这篇文章发布于 2011年12月21日,星期三,00:59,归类于 CSS相关。 阅读 104170 次, 今日 1 次 22 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2102
一、何为自由?
“自由”这个命题比刘岩、巩新亮的某些部位还要大。不是我等小辈可以妄自定义讨论的。我只举个算是切身的实例来引出本文所要说的自由为何?
作为一名程序员,你有机会进入下面两家公司:
一家是:上班不用打卡,上班可以睡觉、玩游戏,只要你工作在规定的时间内完成即可!
另外一家是:每天要准时打卡上班(迟到要扣钱),QQ、视频啊什么的都禁止,头儿还时不时过来视察,就怕你神游!
你想去哪家公司?为什么?
除了个别有受虐倾向的,我想,作为开发者,我们都希望进入第一家公司,原因很简单——自由!
二、web产品中用户自由的思想
互联网产品中“用户自由思想”指什么呢?关于这个,我还是有不少唠叨的。
第一次接触“用户自由”的思想已经记不清具体什么时候了,应该是我真正接触web不久,源自一篇国外的文章,讨论关于<a>标签target="_blank"属性的。
其认为:target="_blank"属性是个会降低用户体验的属性,因为其强制一个链接在新标签页或新窗口中打开,限制了用户的自由选择的权利。网站target="_blank"属性泛滥,会出现浏览器上一大把该网站的标签选项卡,不得已一个个关闭的糟糕体验。推荐的做法是target="_blank"属性去除,用户如果想在新窗口打开一个链接,其可以自己右键——新标签中打开。即让用户自己决定“新标签打开” or “当前页打开”。
下图为使用百度产品,例如知道、百科等,分分钟出现了N多的标签页,而八成的标签页是一次性的,真TM糟糕的体验!

“用户自由思想”的某种意义上可以理解为给用户更多选择的权利。
例如,一些显性地应用——皮肤风格自定义!

还有一些隐性的,例如不对网站的中文字体进行设置,以便用户可以自定义自己想要的中文字体,具体可以参见我比较早的一篇文章:“浏览器默认字体与CSS中文字体”。如果完全参照“用户自由思想”,我们也无需对英文字体进行设置,但是,受传统的兼容性思想的限制,鲜有站点会忽略不同浏览器下不同的默认英文字体。
或是保留表单元素的默认边框等风格。
或者是保留现代浏览器下textarea默认的resize属性,以便让用户可以自由拉伸文本域的尺寸。
举个反面例子,像新浪微博/腾讯微博将文本域默认的resize属性值设为了none。我个人认为是很傻逼的做法,我都懒得去较真。也罢,或许是受“传统布局”、“兼容性”思维毒害太深,或者是受制于设计师(嫌丑),或者是受制于产品经理……回头我要专门写篇文章好好讨论一番!
我是个比较推崇“用户自由思想”的人,我之所以是个流体布局控很大程度上受到该思想的影响。当然,这种影响可以反映在很多细节的处理上,包括本文要重点讲述的前端验证。
三、时代在改变
常有古语“三十年河东,三十年河西”形容格局形式变化之大,而对于新兴的互联网行业,估计得改成“三年河东,三年河西”才够恰当!
在我们看来当下流行的东西,或许已经处在了被淘汰的边缘了;在我们看来当下还OK的东西,或许不过几年就成了很挫的东西。
人是群体性动物,基于安全感,我们总是喜欢跟随潮流。从JS验证大行其道,到Ajax一统江湖,还有包括类似CSS reset, CSS Sprite之类的前端技术。所谓“过犹不及,物极必反”,盲目地追随而不求甚解,最后就是副滥用的烂摊子。
N年前,JS兴起,其一现象就是:为了增强用户体验,很多基本的验证从后端转移到了前台。而后,随着优秀的JavaScript库的兴起,前端验证的交互体验又上了一个台阶(如一些popup交互效果),发展到现在,很多的表单内容验证与提示已经到了手把手的地步了(默认有文字提示,focus时另外提示,blur时又是提示)(个人愚见:这种做法应该是受“把用户当傻瓜去设计”的这种交互设计思想的影响)。
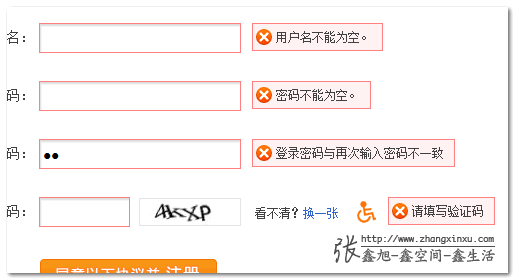
三年之前,类似这样的交互效果确实很诱人,我记得当时我还专门做了个这类感觉交互“很赞”的注册demo页面。好东西,大家都喜欢,于是乎,一传十,十传百,到了现在,绝大多数网站的注册都走了这条交互之道。
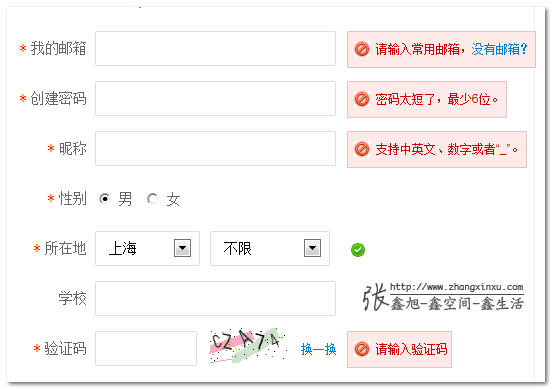
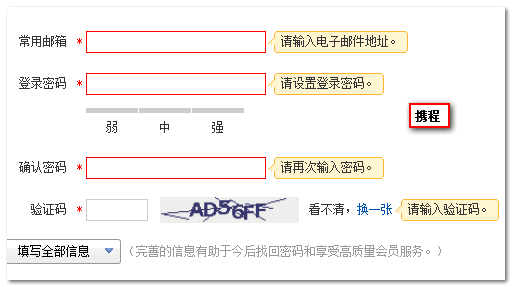
例如新浪微博,携程,淘宝网:



//zxx:虽然上面三个图片效果类似,但是,实际上,淘宝网的可访问性和交互体验要比其他两家要更上一层楼。首先语言识别是显而易见的,另外,当我们focus一个文本框,然后不输入任何内容blur时的反应就可以看出差异了——淘宝无“未输入内容”的错误提示(只有当文本框本身有内容,然后通过backspace或delete键删除才会出现这样的提示,因为用户很有可能突然邮箱或密码不记得去别处寻找,此时如果贸然出现内容不能为空的警告,实际上属于糟糕的用户体验)。
然而,时代是不断改变的,虽说与国外有差距,但是,中国国内的网民显然是越来越smarter,我们是不是应该开始想想下面这些问题了:
繁杂冗余且易触发的验证提示会不会对有经验的网民是一种多余的干扰呢?
如果没有任何提示,这类用户会成功注册吗?
如果注册的用户80%是聪明的,20%的是新手,那这种针对新手设计的即时响应交互是否合算呢?
这有点类似于浏览器的分辨率,曾经,都是1024的天下,现在1024没落;曾经,都是初尝网络,尚不清楚邮箱为何物,现在,玩转微博,电子商务网站。
当然,我们不能因为现在1024显示器比例小了就不管他,如淘宝,新浪之流还都是小于1024;同样,我们不能因为刚接触互联网用户比例低而不管他们。那我们就维持现状?
我们常说“与时俱进”,把握时代发展之脉象,与之一同改变,永远站在时代发展的最顶端。如果你是一个具有开拓进取精神的人,那我觉得你应该可以尝试转换下思维,或许就会有不一样的收获。
马克思主义哲学里有讲关于理论和实践的,虽然马哲我并不喜欢,但是其中的哲学观点还是挺受用的。过于学术的话就免了,在这里可以这样理解:指导思想不同,页面的交互设计也就随之不同!
“用户傻瓜思想”指导下的验证相关的交互设计就像新浪微博或是携程这样:用户是笨拙的,他应该会从上往下依次输入,且每个地方都可能会输错,我要即时提醒他,而且每个不同的动作要有不同的提醒,就算他是个10岁的娃娃,只要识字,都能成功注册!
“用户自由思想”指导下的验证相关的交互设计会是这样的:以类似占位符的形式提示必要的信息,不管用户从下往上还是从上往下输,不管半路是不是输错了,不做提示或使用无干扰的提示,只有当用户确认完全输入完毕(点击提交按钮)了,此时我们才来看用户的输入是否合适。
四、前端验证属于用户体验
零食虽然好吃,但是却不能当作主食。类似的,前端验证是用来增强用户体验,而不是用来把手安全大门的,而且也没有必要。反而,错误认识基础上的前端验证会影响前端性能。
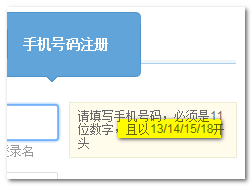
举个常见的例子,手机号码的验证,下截图来自新浪微博手机注册页面:

看上去做得非常好,目前来说相当完美的手机验证。我想,很多网站都是这种最精准的验证。反而,如果让用户可以顺利输入12123456789这样的号码,测试工程师或是开发人员自己都会认为是bug.
愚蠢的想法!一定要有这样的意识:前端验证是用来增强用户体验,而不是用来防火防狼防师兄的!
就像找男女朋友一样,不是最优秀的就是最好的,最合适的才是最好的。
我们的目标用户并不是测试工程师或是那些专门闲的没事找碴的人,会没事故意输错误的号码,看你网站的反应。哇哦哦,所有非正常号码都不能通过——牛逼大了!这些只是开发者的自我满足的幻想。
我们的验证应该针对的是规规矩矩使用网站的用户,那些闲事生非的用户你再牛逼的验证都是防不住的。例如,我测试了下支付宝的手机注册以及新浪微博的手机注册,我依次输入了下面11个号码(结果全部被注册了,其他段的号码我没试,您有兴趣看你自己试试),13000000000, 13111111111, 13222222222, 13333333333, 13444444444, 13555555555, 13666666666, 13777777777, 13888888888, 13999999999, 13123456789。我想会输入12123456789这个号码和会输入13123456789应该是同一类人,前面的可以通过算bug, 后面的通过就不是bug?你不觉得有些问题吗?
是不是心中突然有了反驳的观点?Stop!现在,努力摆脱你的定性思维,静下心好好想想,好好审视!
时代总是不断变化的,几年之前还没有18字段的手机号,现在有;现在还没有12字段的手机号,几年之后说不定就有了。到了那时,那些自以为是的完美的手机正则表达式就嗝屁了!
因此,有用户要用12123456789这个号码去注册就让他注册去吧;如果不让他用这个号码,他会使用13123456789这个号码,两者没有区别。反而,说不定,3年之后,他真的拥有了12123456789这个号码。
权衡前端验证的本质以及未来的预见性,对于手机号码验证,首数字为1的11位数字就可!类似于大众点评的做法。
五、结果为导向的JS前端验证
据说百度这样的公司,你上班时间,就算头头站在你后面,你都可以兴致高昂玩游戏的,只要你能在规定时间内很好的完成交付的任务,很人性与自由。结果为导向的JS前端验证与之类似,用户在本该填写手机号码的地方写上“金哥bye”或是“求推倒”,或是中途玩了两把三国杀都不管,只要用户点击提交按钮的时候是11位靠谱数字就OK。
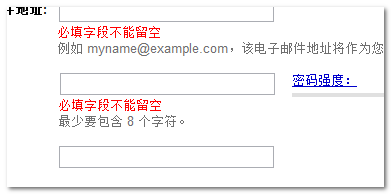
上面的话自己都嫌重复的啰嗦。所谓一例胜万语,看几个实例,首先是Google的注册:

可以看到,与国内一些领先web站点的注册不同,Google注册的时候,如果你密码位数少于其要求的8位,或是与确认密码不一致,他都没有任何提示。提示在什么时候出来呢?当我们点击“我接受,创建我的账户”按钮的时候才出现。

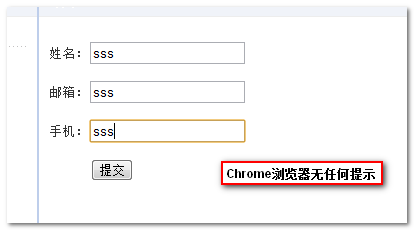
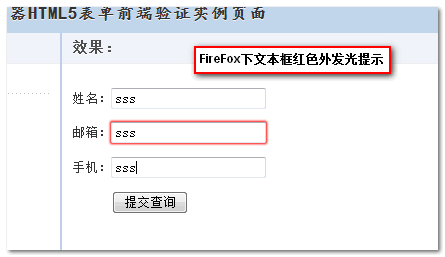
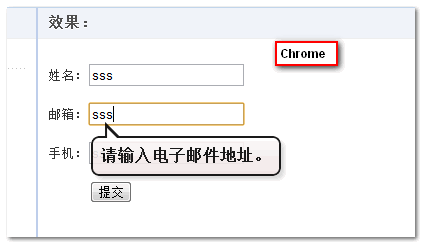
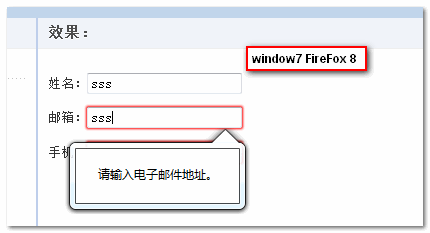
有点启示没?现在再来看个更具有代表性的例子,这个例子就是Chrome浏览器,众人都喜爱的Chrome浏览器的HTML5表单验证(FireFox类似)。
请在Chrome或其他现代浏览器下狠狠地点击后面的链接:Chrome等HTML5表单前端验证demo
当我们在输入的时候,或者输入完毕离开焦点的时候,即使输入的信息与正则或要求不匹配,Chrome浏览器也不会有任何的提示(FireFox浏览器会有小干扰的红色外发光提示),如下图所示:


只有当我们点击提交按钮的时候,才会出现明显的popup效果的提示层:


上例展示的现代浏览器下在内置验证就是本文着力强调的“用户自由思想下”的前端验证。
用户不是傻子,用户都是独特的,他有他自己独到的想法与行为习惯,我们无权去强制用户的每一步行动。对于大多数用户而言,这种强制行为,限制自由的做法反而降低了用户体验。
六、最终还是权衡
还是员工的例子。不是所有的公司都给技术人员很大的自由,为何?因为并不是每个公司的技术都很牛叉的,不乏有员工纯粹是混饭吃,磨时间,责任感缺乏。你给他自由,他就不客气地上班玩游戏,至于任务,等到时间了,找各种理由推脱,最后项目变成了拖油瓶。
类似的,如果我们的目标用户都是相对高端的,自然,验证提示啊什么的无需步步为营;但是,如果我们的目标用户很多是刚学会尚未的爸爸妈妈级的,自然,手把手的动态提示是必须的。
因此,又回到了那句话:一些在于权衡!
然而,时代是变化的,在中国,网民群体对于互联网的使用可谓越来越熟练,越来越深入。那些邮箱不知为何物的用户随着历史的前行,其比例会越来越低。因此,目前流行的生怕用户出错的即时响应提示也会越来越不受用,简单与溯源会成为新的趋势,最后可能变成类似google注册那样:简单必要的小提示,其他一直忽略,直到用户决定提交。
这一年的线上实践证明,用户自由思想指导下的提交验证模式没有任何问题。当然,这与我们公司的目标客户普遍比较高端有关——我们公司最大比例的注册邮箱是hotmail,且优势明显。至于您的网站使用这种验证模式有没有问题,我就不敢保证了,得靠你自己权衡了。
七、结束语
“用户自由思想”牵扯的细节很多,本文旨在论述前端验证,不过貌似文章前半部分某些地方没忍住稍稍展开了下。以后有机会我会好好讲下其他细节,一些不同于当前主流的做法与认识。
每天写一点,断断续续,所以,要是文中要是有啰嗦或不连贯的地方,还望体谅下。欢迎评论,期待出现可以擦出火花的不同观点,也希望自己的一些认识能够对您有所启示!
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2102
(本篇完)
- jQuery-很酷的弹出层效果js插件 (0.348)
- 纯客户端页面关键字搜索高亮jQuery插件 (0.348)
- CSS按钮(a/button)生命周期的一些认识 (0.348)
- 找到适合自己的前端发展方向 (0.348)
- 我对知乎前端相关问题的十问十答 (0.348)
- 粉丝群第27期JS基础小测答疑文字版 (0.348)
- HTML5扩展之微数据与丰富网页摘要 (0.302)
- 翻译:关于表单每个设计师都必须知道的10件事 (0.275)
- 关于Google圆角高光高宽自适应按钮及其拓展 (0.271)
- 网页布局思想浅议-淘宝新版首页为实例 (0.271)
- 让所有浏览器支持HTML5 video视频标签 (RANDOM - 0.031)

6年前的文章,思想很前卫。但是我刚刚特意链接了谷歌的注册页面,却发现,现在的效果不是6年前的样子。能否解答一下他们这么做的原因,是基于怎么样考虑?
很有启发,关于手机号验证这块有亲身感受,比较认同。
当然 其实关于验证 我特别喜欢 谷歌的 我真的希望只有当我 点击提交的时候才出来错误提示 如果失去焦点就让他提示 我认为第一:前端的内存浪费 第二:我认为用户体验就应该是简约为主的!
至少我认为 在中国还不能过早的实施您上述的一切 因为国人已经被qq 淘宝这些大公司的设计洗脑啦 还有 就拿我的体验 作为用户 我还是喜欢target=’_blank’ 看完我直接关闭 不需要去点击后退按钮回去 尤其在分页看文章的时候 比如我看的是第3页的 第5篇文章 我看完点击回退 直接回到第1篇 你认为呢? 我发现现在国内许多人都是360浏览器 他们的习惯都是 看完博客啦 直接全部关闭 或者关闭左侧网页““`
思想还是太偏激了!那种好真的不好说,我就喜欢中国那套,不喜欢GOOGLE那套
拜读了你的大作,第一次知道“用户自由思想”,很精彩
至于target=”_blank”这个属性,并非简简单单去掉就好的,“用户如果想在新窗口打开一个链接,其可以自己右键——新标签中打开”这种说法是很理想化的,用户习惯直接点击链接打开,而并不是右键新标签中打开,包括我也是。有些需要留着这个属性的还是留着好。
你说的正是我想说的。
“用户自由思想”非常不错,虽然我也在用户体验组,但却无想过这问题,真谢谢你啊~~
越少验证,对用户价值的判断就越有帮助
到底要不要给用户自由, 这其实本身就是一个值得商榷的论点.
不可否认, IT界苹果的用户体验是最成功的, jobs一个很著名的观点就是”不要给用户太多选择”, 能预定好的, 就给它预定好, 能不让设置的, 就不要让他设置.
一定要假设用户是二逼(新手), 而不是假设用户是高手(熟练的互联网使用者).
绝大部分用户需要的并不是自由, 而且良好的体验. 及时的, 有效的提示信息其实非常重要. 特别对一个新的用户来说.(千万不要假设用户在没有提示的情况下一定会懂你的逻辑)
你的博客有很多值得一看的文章, 但这篇不能苟同。
看你的文章总是受益匪浅。
“用户自由思想” 我记住它了
多谢分享
文章不错,但有些词语太感情化,在写文章的时候也没有保持一颗平常心。
我没有填写“名称”和“邮件地址”提交提示,结果返回,什么都没有了,又重写。
target=”_blank”过渡的使用 不能只是靠用户自由思想来考虑
每个网站都有私心 想要增加点击量 推更多的信息给用户 你说某某IM软件天天给你弹窗口的做法烦不烦人 完全可以加个不弹出只在软件里显示的功能啊 但是他们还会一如既往的弹 因为风险小于回报
另外 桌面/WEB应用和移动应用不一样 有足够多的空间给你耍流氓
很赞同作者对用户体验的理解
刚刚碰到这样的问题。我们公司的项目有一个查询页面,需要用户输入一个时间段(起始时间和结束时间,非必须输入)进行查询,我的做法是查询条件没有做任何验证,随你怎么输入(当然只能是日期),系统根据输入的查询条件进行选择匹配的资料。但是公司的测试用这样的测试用例:起始日期=2011-10-1,结束日期=2011-1-1去测试,自然没有查询到任何资料。就给我提出BUG来,说日期没有做逻辑判断。测试要求必须做起始日期不大于结束日期的验证,验证通过后才能进行查询。我的观点是不做验证,只要用户输入不存在的时间段(比如起始时间大于结束时间)系统不返回任何资料就没有任何问题。结果,被项目经理发现,狠狠的把我批了一顿。现在,那个查询条件加上了CompareValidator验证,当用户输入上面那种日期后,离开焦点就会在后面出现红色的警告,而且不能查询。
真心赞同楼主的观点。。啥时候浏览器能够识别出使用者是新手还是老手就好了,对不同的用户使用不同的界面,尽可能地满足大部分用户的体验
不好说,说不好,不说好。
这就像小时候写试卷一样,是喜欢做一道题,看一下答案呢,还想做完一块对答案呢,文章思想很好,不过大多数 还是倾向前者,追大流吧,在天朝感觉很个性会被压下去的
新用户一直都有,难道你要一个老手去交一个新手如何注册?而对于公司来说,新用户才是财富,老用户是积蓄。新用户就算是老手也不会为了你过于傻瓜的注册方式而放弃注册,而新手则不同,过于简单的引导,会使他感到莫明,而放弃注册。然而,你根本不知道这一个用户后面的潜在价值。各种用户交互体验是为了什么?最根本不是为了用户,而是金钱,是的,这虽然是势利的表现,但确实如此。交互虽然是为用户,但是根本目的是为了用户带来的利润。就像DVD一样可以实现VCD的播放功能,为什么大多人选择DVD?很少人去选择VCD的播放机?诚然 过度的提示会造成坏味道,但是只是味道,而不会潜在的丧失用户。在下拙见,请多多指正
@IntelligentCode 其一,正如我提到的,引导是必须的,只是验证的形式无需过于溺爱;其二,用户不会因为简单放弃注册,只会因为啰嗦;其三,新用户跟新上网用户是有差别的。
很赞同文章提到的现在存在的过度的保姆提示。 其实想想为什么现在很多还是在blur的时候验证而不是在提交的时候验证,大多是出于这样的考虑:“让用户在使用过程中就能得之错误,而不是用完了才告知错误”。但其实目前是过度滥用,不是每一个步骤的填写都要那么详尽的告知错误,比如注册时输入密码,如果不匹配 这个时候其实已经是明显影响到后续操作了,那么提示是很必要的。但如果是必填项,则其实无须在blur时提醒,因为我们已经用提示文字提示过了。 此外,QA人员最喜欢的就是边界测试,让你输入字母他非要输入中文或数字来检测你的提示信息是否完备,是否及时,这也是平时开发过程里我最痛恨的事情之一了。