这篇文章发布于 2012年06月29日,星期五,01:09,归类于 JS相关。 阅读 120843 次, 今日 2 次 30 条评论
by zhangxinxu from https://www.zhangxinxu.com
本文地址:https://www.zhangxinxu.com/wordpress/?p=2464
Stylus中文文档
一、为什么我会讲Stylus,而不是SASS和LESS?
SASS显然优于LESS(所以LESS你就休息去吧),SASS刚出来的时候我就在文章有有所提到,现在貌似已经被很多同行熟知,甚至有些小众项目组已经使用之。
然而,我却没有专门花功夫介绍SASS, 为何?那为何现在又花大把功夫整理和介绍Stylus?异同在何处?
(以下有表述不准确之处欢迎指正)
需要的语言
SASS这个东西是很好的,想法也是很不错的,改变了我们书写CSS的习惯,熟练之后,写CSS的效率会大大提升。但我对其只是一笔带过,主要原因是其学习成本,准确说,是安装SASS必须先安装的Ruby这门语言的学习成本。
SASS我没有实践过,也不知道其中是否用到了Ruby语言。但是,显然,接触是无可避免地。考虑到:
- 大多数所谓前端是写页面过来的,程序就是个软肋,Ruby?得了吧,他们JS的数组还没用熟呢!
- 一门与自己职业关系不大的语言,很少听过的语言,算了吧,花功夫学这个就是浪费青春年华啊!
因此,很多人会退却,其中就有我,我不想花功夫去学习甚至熟悉Ruby,因为自己觉得,有这功夫,还不如把JS再扎实扎实。
但是,我看到Stylus后,眼睛就亮了!你需要的不再是Ruby了而是NodeJS.
NodeJS大家应该都熟知,v8引擎下的JavaScript平台还是什么称呼的。总之,创建的是js文件,使用的是JavaScript语言。
换言之,就是,我们使用语借助JavaScript让CSS更富有表现力,更动态,更健壮!
前端两大精锐CSS与JS可以如此搞基!就算你不腐,也肯定会兴奋的啊!一切都在前端自己内部消化,磨合与提升,我觉得这个显然要比SASS更容易让诸多同行们接受。
window支持
我们很多同行的电脑并不是Linux或OS X系统,而是window系统。在nodejs刚出来的时候,window系统只能看着别人的锅灶流口水。但是,现在,window系统也支持nodejs了,而且安装超级方便(这个回头会介绍),附带常用npm库。
因此,这个大背景的支持使我认为Stylus可以被广大同行多熟知,至少,自己手动搞个小demo什么的绝对没问题,这就足够了!
转折
然而,我并没有多少实践经验,同时,对于其代码实现也并没有深究。因此,如果对比实用性以及代码质量等方面,Stylus是否比SASS更优秀,我就无法确定了!
二、说这多,Stylus究竟是何方妖孽啊?
首先,Stylus很年轻,最近才出来。
其次,其本质上做的事情与SASS/LESS等类似(因此有很多借鉴),以近似脚本程序的方式书写CSS代码。例如,关于CSS3圆角代码,可能就会使下面这样:
border-radius() -webkit-border-radius arguments -moz-border-radius arguments border-radius arguments a.button border-radius 5px
尼玛,分号啊,逗号啊,冒号啊什么的都给阉割了,还莫名多了arguments和类似函数的东西。
第三,默认与NodeJS走得很近,与js联系紧密。
第四,支持Ruby之类框架,有FireBug插件,以及其他………………N多特征
三、急了,先看我翻译的文档吧!
连续几天忙到11点多(晚上),就是翻译Stylus的官方文档。大家不点击一下实在对不住我啊,您可以狠狠地点击这里:stylus参考文档中文版
非常详细地介绍了Stylus的各类用法。我的体会是,这东西很强大,就像个新的语言一样!
文档左边为特征们:

右边为详细:

很简单的界面,使用都懂的。
至于里面的内容嘛~~我自己也有不少不懂的地方,加上时间仓促啊,以及本身拙劣的英语。因此,肯定有不少表述不准确的地方,大家一定要指出来啊,我会及时更正的。
四、Stylus的获取与安装
Stylus安装如下:
如果您的电脑已经安装了nodejs,则不谈~~;如果没有先去nodejs官方下载页面下载安装nodejs,支持window系统,直接双击安装。然后,安装stylus包,如下代码:
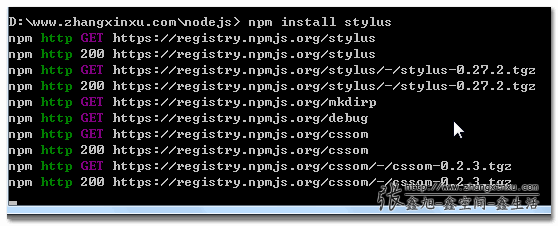
$ npm install stylus
然后,就会自动下载安装最新的stylus库。

然后,你就可以按照文档或github上的说明构建更有趣的CSS代码了!!
五、Stylus应用实例
总觉得肚子里有很多话要说,但又倒不出来,正好应了那句歇后语:茶壶倒饺子——出不来。
罢了,给个例子吧,然后就撤了。我自己吹得天花乱坠一点用都没有,还得您自己体会,琢磨啊~~
1. 新建CSS文件
话虽说是CSS文件,你建个txt文档也是可以的。官方打包资源显示的是.styl格式的文件,基本上也就是txt文档改个后缀名。这里,我就省点功夫,直接CSS文件了,如下CSS代码(主要参考github首页上的CSS代码例子,有些许改动)(假设文件为stylus.css):
border-radius() -webkit-border-radius: arguments -moz-border-radius: arguments border-radius: arguments body a display inline-block padding: 2px 5px font: 12px/1.4 Arial, sans-serif background: black color: #eee border-radius: 2px form input padding: 5px border: 1px solid border-radius: 5px
2. nodejs下的渲染
好了,现在就是nodejs的工作了,我们新建个js文件,假设名叫stylus_test.js, 然后其代码如下:
var css = require("stylus"),
str = require("fs").readFileSync("stylus.css", "utf8");
css.render(str, { filename: "stylus.css" }, function(err, css) {
if (err) throw err;
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/css'});
res.end(css);
}).listen(1337, '127.0.0.1');
console.log('已经启动 http://127.0.0.1:1337/');
});
上面代码很简单也很基本:请求"stylus"包,读文件,然后渲染。其中function(err, css)这里的css就是渲染之后返回的CSS代码内容,也就是要在页面上显示的CSS代码内容。
而里面几行黑色的http相关的代码只是用来启动服务器并创建个CSS文件而已。
3. 测试的HTML页面
HTML页面内容如下:
<link rel="stylesheet" href="http://127.0.0.1:1337" type="text/css" />
<form>
<input type="text" /><a href="#">确定</a>
</form>
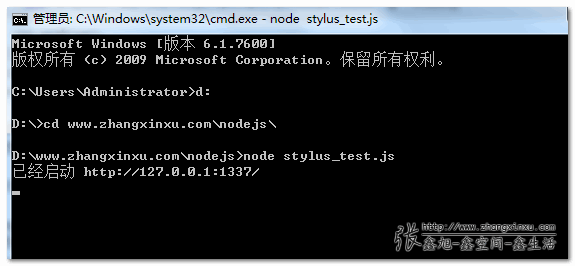
4. 启动与运行
打开cmd.exe,类似下图的输入(具体代码与项目目录有关):

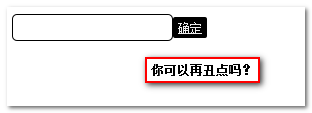
然后,访问我们的静态页面,就会有下图所示的效果了(截自FireFox浏览器):

此时,使用firebug查看,就可以看到我们生成的CSS代码咯:

本文没有结语,至此大结局。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[https://www.zhangxinxu.com]
本文地址:https://www.zhangxinxu.com/wordpress/?p=2464
(本篇完)
- 翻译 - CSS高峰会议内容精选 (0.475)
- 翻译-不同CSS技术及其CSS性能 (0.474)
- 见多识广:CodePen项目网站简介 (0.461)
- 纯CSS实现易拉罐3D滚动效果 (0.320)
- jQuery与MooTools库的一些比对 (0.308)
- quickLayout.css-快速构建结构兼容的web页面 (0.308)
- 是时候好好安利下LuLu UI框架了! (0.308)
- 巧用:is()或:where()伪类让scoped的style依然全局匹配 (0.308)
- 高富帅seajs使用示例及spm合并压缩工具露脸 (0.205)
- JS一般般的网页重构可以使用Node.js做些什么 (0.205)
- CSS margin-inline和margin-block区别是什么? (RANDOM - 0.014)

Stylus 有点凉啊,Node.js 14 下的 warning 一个多月了还没解决
对于 Stylus 的了解是因为阅读 Vuetify 项目源码时,发现该项目的样式都是使用 Stylus 进行编写;后来在自己的小项目里尝试使用,写起来确实很简洁很爽,然而近段时间再去看 Vuetify 项目时,发现该项目已经全面将 Stylus 替换成了 Sass/Scss
语言的切换是在 Vuetify 2.0 大版本升级时完成的,而在升级之前,已经在项目的 issues 区专门建了一个 issue 来讨论,投票是否要将 Stylus 切换成 Sass,原因只有一个,Stylus 团队已经基本不做什么功能的更新,有更新仅为修修补补
遗憾!
不带括号,看得眼花
巴神是什么鬼? 八神庵?
大神这种方式去写stylus太麻烦了啊,还要每次去启动node,再刷新页面,您也放弃stylus了么,不见后续对这篇文章的优化
都这么多年了stylus还没流行起来
原因显而易见,当样式过多时,没有花括号包裹,不利于维护
所以把各种符号省去不过是语法糖,但是有悖于实际使用
而在现在前端的框架支持下,函数式控制class样式很轻松
stylus便失去了原有的新鲜,反而显得笨拙
为什么bootstrap 4.0选用sass而不是stylus?
学习了
看到你前面说的话。我觉得你还是个孩子。学node.js就不用成本了?学ruby就需要成本了?
sass更接近css,学习成本非常低。反至stylus看了觉得晕。
stylus有没有像sass那样的调试工具?比如sourcemap
校友好~
我刚接触node.js
var css = require(“stylus”)
这个“css”名字起的很容易误导新手啊。
str = require(“fs”).readFileSync(“stylus.css”, “utf8”);
这里 stylus.css为什么不叫做stylus.styl呢…
这里用http显示生成的css有什么意义呢,何不直接生成一个文件,对我这样的新手好理解一些啊..
张老师,不得不说你真的很有性格,我喜欢
请问下,你知道stylus如何设置能解决中文乱码的问题么?就像是sass的@charset “UTF-8”一样
css.render(str, { filename: “stylus.css” }, function(err, css) {
…..
}
渲染函数里 传进去的filename用来做什么,在回调函数里用的话,改怎么调用呢?
非常好的介绍性文章,学习一下!!
请问博主,是不是每次编辑了styl文件后都要重新编译一次哦?是否能做到一旦改动,立即就自动编译好。
@heluyao 我不清楚,有些时间了,自己也没怎么用过。
stylus有watch选项的,可以直接
stylus -w
当然更好的选择是用Grunt来自动化
楼主,什么时候介绍下less哈
楼主,在你这看了几篇帖子 受益匪浅,特此申明,请勿跨省…貌似你也喜欢足球。。。
只能当兴趣自己研究下
sass不是有编译器的吗。自动转译的。还是挺方便的。官网上就有介绍两个。
按照你的方法出错了:
D:\NodeJs>node stylus_test.js
module.js:340
throw err;
^
Error: Cannot find module ‘stylus’
at Function.Module._resolveFilename (module.js:338:15)
at Function.Module._load (module.js:280:25)
at Module.require (module.js:362:17)
at require (module.js:378:17)
at Object. (D:\NodeJs\stylus_test.js:1:73)
at Module._compile (module.js:449:26)
at Object.Module._extensions..js (module.js:467:10)
at Module.load (module.js:356:32)
at Function.Module._load (module.js:312:12)
at Module.runMain (module.js:487:10)
@Mr.Tom stylus安装了没?
$ npm install stylus@张 鑫旭 遇到同上问题
自己新创建的nodejs文件夹要放在nodejs安装的磁盘下例如我的是c:\users\cj hz\,就应该在这里新建nodejs文件夹,然后再按步骤做就对了
这个语法真心不喜欢,arguments这样的写法太囧了吧,sass/scss也有node版的
@Elementstorm 如果sass有node版,那很不错啊!!
这么快就结局了,还是要都尝试看看,才知道优缺点
用过之后你会发现这个和less有相同的缺点,sass才是做好的选择