这篇文章发布于 2012年01月18日,星期三,23:01,归类于 CSS相关。 阅读 87456 次, 今日 1 次 15 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2161
一、过年回家,快刀乱麻,直入主题
之前有几次提到了使用display:table-cell实现强大的任意尺寸元素的自适应布局(都藏在长长文章之中)。这里开篇再次提一下,希望能将该技术普及下去。
典型的双栏布局类名使用如下:
fix
l
cell
该类名去来自我自己整的CSS基本样式库 – zxx.lib.css
套用HTML显示则为:
<div class="fix">
<div class="l"></div>
<div class="cell"></div>
</div>
这几个类名对应CSS为:
.fix{*zoom:1;}.fix:after{display:block; content:"clear"; height:0; clear:both; visibility:hidden;}
.l{float:left;}
.cell{display:table-cell; *display:inline-block; width:2000px; *width:auto;}
这种方式实现的自适应布局,元素宽度无需定值,且margin(浮动部分)与padding自由设置,支持百分比宽度(table-cell内),且可以无限制嵌套,兼容性不错,在我看来是最佳自适应布局方式。
巴拉巴拉说了这多,写的人自我感觉不错,但是,做开发的懒人居多,又要赶着回家过年,没几个人会把这些文字当作爱情动作片来看的。因此,再多的描述都是白开水,恰到好处的实例才是香饽饽。
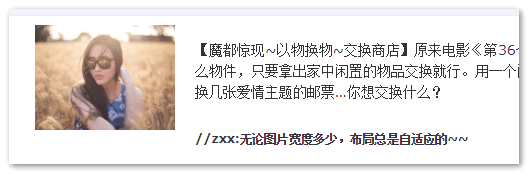
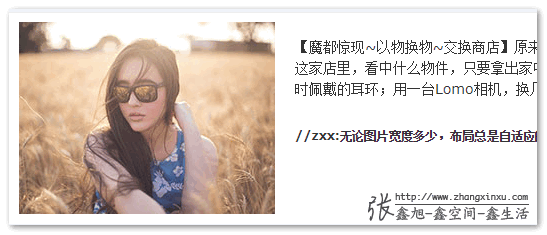
您可以狠狠地点击这里:table-cell下的动态尺寸自适应布局
进入该页面,您会看到图片像人的某些部位一样,一会儿大一会儿小;但是呢,敌进我退,敌退我进——右边的文字一直安安分分自适应容器,且各个浏览器下都是这样子:


二、美中不足及修复
人生不如意事八九,display:table-cell自适应布局虽然强大,但是,其有个比较烦人的克星,就是连续单词字符换行的问题。例如sbsbsbsbsbsbsbsbsbsb这样的连续字符。对于一般的元素,很好办的直接:
word-wrap:break-word;
就可以横扫5大洲5大洋,但是,碰到南极洲和大洋洲,就会嗝屁!“大洋洲”就是pre标签,“南极洲”就是td等标签。
而display:table-cell声明的作用就是让元素以td标签的形式呈现,因此,对于连续单词字符,display:table-cell下的自适应布局就会中招(支持display:table-cell的IE8+以及其他现代浏览器下)。如何解决捏?
对于pre标签,辅助:
white-space:pre-wrap;
就可以安心回家过年年了。
但是,对于td类标签呢?
经过我的N多此时与实践,发现可行的方法为 → 对于含有连续单词字符的元素(不能是应用了display:table-cell的框架元素),附加大致如下的CSS代码:
display:table; width:100%; table-layout:fixed; word-wrap:break-word;
其中width属性是必须的,但是width值大小您可以根据实际情况进行设置。个人认为100%基本上就可以受用于所有情况,无需另作修改。
您可能会对上面display:table; + table-layout:fixed;的组合感兴趣,这个我回头有空会专门讲下。否则藏在文章里头,既被人骂啰嗦,又没人看到,太不划算了。您实在有兴趣,可以先去网上查查预热预热。
OK,还是那句话,例子是最实在最让人提起兴趣的东西。
您可以狠狠地点击这里:display:table-cell下连续单词字符换行问题修复demo
效果截图如下:

三、首尾不呼应的结语
平时都会有个专门讲废话的“前言”段落,这里直接虚空了。然后,结语,其实也是过过场面的。最近有些身心疲累啊,废话都免了。
祝大家春节少发点压岁钱,自己的孩子多多压岁钱!
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2161
(本篇完)
- 自适应表格连续字符换行及单行溢出点点点显示 (0.469)
- 借助wbr标签实现连续英文字符的精准换行 (0.308)
- CSS深入理解流体特性和BFC特性下多栏自适应布局 (0.231)
- border-collapse与table td边框opacity透明度诡异解析 (0.231)
- word-break:break-all和word-wrap:break-word的区别 (0.231)
- CSS流体(自适应)布局下宽度分离原则 (0.115)
- 小tip: 使用CSS(Unicode字符)让inline水平元素换行 (0.077)
- CSS content换行实现字符点点点loading效果 (0.077)
- 小tips: 纯CSS显示JS/HTML等源代码行数 (0.077)
- CSS overflow-wrap新属性值anywhere是干嘛用的? (0.077)
- 告别图片—使用字符实现兼容性的圆角尖角效果beta版 (RANDOM - 0.046)

有没有display:table; + table-layout:fixed;后续的文章啊
请问
.cell{display:table-cell; *display:inline-block; width:2000px; *width:auto;}
中的width:2000px;作用是什么呢?
@小徐 如果内部元素宽度不足,cell是会收缩的。2000px是保证宽度可以占满剩余空间(一般剩余空间宽度不会超过200像素的)。
兄弟,这样布局文本不换行时增加不能省略啊。
严重的bug
.text-truncate {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
那个content: “clear”;是什么意思啊?去掉它好像也没什么问题的。。。到底是干嘛用的呢?谁给解释下?
@Zz 没别的意思,增强下语义,你设置成aaa, bbb之类都可以。
原来我没给背景色····
还有 在谷歌下 加载加载iFrame 那个图片加载完成后还显示
@张 鑫旭
chrome 下还是【提示框】
MooTools库下的弹框插件Mbox
http://www.zhangxinxu.com/study/201011/mt-mbox-dialog-test.html
加载iFrame
更改 title: ‘ xx’ 后 还是显示提示框 ?
@shark 多谢提醒,已修复该问题。
方法很不错,不过还是没有解决截取英文单词的的效果。你这个是一个连续不断的效果 ,倘若是一短语,
如:hi:Anything is possible xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
那么最后一个单词是必须先折行,然后才能换行。
我也曾研究过多种方法,此类现象除了JS,现在真是找不到什么课解决的
一直在关注着你的博客,如果能拜你为师就好了。
试试这样(:
.fix{*zoom:1;}
.l{float:left;}
.cell{overflow:auto}
新年快乐!谢谢你有趣的博客。受益匪浅