这篇文章发布于 2009年10月17日,星期六,20:00,归类于 jQuery相关。 阅读 104299 次, 今日 2 次 14 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=281
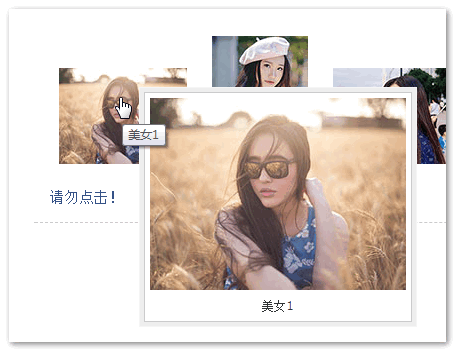
今天看完了《JavaScript语言精粹》这本书,还有时间,就决定写写jQuery插件练练手,实现的效果是,鼠标移到缩略图上会显示该图的大图,并且大图跟随鼠标移动;或是移动到提示文字上,也可以显示图片。并且含有方向判别功能,具体来说就是如果缩略图在页面的左半部分,则大图显示在鼠标的右侧,如果缩略图在页面的右半部分,则预览的大图在鼠标的左侧显示。
参见下面的截图:

使用方法简要说明:
- 需要借助
<a>标签的href属性,此jQuery插件的原理是当鼠标移至缩略图(或链接文字时),会加载一段含有href指向路径的大图HTML片段,该片段根据鼠标的位置绝对定位。于是产生了鼠标移到缩略图上显示大图的效果。大图的地址就是<a>标签的href属性的内容。例如:<a href="xx.jpg">缩略图</a>
如果此
<a>标签含有显示大图的方法,则页面就会显示href所指向的"xx.jpg"这个图片。 - 使用的语法:
$().preview()
例如上面的:
<a href="xx.jpg">缩略图</a>
就可以使用
$("a").preview()这段代码实现鼠标移到“缩略图”这个文字链接上显示xx.jpg这张图片的效果。 - 仅支持png,gif,jpg,bmp四种格式的图片,您可以修改插件代码的正则表达式扩展支持的图片格式类型。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=281
- Apple iphone4官网图片“视网膜”放大效果实现 (0.561)
- 基于HTML5的可预览多图片Ajax上传 (0.374)
- 图片加载失败后CSS样式处理最佳实践 (0.374)
- jQuery-很酷的弹出层效果js插件 (0.065)
- jQuery-单击文字或图片内容放大显示效果插件 (0.065)
- jQuery照片图像剪裁插件Jcrop中文翻译详解 (0.065)
- jQuery-马化腾产品设计与用户体验的一些技术实现 (0.065)
- jQuery boxy弹出层对话框插件中文演示及讲解 (0.058)
- jQuery Pagination Ajax分页插件中文详解 (0.058)
- 自己写的无图片版jQuery zxxbox弹出框插件 (0.058)
- 使用grid-area等Grid布局属性轻松实现元素层叠效果 (RANDOM - 0.008)

不错,请教下,鼠标停留延时3秒再显示,怎么弄。
挺好的,就是有点小问题,当改变窗口的时候,宽度不会重新计算,就不准了,还有出现x y 滚动条的时候,就不准了。
有bug,窗口不是全屏打开显示后再放大位置不对
我那个没有链接,只是 img 的鼠标划过效果,怎么修改你的代码呢?求教
你好,我今天用了你的这个插件,在opera 11下测试很完美,但是在IE 8下测试就无任何显示,我看了你的DEMO页面在IE8 下面也没有显示,请问有没有解决的办法?
今天干好学这个效果。。。呵呵,看看哈能写出来。。。
如果图片过大的,显示会向下拉长页面。能不能显示大图时,如果向下看不完整,让其向上显示。
很不错,我拿走了!谢过博主
最近遇到了一个难题,用单纯的链接 测试是没有问题的,但是我用的是热点切的图 ,结果测试不好用,能不能给点建议啊 ,谢谢。期待您的回复
我看了下,没有任何问题,例如如下的HTML代码:
<img usemap=”#preview” src=”http://image.zhangxinxu.com/image/study/s/s128/mm1.jpg” border=”0″ />
<map name=”preview”>
<area class=”preview” shape=”rect” coords=”30,40,180,120″ href=”http://image.zhangxinxu.com/image/study/s/s256/mm1.jpg” target=”_blank” title=”点击查看大图”>
</map>
同样使用$(function(){
$(“area.preview”).preview();
});
只要一句话,就可以实现大图显示。
我专门做了demo页面,您有兴趣可以看看:http://www.zhangxinxu.com/study/201005/image-map-area-preview.html
路过。。。
这篇文章好,学习中、
关注博主
哈哈 很棒!
如果图片过大的,显示会不完整,显示大图的时候,大图的顶端和鼠标指针在同一水平线上,如果图片能够自适应,比如大图显示时 TOP 为10px.改如何修改!
您的意思是不是当图片过大时,大图相对于浏览器顶部10像素显示呢?如果是这样,需要判断鼠标当前y坐标+显示大图区域的高度是否超高当前浏览器可视区域的高度,如过超高,则置换top为10px。
var h = function(){//获取浏览器可视区域高度
if($.browser.msie){
return document.compatMode == “CSS1Compat”? document.documentElement.clientHeight : document.body.clientHeight;
}else{
return self.innerHeight;
}
} ();
再将$.mousemove(function(e){});中的$(“#preview”).css(“top”,(e.pageY – xOffset) + “px”) 改为if判断。
if(e.pageY+$(“#preview”).width() > h){
$(“#preview”).css(“top”,10);
}else{
$(“#preview”).css(“top”,(e.pageY – xOffset) + “px”)
}