这篇文章发布于 2012年08月22日,星期三,17:59,归类于 SVG相关。 阅读 142757 次, 今日 9 次 30 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2559
一、温故知新
去年9月份曾写过“使用SVG实现gradient背景渐变”一文,其中有对SVG比较术语化的解释,以及SVG的创建、SVG编辑器使用、简单的实际应用等。
不过,之前的介绍,虽然也有内容,不过总给人以生硬之感,仿佛是直接从山上凿下的原石,没有美化与雕琢。而这里的介绍(自然没有重复)似乎更接地气些,应该会给你一点别样的关于SVG的收获。
二、SVG特征
SVG(Scalable Vector Graphics),中文成为可缩放矢量图形。由于这种特性,其成为了视网膜显示器站点中比较重要的图形图像分辨率解决方案之一。随着时间的推移,该技术一定会被越来越多的人熟知以及广泛应用。
其实,最近的手机网页项目上,我就使用了SVG. 如下图所示波波效果:
![]()
之前由于对设备的分辨比(devicePixelRatio)等认识不足,错误地在iphone上使用了适用于devicePixelRatio值为1的图片尺寸。结果,在iphone4上显示模糊。如何兼容devicePixelRatio = 1~2的所有设备,于是,就使用SVG作为背景图片。在iphone4上效果立马变得很赞!
手机访问下地址可查看效果:http://www.zhangxinxu.com/study/201207/m.html
三、SVG支持
我们可能都听过,现代浏览器都支持SVG. 好吧,“支持”。我发现过去的我很单纯,会轻易相信一些厂家企业的忽悠,比方说UC浏览器,说是对HTML5支持好,但是,我发现,即使最新版本,也不支持font-face自定义字体,走上了window phone上IE9浏览器一样的道路 。
。
我们应该都听过,FireFox浏览器支持HTML5 video/audio属性,结果实际呢,需要特定的视频/音频格式,即使文件格式一样,编码还有有要求,好吧,这叫做“支持” 。
。
我们也应该都知道,FireFox浏览器支持CSS3 @font-face, 结果实际呢,要想实现字体跨域显示,还要额外设置Access-Control-Allow-Origin为*, 恩,其确实也是“支持”的 。
。
今天去花店买花,拿着传单去买,传单标题写着买一送一,标题下面都是美丽的花的图案,我还以为买一枝花送一枝。结果,送个勺子,是说我是个“苕”吗 ?所以,我们要忘了所谓的浏览器支持,其中参杂的水分只有生产厂商心知肚明。
?所以,我们要忘了所谓的浏览器支持,其中参杂的水分只有生产厂商心知肚明。
回到SVG上,所谓支持,不是仅仅支持基本SVG图形渲染,还要有滤镜效果、交互事件、动画和脚本的能力。敢问,现在有几个浏览器敢说全部做到了!
即使有些特征可用,其速度也比武汉地铁的建设还慢,毕竟应用滤镜什么的是比较吃内存的。当使用SVG作为图片(如:CSS list-style-image, SVG <image> 元素,SVG <feImage>元素以及Canvas drawImage方法)的时候,浏览器同样有一些比较让人头疼的“安全”限制(所以,要是你抓破脑袋都找不出SVG不显示的原因,可能就是这个)。
内联SVG是个强大的野兽,作为HTML中的XML(SVG本质),其可以像DOM一样被CSS以及JavaScript调戏。不同于HTML,SVG即使没有应用CSS3的一些高级特性,也能实现类似transform缩放和旋转等效果 。
。
三、一些问题
虽说,SVG的本质特征,或者称为立世之本就是矢量可缩放(如论如何缩放,图像边缘都是平滑的)。但是,有时候,这种“平滑性”会出现问题。
SVG和CSS3 3D transform
IE10 预览版已经显示其支持CSS3 3D transform.

OK, 要知道,惊叹的3D变换效果实现之前,其要做一件事件——就是对图形进行格栅化。换句话说就是把一切的矢量图或者位图都变成绝对的位图。自然,SVG矢量图形也不能幸免。因此,在3D变换进行的时候,我们不仅会看到文字丑陋的边缘锯齿,也会看到SVG图形的像素化以及模糊 !
!
SVG和CSS3 background
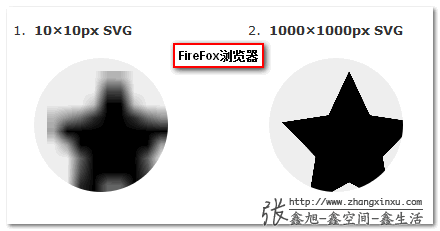
下面展示的应该是FireFox浏览器SVG相关的一个BUG ——SVG模糊!
——SVG模糊!

如何出现这种问题的?
在FireFox浏览器下,当我们使用background-size对小尺寸(SVG尺寸,非其中图形尺寸)进行放大显示的时候,就会出现该问题。
您可以狠狠地点击这里:FireFox浏览器SVG background模糊对比demo
其中,图形1为10像素*10像素的SVG, 其XML代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="10px" height="10px" viewBox="0 0 10 10" enable-background="new 0 0 10 10" xml:space="preserve">
<polygon points="5,8.292 1.91,10 2.5,6.382 0,3.819 3.455,3.291 5,0 6.545,3.291 10,3.819 7.5,6.382 8.09,10 "/>
</svg>
可见,其本身SVG图形为10像素*10像素,里面的五角星也是按照10像素尺寸话的。而因为background-size大小为10em 10em,显然,SVG图形要放大;但是,在FireFox浏览器下,其却丢失了SVG应有的矢量缩放性,居然模糊显示了(感觉就像是活生生地拉伸),Chrome等其他现代浏览器却没有这个问题(包括IE9浏览器)。
从这一点上看,说FireFox支持SVG是含有一定的水分的。
如何避免 ?
?
很简单,使用大尺寸的SVG图形。也就是把SVG的width和height值设大一点(其本身文件尺寸基本上没有变大)。
如demo页面中的第2个图形,尺寸设置成1000像素*1000像素,里面的星星路径也是按照1000*1000画布尺寸画。
或者如demo中的第3个图片,尺寸设置成1000像素*1000像素,里面的星星路径还是10*10像素,但是,通过transform="scale(100,100)将里面的图形放大100倍显示,效果也是一样滴,无模糊!
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="1000px" height="1000px" viewBox="0 0 1000 1000" enable-background="new 0 0 1000 1000" xml:space="preserve"> <polygon transform="scale(100,100)" points="5,8.292 1.91,10 2.5,6.382 0,3.819 3.455,3.291 5,0 6.545,3.291 10,3.819 7.5,6.382 8.09,10 "/> </svg>
四、结束语
本文是对SVG一点有些文艺范的补充,可能不少人对此并不感冒,毕竟IE6~8之流对此并不支持。但是,随着浏览器的发展;即使当下,做手机wap页的制作,SVG也是兼容实现的利器,尤其对于一些颜色单纯的图形。
我由此想到了:
1. 既能绘制SVG图形,又能些SVG code的摇摆人会有一段时间的香饽饽吃;
2. 开源的SVG图形库必定会呈现(其实现在已经有了,主要以字体图标的形式);
3. SVG能人兴起,库的普及,或许会引发网页动画制作的一点热潮;
4. 不少前端从业者会误入SVG的歧途。
以前均是胡思乱想,切勿轻信。
感谢阅读。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2559
(本篇完)
- CSS实现兼容性的渐变背景(gradient)效果 (0.517)
- 巧用浏览器CSS属性值的不兼容向下兼容hack技巧 (0.483)
- 理解CSS3 transform中的Matrix(矩阵) (0.439)
- photon-3D光线引擎项目展示与介绍 (0.439)
- 好吧,CSS3 3D transform变换,不过如此! (0.439)
- 小tip: 纯CSS实现视差滚动效果 (0.439)
- CSS CSS3实现3D开门动画效果 (0.439)
- Safari 3D transform变换z-index层级渲染异常的研究 (0.411)
- 直线等图形3D穿过文字的CSS实现 (0.411)
- 如何让文字作为CSS背景图片显示? (0.358)
- 关于gif图片(或png8)杂边锯齿的问题 (RANDOM - 0.028)

“4. 不少前端从业者会误入SVG的歧途”,那不就是我吗(但是svg和canvas都只是过程嘛)
请问行内 svg 数据代码,可以使用 像图片一样插入到页面里,那能不能做背景呢?有什么办法吗?
SVG 是不是 同一个 ID 在页面上 只能绘画一次?
水平或者垂直的直线加上filter之后就不显示了
把filterUnits由objectBoundingBox改为userSpaceOnUse是可以解决,但是又会带来另外一个问题,因为我写的是画图工具,在有缩放存在的情况下,画一个水平直线,filter起作用,但是我缩小面板之后再画其他的图形,其他图形的filter就会有问题,导致图形只显示了一半
想问问大虾,SVG是怎么控制路径在页面中的位置的?比如下面的 translate和m 339.57964,693.6769 之间到底是个什么关系?
svg编辑器在chrome下 有问题,无法使用。在360可以使用
svg rect能加背景图片吗
张大神,我接触前端没多久,老板让把png的小图标换成svg的,设计也把这些小图标给我了,我替换完图标就是不显示啊,我是这么写的 本地显示不正常 测试域名是正常的 但是 ie8是各种混乱,求指教
IE8不支持SVG
怎么把设计给的图标换成svg路径 这个在线编辑器可以吗
用svg加了filter,如果图片特别小,显示的就非常虚,请问怎么解决
我现在制作了一个LOGO在ios 9.0.1 上显示就不正常,变很密集!~
请教大神一个问题,ios不支持svg吗?为什么我用svg写的东西在安卓上可以正常显示但是在ios的浏览器上就显示不出来?我使用js生成的内容插入到的标签里面的!求大神指引一下
我也遇到了和你相同的问题,并且我也是利用js把内容插入到标签中,在ios9中是可以正常显示的,但是在ios8和ios7上都无法正常显示,这是由于兼容性问题么?因为一些文章说ios8支持svg所以我很困惑。
后来发现了问题的所在,在用js把内容插入到标签内时原来用的是innerHTML方法,ios8和ios7不支持用这个方法向svg标签内插入内容,应该使用textContent方法就可以了
解决了这个问题!希望更多人看到!
张老师,我现在正在做一个SVG的界面,希望能够在不同手机屏幕上自适应宽度,目前在IOS的浏览器中竖屏变成横屏能出现自适应的变化(会放大),但在安卓手机下竖屏变横屏图形不会放大。我目前采用的方式是用的是SVG的viewbox,测试界面cyrqxt.duapp.com/snap.svg/Snap.svg-0.3.0/raphael.html,期望得到您的回复,谢谢!
张鑫旭张老师您好:我是svg的初学者,在学习的过程中,遇到一个难题,至今未能解决,在此诚恳向您请教,望您能不吝赐教。问题是这样的:假如一个svg图形由9个rect元素构成(9个小矩形),我把其中每3个相邻的小矩形组合成一个小单元,共计3个小单元,要实现的效果是:随机拖动任意一个小单元到其他的位置,该如何实现呢?我曾经使用g元素把3个小矩形封装成一个逻辑层然后鼠标拖动,虽然可以拖动,但是鼠标在层的任何位置都可以拖动,而不是把鼠标指向小单元才可以拖动的那种效果,与此同时只能拖动当前层的小单元,另外两个小单元就无法拖动了。一直不知道该如何解决这个问题(郁闷中)。拜读了您的文章,我知道找到救星了。诚恳向您请教,期望得到您的恩赐!!!
你好,根据鼠标的坐标修改值动态改变所有3个矩形的位置就可以了。
总能在你的博客上学到一些东西,感谢
赞
那个,如何让svg图片的大小自适应窗口且适中啊
我想在svg的一个rect中添加一个图片背景,不知道如何设置啊!
@设置背景图片 rect元素添加
fill="url(#id)",id值为包含图片的pattern元素~~祝你好运!您好!从您的文章里学到不少关于svg的事,感觉这种格式确实挺方便
我现在遇到个困难——我想在一个wiki里使用包含中文文字内容的svg图片,那个wiki可以直接在页面中显示图片文件
但是wiki本身对svg中的中文似乎缺乏字体支持,导致显示的都是一个方块中间四格数字/字母,(在单独的浏览器页面打开图片则正常显示)只能把文字变成路径才能在wiki里显示,但这样又损失了易编辑的特性,现在想请教一下具体原因您觉得是wiki缺乏字体支持还是个人文件问题?
页面在:http://minecraft-zh.gamepedia.com/User:Jmswzyk/sandbox
底部两个图片右边是转换成PNG格式的,左边是直接在wiki页面里显示的svg图片
这里还有个人测试的一个图:http://minecraft-zh.gamepedia.com/File:Brewing_test.svg
单击图片可以打开原图
感谢!
Firefox下SVG模糊似乎是历史版本问题,最新的26看起来是没问题的
我用最新版本的FF,也是看着没问题啊!~~~~
4. 不少前端从业者会误入SVG的歧途。
为什么这么说呢?
@Jation 追随潮流,好比当年追flash那样~
受教了~~