如type=date或自定义的type=zipcode是可以正常识别的。

三、渐进使用的大悲剧
IE10这种取巧的懒惰做法是在是太龌龊了,




我表示很气愤!
这种龌龊做法实际上阻碍的HTML5表单当下阶段的普及与应用。
比方说,我想根据文本框的type类型,进行正则匹配,进行表单验证。使用HTML5表单是最佳选择,因为①规范②面向未来③低学习成本
如果没有IE10,尤其IE10浏览器向下兼容版本的龌龊做法,这个idea是相当赞,可行性相当高,且无压力。IE10真是毁锅的老鼠屎!
四、后知后觉的存在
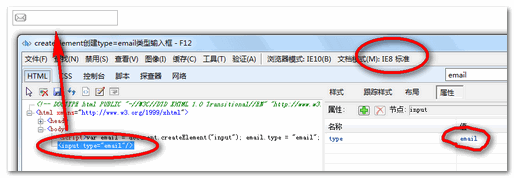
进过我的反复尝试与测试,要让type=email存在于页面文档中,只能在页面渲染完毕后(后知后觉)进行处理,只能是这样子干:
var email = document.createElement("input");
email.type = "email"; // 某些IE浏览器如正统IE9会报"无效参数"错误
document.body.appendChild(email);
可以看到,IE10↘IE8,[type=email]CSS属性选择器作用了,HTML代码也是type="email"了:

您可以狠狠地点击这里:DOM创建示意demo
但是,在实际使用中,表单元素不可能通过JS DOM创建(注意,innerHTML注入<input type="email">是无效的!),因此,这个方法只可远观而不可亵玩焉。
或者,如下比较蛋疼的后知后觉做法:
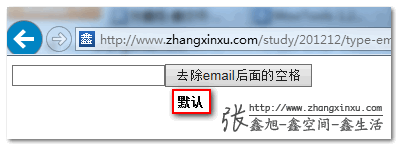
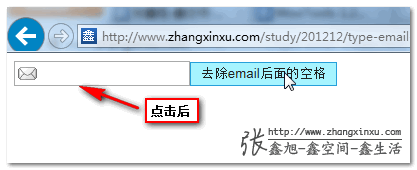
在书写HTML的时候,我们不是type="email"而是type="email ",在后面(或前面)键入一个空格(或其他非单词字符)。上面已经提过了,email会被阉割成text,但是,email+空格却不会。
因此,如下HTML代码:
<id="email" type="email " />
然后,如下JS代码:
var email = document.getElementById("email");
try { email.type = email.type.replace(/\s+$/, ""); } catch(e) {}
结果:


您可以狠狠地点击这里:后期trim type效果demo
看上去还不错。但是,部分IE浏览器是不允许type类型的改变的,因此,上面的做法只能是部分修复——不过好在的是IE10以及其他现代浏览器(支持HTML5表单元素的)都是支持这种修复的。
因此:
- 不影响支持HTML5表单的浏览器的原生使用
- 蛋疼的IE10向下兼容以及其他IE浏览器可以知道这个是
email类型输入框(简单trim下即可)
五、希望啊希望
据说IE10是自动升级的,我就希望,过个个把月,IE10把这个糟糕的bug给修复了,我还可以可以给他说两句好话,否则,我没事就拿IE10吐槽!
目前而言,如果您遇到这个问题,最好的做法是:什么也不用做!
没有什么好的修复方法!加上使用IE10浏览器的人国内并不多,加上使用IE10兼容模式的也不多,因此,先忽略这个让人吐血折寿的问题吧,该喝咖啡的和咖啡,该刷微博的刷微博……
如果您实在想做点什么,试试在头部加上这个meta源信息吧(并不推荐):
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2844
(本篇完)
- HTML5 number类型文本框step属性的验证机制 (0.273)
- jQuery html5Validate基于HTML5表单验证插件 (0.273)
- 伪元素表单控件默认样式重置与自定义大全 (0.221)
- 完善:HTML5表单新特征简介与举例 (0.216)
- HTML5 datalist在实际项目中应用的可行性研究 (0.216)
- ol元素及相关属性:type, start, value, 和reversed (0.208)
- 翻译:稳定、地道HTML书写原则 (0.208)
- HTML5 placeholder实际应用经验分享及拓展 (0.164)
- HTML5 Boolean类型属性(如required)值的JS获取 (0.164)
- 文本框/域文字提示自动显示隐藏jQuery小插件 (0.156)
- 观点:不要太依赖JavaScript库 (RANDOM - 0.008)

请问用type=”email”后的提示内容,可以更改吗,火狐提示“请输入电子邮件地址”
感想分享,
“如果您实在想做点什么,试试在头部加上这个meta源信息吧(并不推荐)”
请问,为什么不推荐呢?
^^谢谢
之前都是以兼容到ie8为准的,网上也有很多兼容ie8标准。后来有了ie9、ie10,但是基本上没有新的什么兼容性问题了,都是ie8上面的兼容性。所以meta不要以content=”IE=edge”来让浏览器已最新的来解析,而是让高版本的ie以content=”IE=8″来解析。不过现在基本上开发抛弃了ie。
alert(document.getElementById(“test”).getAttributeNode(“placeholder”).nodeValue);
挥泪啊!问题不是type=email或者placeholder,而是任何html5新规定的所有属性,在IE10的IE7模式下,都有这个bug。
比如form的novalidate,input的required,pattern属性,只要这个属性是新加入的,它就用诡异的方式来处理,而不是像正常的那样,当做非html规范的普通自定义属性处理,甚至set/get attribute都要报错。
@水很凉
alert(document.getElementById(“test”).getAttributeNode(“placeholder”).nodeValue);
不仅如此啊,type=”text”的placeholder属性也有这个bug,通过innerHTML注入带placeholder的text类型input,在IE10的IE7模式下getAttribute是得不到这个值的,然而log一下input的outerHTML,赫然写着placeholder属性,晕死啊。更灵异的事是,试着用这个input setAttribute,设置placeholder属性,再log一下input的outerHTML,会发现有两个placeholder属性啊有木有!
IE10的向下兼容模式是要闹哪样?
本来想渐进使用placeholder,对不支持placeholder的浏览器用标签定位+事件响应来模拟,可是placeholder获取不到。
@水很凉 我今天也发现了
placeholder的问题,我只能忽略之。@yetazhan IE 给我的感觉是每一个都是好东西。
万恶的ie每次都让人纠结的蛋疼无比,阉掉6 还有7 阉掉7还有8最后到了9-10还不能用xp
IE 给我的感觉是每一个好东西
modernizr也不行吗?
http://www.zhangxinxu.com/css3/css3-box-shadow.php 这里的chrome里 的box-shadow写成border-shadow了
但是,在实际使用中,表单元素不可能通过JS DOM创建(注意,innerHTML注入是无效的!),因此,这个方法只可远观而不可亵玩焉。
input无法通过JS DOM创建么?? 不是经常这样做么?为什么不可以
@卜卜口の 我表意不清。指实际使用中,考虑到日后的可维护性以及其他成本,表单元素不可能都是通过JS创建的。并不是说不能实现。