这篇文章发布于 2011年11月5日,星期六,18:03,归类于 Mobile相关。 阅读 212771 次, 今日 3 次 28 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2020
一、按钮的生成
jQuery Mobile下,按钮的UI生成大致有3类,一是特定role角色标签内部的a标签生成,二是data-role为button的元素,三是按钮控件元素,例如<input type="submit" />。
单纯的文字如同白开水乏味,我们直接看示例:
1. role为header的div内部a标签的按钮生成
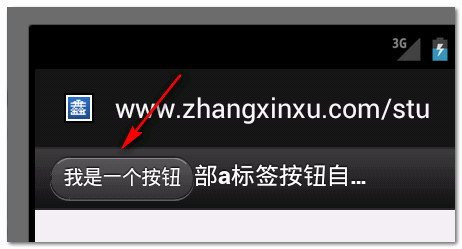
您可以狠狠地点击这里:头部a标签按钮自动生成demo
手机访问可输入下地址:http://www.zhangxinxu.com/study/201110/mobile/jquery-mobile-header-a-button.html 抱歉,地址长度不只长了一点点。
如果您在Chrome浏览器或是海豚之类浏览器下查看,会有类似下面的效果(截图自Android模拟器 – android 4.0 – 480*800,下同):

相关HTML代码为:
<div data-role="header">
<h1>头部a标签按钮自动生成</h1>
<a href="#">我是一个按钮</a>
</div>
2. data-role为button的元素
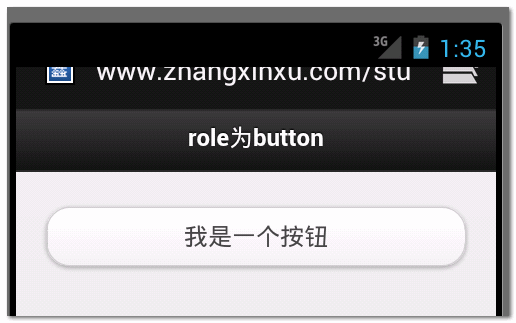
设计元素data-role="button",即使这个元素不是a标签,例如span标签。您可以狠狠地点击这里:role为button按钮生成demo
手机访问可输入如下裹脚布式的地址:http://www.zhangxinxu.com/study/201110/mobile/jquery-mobile-data-role-button.html
一图胜千言,效果如下:

相关HTML代码如下:
<div data-role="content">
<span data-role="button">我是一个按钮</span>
</div>
3. 按钮控件元素生成
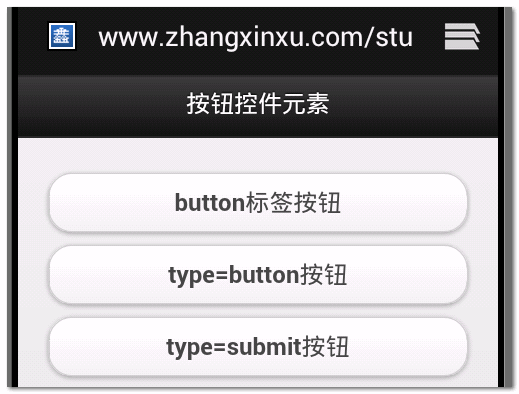
这个好理解,例如<button>本身就是按钮,您可以狠狠地点击这里:按钮控件元素生成按钮demo
手机访问可输入下稍短点地址:http://www.zhangxinxu.com/study/201110/mobile/jquery-mobile-form-button.html
按钮们效果图:

相关HTML如下:
<div data-role="content">
<button>button标签按钮</button>
<input type="button" value="type=button按钮" />
<input type="submit" value="type=submit按钮" />
</div>
在content中,按钮默认是块状生成的(宽度100%与父容器可用空间),添加data-inline="true"可以inline-block化,即宽度自适应于文字的size。
二、按钮类名的生成
别看一个小小的a标签变成一个按钮模样的东西,HTML里面可是热血沸腾啊。
拿上面的第二个按钮例子再举例,一个简单地让人便便都拉不出来的HTML代码行:
<span data-role="button">我是一个按钮</span>
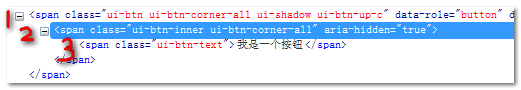
在jQuery Mobile的世界里,来了个18岁的大姑娘——大变样。单层标签立马变成三层,而且添加了一糖葫芦的类名,如下小bug窥探下的截图:

下表为普通按钮生成的类名所对应的含义:
| 类名 | 所属标签层级 | 含义 | 其他说明 |
|---|---|---|---|
| ui-btn | 1级,最外层 | 按钮公共样式,如手形,文字居中,块状显示等 | |
| ui-btn-inline | 1级,最外层 | 当按钮或类按钮设置data-inline="true"是生成样式,是按钮等inline-block化 | 适用于下拉等其他控件 |
| ui-btn-corner-all | 1级和2级均有 | 所有按钮,类按钮元素公共的圆角设置类名 | 默认大小1em |
| ui-shadow | 1级 | 按钮等大体积元素的公共盒阴影效果类名 | |
| ui-btn-up-* | 1级,最外层 | 按钮默认状态下控制主要样式的类名,控制样式包括边框,以及皮肤渐变等 | *表示样式模板的关键字母,例如 c 啦,可以自定义 |
| ui-btn-hover-* | 1级,最外层 | 鼠标经过按钮时生成类名,此时ui-btn-up-*暂时休息,控制鼠标经过按钮的UI表现 | *含义同上。在手机设备上,该类名貌似跟酱油啊。 |
| ui-btn-down-* | 1级,最外层 | 鼠标按下时添加类名,此时ui-btn-up-*休息,ui-btn-hover-*还在坚守 | *含义同上 |
| ui-btn-icon-* | 1级,最外层 | 按钮设置data-icon类型时候生成类名,*表示left, right等位置 | 具体效果可参见官网 |
| ui-btn-inner | 2级,中间层标签 | 主要设置间距,文字溢出点点点显示灯属性 | 默认上边框有个1像素的30%透明的白线,我们在自定义按钮样式的时候需要注意下这个东东 |
| ui-btn-text | 3层,最里层 | 设置了文字的z-index为1,其他没有可疑属性 | |
| ui-icon系列 | 3层,最里层 | 按钮小图标相关的类名,有ui-icon, ui-icon-*, ui-icon-shadow |
熟知上面类名对应含义,可疑让我们在自定义按钮样式的时候更从容自在。
三、无孔不入的按钮
上面的陈述中,提到了个“类按钮”这个词。什么是“类按钮”?
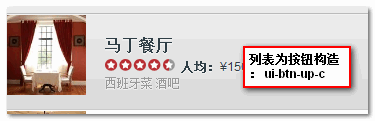
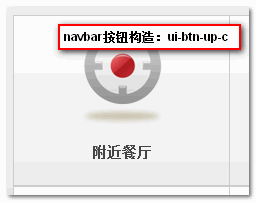
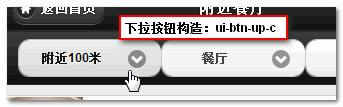
在jQuery Mobile的世界中,基本上所有可以点击的东东都是采用按钮构造的东西,按钮的些类名,按钮的皮肤等等。例如:可点击的listview列表,navbar导航,甚至select都是按钮的构造。



所以,可以说,按钮这东西在jQuery中基本上是无孔不入的。所以,你一旦修改像ui-btn-up-c这样子的类名,牵连是相当广的,需谨慎。
四、实现自定义的按钮
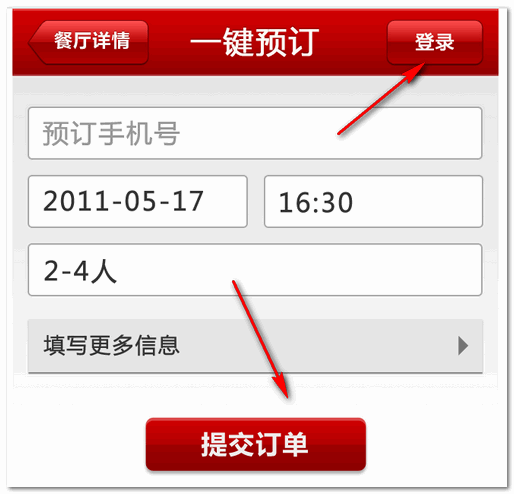
前文即提到,在实际的项目中,比如说按钮UI不可能总是跟着jQuery Mobile几个模板UI走的,所以,很自然的,我们需要自定义属于自己的按钮。例如下面这张设计稿截图中的按钮:

jQuery Mobile中,按钮不同的UI是由不同的data-theme值决定。在jquery.mobile.css中,默认有a~e五档样式。不过,a little pity的是,没有哪个是上图红色高光的按钮,于是我们可以自定义。
在JMobile中,很多data-*属性名的值可以自定义的。data-theme就是其中之一。例如,在按钮上,我们定义data-theme="x",则JMobile会自动生成名为ui-btn-up-x, ui-btn-hover-x, ui-btn-down-x的类名,方便我们进行自定义的样式控制。根据我的测试,对于按钮而言,模板关键字的值貌似只能是一个字母,超过则JS代码会嗝屁,但是有时候多字母又是OK的,此问题赞搁,待后来进一步确认详情。
上图中头部红色按钮的实现就是这种方法。使用类似下面的HTML代码:
<a href="#" data-role="button" data-theme="x">登录</a>
然后,通过设置:
.ui-btn-up-x,
.ui-btn-hover-x,
.ui-btn-down-x {
/* 按钮ui */
}
实例说话,您可以狠狠地点击这里:自定义红色高光按钮demo
手机访问输入下地址:http://www.zhangxinxu.com/study/201110/mobile/jquery-mobile-custom-button-1.html
效果截图如下:

代码简析:
demo页面的按钮在头部,因此无需直接在按钮元素上设置data-theme="x",故有如下HTML:
<div data-role="header" data-theme="x">
<h1>自定义按钮1</h1>
<a href="#">登录</a>
</div>
CSS部分,因为默认所有按钮的圆角大小都是1em,因此,配合实际项目,我们这里将按钮圆角reset为0.5em:
.ui-btn-corner-all {
border-radius: .5em;
}
剩下的就是按钮渐变高光的CSS实现了,在手机上,我们可以比较放心地使用CSS3的一些属性。具体如何使用CSS3实现高光渐变按钮不是三言两语可以道清楚的(因为方法较多),这里不予以展开讨论,您有兴趣可以参考demo页面的源代码。
“提交订单”按钮
关于效果图上“提交订单”文字样的按钮效果,实现与上面类似,我们自定义一个按钮模板关键字母,例如y,
不过有所区别的是,这里的按钮有个圆角背景,也就是按钮基本上是双层的,因此,我们实现按钮效果的时候还需要活用中间层的类名”ui-btn-inner“,具体实现不是本文主旨所在,也没有什么意义,不介绍。您可以狠狠地点击这里:自定义双圆角背景红色按钮demo
手机访问输入下地址:http://www.zhangxinxu.com/study/201110/mobile/jquery-mobile-custom-button-2.html
效果类似下图:

关键HTML为:
<a href="#" data-role="button" data-inline="true" data-theme="y">提交订单</a>
带图标自定义的按钮
设计图效果如下,自定义的下拉框按钮。正如上面提到的,按钮这玩意是无孔不入的,所以下面这个自定义的下拉框实际上是个呆图标的按钮。

要实现上图的自定义下拉框效果,不仅按钮theme主题需要自定义,包括其后面的小图标主题也需要自定义。与按钮不同,小图标的定义的主题关键字可以是多个字母,例如”select”。
自定义按钮主题+自定义小图标主题 → 上面的自定义下拉效果
您可以狠狠地点击这里:自定义下拉按钮demo
手机用户访问地址:http://www.zhangxinxu.com/study/201110/mobile/jquery-mobile-custom-button-3.html
下为效果截图(过期):

效果图上按钮右上角和右下角似乎又一些白白的杂色,这是因为多层标签重复圆角生成无锯齿化留下的半透明区域印在背景上的颜色。因为这个下拉是在红色背景条上显示的,所以实际显示的时候,这两个角落的灰白边是看不到的。
Add on 2011-11-07:将中层和内层的border-radius置为0后,角落灰白杂色问题即解决,demo效果已更新,所以上面的截图过期了,效果仅供参考。
自定义下拉按钮在HTML上做的手脚如下:
<select data-theme="s" data-icon="select" data-inline="true">
<option>这是下拉按钮</option>
<option>这是下拉按钮2</option>
<option>这是下拉按钮3</option>
</select>
按钮主题自定义关键字为”s”,按钮右侧的含向下尖角字符的图标的主题关键字是”select”。然后,我们就可以使用类名.ui-icon-select设置偶们可爱的下拉标志图标了哈!
五、结束的些话话
本文中很多截图因为怕麻烦,都同意保存为png8索引png图片,所以不少渐变色直接变成了块色,失真了。建议在浏览器或是移动设备上查看终效果。
初涉jQuery Mobile不久,文中要是有表述不准确的地方欢迎指正。欢迎补充。感谢阅读。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2020
(本篇完)
- 关于Google圆角高光高宽自适应按钮及其拓展 (0.400)
- HTML5+JS手机web开发之jQuery Mobile初涉 (0.336)
- web上渐进使用jQuery Mobile中animate相关CSS (0.240)
- 翻译-Mobile手机web开发问题们以及如何避免 (0.210)
- 我是如何对网站CSS进行架构的 (0.184)
- CSS页面重构之“门派”之分 (0.149)
- CSS实现圆角六色渐变自适应按钮详解 (0.144)
- 与web网页设计师内部交流会内容预分享 (0.144)
- 翻译 - 逐渐消失的Flash网站 (0.125)
- 浏览器地理位置(Geolocation)API 简介 (0.120)
- 半深入理解CSS3 object-position/object-fit属性 (RANDOM - 0.005)

想问一下怎么配置环境使得在电脑上开发直接可在手机上浏览呢
@surmerming 公司局域网wifi配置
局域网 android有专门修改host的软件 很好测试
我想知道 你的那个尖角Button 餐厅详情 是怎么做的
您的“一键预订”页面里的那个“餐厅详情”按钮的左边尖角效果是怎么实现的,要用到图片做背景吗。不用背景图片的做法有没。 请指教。谢谢。
@张 鑫旭 OK。 3q
请教一下,您的“一键预订”页面里的那个“餐厅详情”按钮的左边尖角效果是怎么实现的 是自定义? jquery mobile 有自带的没。 谢谢。
@joker 没,需要自己写。
想请教一下使用js动态添加
append($(”)
这个 collapsible-set 为什么没有生效呢?
太强了!!好好学习哈!
你好鑫大,我在项目中用到Jquery Moblile页面中放了很多data-role=button发现在手机上加载页面时特别卡,如何解决?是不是 禁用按扭的 hover就可以了?
为什么想求教一点东西都这么难呢?虽然自己已经弄会了,但是怎样给个回复也可以不是么?
强大,不过我发现博主的有一些Jquery效果在IE上完全变样了,这样的话不是做不到兼容性了么?
这个问题一直困扰着我,希望能解答,谢谢!!
@sunny 针对Android和iphone开发,webkit内核,关IE什么事情?
@FutureChen 写写静态页面,完了绑数据,然后在模拟设备上跑。
@张 鑫旭 你的模拟设备有哪些?
@小雨 目前是Android模拟器,不过实际生产apk在模拟器上的显示还是有问题的,jQuery Mobile执行相关问题。具体原因还要深入探究。总之,事情没有想得那么容易。
再来一个,求到为止~
继续顶,求答案!
@张 鑫旭
旭哥,不吝赐教撒~再顶一个
求支持~~
才开始接触这一块
@FutureChen 写写静态页面,完了绑数据,然后在模拟设备上跑。
请教一下,您的“一键预订”页面里的那个“餐厅详情”按钮的左边尖角效果是怎么实现的,谢谢
这个东东,你直接在网上随便一搜答案就出来了,就你在这里顶个n遍的功夫,早自己可以写出来了。
手机浏览器对js的支持,android里的自带浏览器和pc上的chrome一样吗,还是这个UI专门针对手机的兼容啊~没试过专门的手机页面~
@西门,先从简单的开始,最开始HTML不也是这样来的吗?
顶一下,虽然看的不太明白,但是提供的技巧还是让我眼前一亮
虽然用jQuery mobile开发手机网页简单,但这样就开发下去,会不会太多手机网站是一个模子里刻出来的?
第一个来顶,不错!