这篇文章发布于 2012年06月20日,星期三,17:18,归类于 JS实例。 阅读 48650 次, 今日 1 次 5 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2456
一、长驱直入
众所周知,3D效果是否逼真,光线的模拟很重要——不同角度光线,不同的阴影/投影显示。

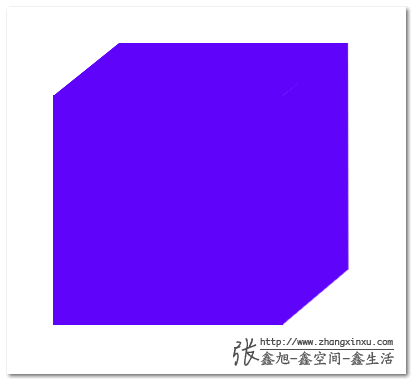
一个正方体,我们最多可以同时看到3面,这3面我们使用CSS可以很从容的模拟,但是,这种模拟往往过于平面,好比下面这张图——是立方体?还是一个多边形?

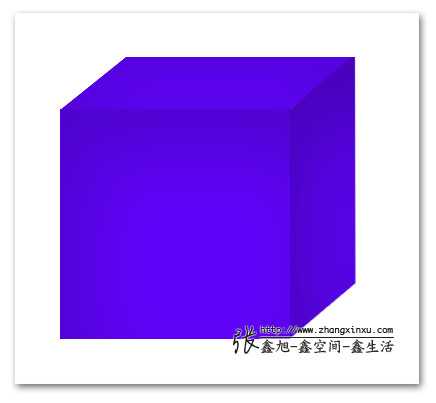
但是,如果我们加点光线模拟效果,则就没有上述疑问:

这种光线效果的添加就是photon引擎所做的事情!
二、photon资源与展示
Photon项目官方页面地址为:http://photon.attasi.com/
GitHub上地址为:https://github.com/thomasxiii/photon
photon 3D光线引擎本质上就是一个JS文件,点击这里下载(右键 – [目标|链接]另存为):photon.min.js
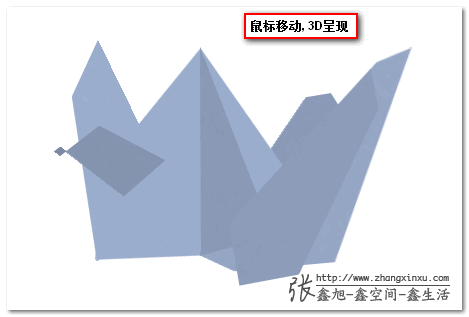
官方主页面上就有该引擎的使用效果,三种不同3D图形的光线模拟效果。

考虑到日后该网站可能不明不白被和谐以及教育网的同学们外网访问的限制,故我把第一个千纸鹤3D效果迁移到自己的站点上。您可以狠狠地点击这里:photon 3D光线引擎千纸鹤demo
显然,因为是CSS3 3D效果,因此,只能使用Chrome浏览器,或最新的iphone与android设备访问。

demo中的相关代码使用
1. 使用CSS3等组装千纸鹤
2. 加载photon 3D光线引擎,如下:
<script src="photon.min.js"></script>
3. 对照下面的使用文档,简单套用即可
三、photon使用文档
简单的用法
light对象表示3D面被照亮的那个点。
// 创建一个 light 位于 x: 0, y: 0, z: 100
var light = new Photon.Light();
定义一个面
Face对象指定哪个DOM原因应该被阴影或照亮。
// 使用最大投影 .5 创建face
var face = new Photon.Face( $('.face-1')[0] );
渲染
应用render方法,基于创建的light(光)投影或照亮创建的face(面)。
// 相关光线与平面的渲染
face.render(light, true);
更详细的参考
Photon.Light( x = 0, y = 0, z = 100 )创建一个
Light对象,默认位置直指视图。
moveTo( x, y, z )
方法,设置光线的新坐标。
FACE
Photon.Face( element, maxShade = .5, maxTint = 0, isBackfaced = false )
创建一个新的Face对象,默认,每个元素(element)都会被微投影。
element:object- 即将被应用投影的DOM对象
maxShade:float- 给元素添加的最大暗度值 0-1
maxTint :floatisBackfaced:boolean- 决定元素的背面是否投影,就像它自己的这一面。经验法则:如果元素的相反面是可见的,您可能想设置为
true.
render( light, getNewRotations, parentRotations )
方法,相对于Light对象的角度让元素阴影或变亮。这些渲染应用在元素中含有photon-shader这个类名的空div上。
light:Light- 用来计算投影或是照亮的
light对象。
getNewRotations:boolean- 如果是
true, 在阴影应用之前,一个新的旋转矢量被计算。当元素的transform属性改变的时候使用这个。
parentRotations:object- 父对象的角度(x, y 以及 z 弧度)。这些主要应用在
FaceGroup对象上。
setMaxShade( value )
方法,设置最大阴影值: 0-1.
value:float
setMaxTint( value )
方法,设置最大着色值: 0-1.
value:float
FaceGroup
Photon.FaceGroup( parent, faces, maxShade = .5, maxTint = 0, isBackfaced = false )
创建一个新的FaceGroup对象,允许一次应用渲染多个面。其也计算嵌套元素的角度(如父元素旋转了,里面元素的角度会根据这个字段计算调整)。
parent:object- 包含N多面的容器元素。
faces:arrayparent对象中要被阴影化的DOM元素数组。
maxShade:float- 多个面上添加的最大黑色程度:0-1
maxTint:float- 多个面上添加的最大白色程度:0-1
isBackfaced:boolean- 决定
faces的背面是否投影,就像它自己的这一面。经验法则:如果元素的相反面是可见的,您可能得设置为true.
Photon.FaceGroup( parent, faces, maxShade = .5, maxTint = 0, isBackfaced = false )
方法,相对于Light对象的角度让元素阴影或变亮。这些渲染应用在元素中含有photon-shader这个类名的空div上。
light:Light- 用来计算投影或是照亮的
light对象。
getNewGroupRotations:boolean- 如果是
true, 在parent元素的阴影应用之前,新的矢量会影响所有faces的角度。当parent的transform属性改变的时候使用这个。
getNewFaceRotations:boolean- 如果为
true, 所有faces的角度矢量将被计算。当faces的transform属性改变的时候使用这个。
setMaxShade( value )
方法,设置最大阴影值: 0-1.
value:float
setMaxTint( value )
方法,设置最大着色值: 0-1.
value:float
四、结语
就目前而言,对于99%的同行而言,本文内容是没有实用价值的。不过,增加眼界以及相关的感性认识说不定会在5年之后对您的工作于成长有不小的帮助——商品3D实物展示——热门与流行——说不定就是了呢!!
不必深入,大家了解了解即可。感谢阅读,文中有表述不准确之处,欢迎指正。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2456
(本篇完)
- 理解CSS3 transform中的Matrix(矩阵) (0.563)
- SVG特征、支持以及一些实际使用问题 (0.563)
- 好吧,CSS3 3D transform变换,不过如此! (0.563)
- 小tip: 纯CSS实现视差滚动效果 (0.563)
- CSS CSS3实现3D开门动画效果 (0.563)
- Safari 3D transform变换z-index层级渲染异常的研究 (0.527)
- 巧用浏览器CSS属性值的不兼容向下兼容hack技巧 (0.527)
- 直线等图形3D穿过文字的CSS实现 (0.527)
- 使用CSS3 will-change提高页面滚动、动画等渲染性能 (0.473)
- 翻译-IE7/8@font-face嵌入字体与文字平滑 (0.437)
- 纯CSS实现各类气球泡泡对话框效果 (RANDOM - 0.036)

求教。。如何在本地直接运行呢?我把结构和代码拷出来,中间的千纸鹤显示一片空白额
webGL 目前感觉性能不是很好,占用CPU很高啊。。
css3d虽然不错,但还是不如canvas 2d 3d给力,坐等更强悍的游戏引擎出世
Photon 官网用 IE10 看下很正常。。。
web的3d现在可以通过webGL实现,可以了解一下