这篇文章发布于 2011年10月10日,星期一,17:14,归类于 Canvas相关。 阅读 111907 次, 今日 2 次 9 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1987
一、前面的所以然
技术的发展日新月异,说不定回家钓几天鱼,就出来个新东西了。新事物新技术发展的初期,你无法预见其未来之趋势,生命诚可贵,没有必要花过多时间深入研究这些新东西,不过,知道了大概,了解个全貌还是很有必要的。虽不是时代缔造者,也不至于落后于时代发展大潮。
互联网的发展相当的神速,其他不说,就前端技术这块,出现的些新名词或生名词就让人眼花缭乱,应接不暇,比如说:HTML5 Canvas, WebGL, CSS Shaders, GLSL等。你是否有这样的疑问:这些都是些什么玩意?是喜欢打酱油还是客串CCTV群众演员?他们之间是否有暧昧,或是跨辈分的恩怨情仇?
好吧,我就八卦下这些前端前沿技术相关名字。
二、各自庐山面目
HTML5 Canvas
这个想必听过的人不少,所以这里匆匆数行带过。HTML5 Canvas实际上就是个画布元素,使用JavaScript在上面画图形,像是折线啊,圆形,渐变之类。
目前在web实际项目中已有不少应用。例如图像的旋转,圆角的生成等。低版本的IE浏览器不支持该元素,还在可以通过调用如下JS可以让其支持部分canvas的功能:excanvas.js
OpenGL
标题中并未出现OpenGL,一是因为标题已经很长了,而是这个东东并不专属于web前端领域。
OpenGL(全写Open Graphics Library)是个定义了一个跨编程语言、跨平台的编程接口的规格,它用于三维图象(二维的亦可)。OpenGL是个专业的图形程序接口,是一个功能强大,调用方便的底层图形库,是行业领域中最为广泛接纳的 2D/3D 图形 API,是个与硬件无关的软件接口,其自诞生至今已催生了各种计算机平台及设备上的数千优秀应用程序。
OpenGL使用简便,效率高。它具有七大功能:建模、变换、颜色模式设置、光照和材质设置、纹理映射(Texture Mapping)、位图显示和图象增强图象功能和双缓存动画(Double Buffering)。
具体可参见OpenGL百科
WebGL
WebGL是一种3D绘图标准,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染,这样Web开发人员就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航和数据视觉化。显然,WebGL技术标准免去了开发网页专用渲染插件的麻烦,可被用于创建具有复杂3D结构的网站页面,甚至可以用来设计3D网页游戏等等。

由于webgl是基于OpenGL和JavaScript技术结合,而OpenGL与微软DirectX存在着竞争关系,而且微软自身也开发了Silverlight插件,与webgl其实是类似的,所以微软对webgl技术并不支持。这很好理解,好比五阿哥和尔康在争夺心爱的容嬷嬷之前是不可能相互拥抱的。
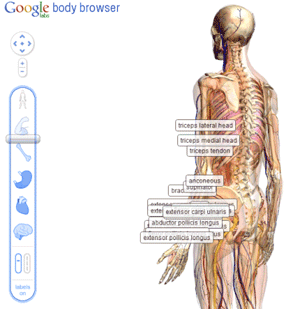
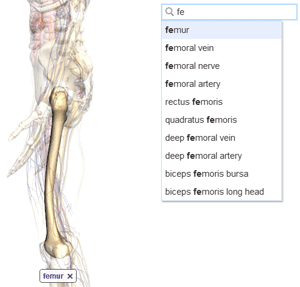
微软的不支持并不影响webgl的发展,随着firefox、谷歌和苹果等加入,webgl也开始出现了各种应用。例如小有名气的基于webgl技术的谷歌人体浏览器(Google Body Browser)实验项目,用户可以查看3D人体结构(下图来自cnbeta)。


GLSL
GLSL为OpenGL着色语言(GLSL――OpenGL Shading Language)(后面的可以不用看,都是专业术语,一个头,两个大)。 是开发人员用来在OpenGL中着色编程编写的短小的自定义程序,他们是在图形卡的GPU (Graphic Processor Unit图形处理单元)上执行的,代替了固定的渲染管线的一部分。比如:视图转换、投影转换等。GLSL(GL Shading Language)的着色器代码分成2个部分:Vertex Shader(顶点着色器)和Fragment(片断着色器),有时还会有Geometry Shader(几何着色器)。负责运行顶点着色的是顶点着色器。它可以得到当前OpenGL 中的状态,GLSL内置变量进行传递。
CSS Shaders
CSS Shaders是上周举行的Adobe Max上,Adobe公司推出的一个全新的项目。
这项由Adobe和Apple、Opera合作研发的新标准已经提交至W3C,将为CSS技术带来3D图形特性。
Shader(着色器)可以理解为是一种运行于显卡端的小程序,通常用于游戏和其他图形相关的应用。着色器有两种,一种是顶点着色器,用于控制几何体的顶点以绘制出3D表面网格;另一种是片元着色器,用于控制像素的颜色。CSS Shaders技术将允许开发者同时使用顶点着色器和片元着色器。
在CSS中使用着色器可以制作出很多吸引眼球的动态效果。
Adobe展示了一些Demo视频,在第一个视频中Twitter的页面被渲染成了弯曲的表面;第二个视频更加有趣,将Google地图和街景渲染折叠了起来,像真的纸质地图那样。因为着色器可以作用于所有HTML内容,所以CSS Shaders渲染的元素包括了普通的表格、SVG甚至是HTML5 Video等等。
CSS目前已经可以制作一些3D动画效果,但是着色器这个关键角色的加入,将使这项技术变得更加灵活,提高了可编程性。CSS Shaders可以与Adobe Edge配合使用,制作出更多动态效果的网页。Adobe称未来Edge将拥有更强的表现力,而CSS Shaders正是为了达到这个目的而推出的。
CSS Shaders内置了一些常用的滤镜,包括设置模糊、阴影、色调、翻转、灰度、透明度、Gamma值等。另外也允许开发者自己编写着色器代码,使用的语言——不出所料,和WebGL一样——是GLSL。
有人可能会疑问,貌似CSS Shaders跟WebGL作用和接近,使用语言也一致,会不会发生冲突啊。根据Adobe的某些人员的说法,WebGL只能作用于一个Canvas,而CSS Shaders适用于任何Web内容。CSS的本意就是用来定义网页样式的,Shader的加入毋庸置疑可以大大增加灵活度,让开发者有更多的方式去创造出更具想象力的网页。两者是没有冲突滴~~
目前,貌似没有浏览器鸟这厮,俺们需要静观些时日。
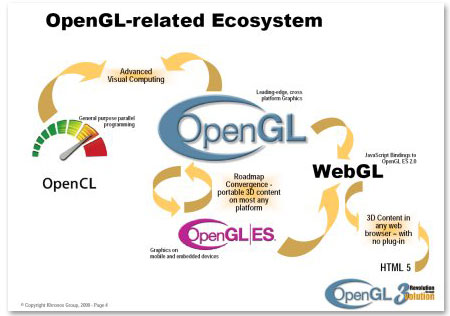
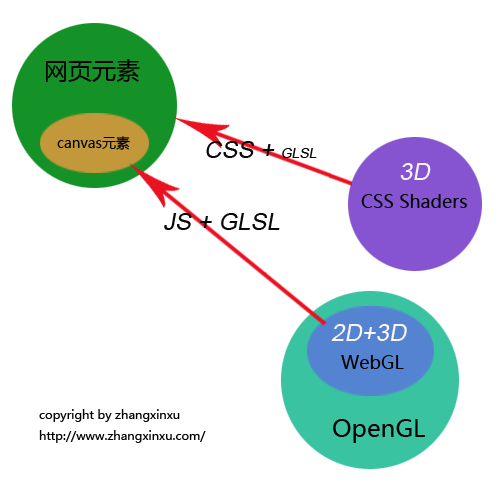
三、关系整理
上面的表述中多少透露个各个名词之间的关系。所谓一图胜前言,什么妈妈的二姑的三舅妈的小外孙家的一条狗身上的虱子之类的话就免了,直接上图:

恩,为避免唠叨之嫌,其他我就不多说什么了。
四、文章提及&参考页面
· HTML 5 Canvas
· HTML5 Canvas Cheat Sheet
· OpenGL百科
· WebGL百科
· 10款webgl应用演示网站
· 使用GPU加速CSS?Adobe推出CSS Shaders!
· Introducing CSS shaders: Cinematic effects for the web
· GLSL百科
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1987
(本篇完)
- 腾讯开源的酷炫动画播放解决方案Vap初体验 (0.914)
- 使用CSS将图片转换成模糊(毛玻璃)效果 (0.096)
- 3D LUT 滤镜颜色映射原理剖析与JS实现 (0.096)
- IE6下png背景不透明问题的综合拓展 (0.063)
- JavaScript实现新浪微博文字放大显示动画效果 (0.063)
- 翻译-IE7/8@font-face嵌入字体与文字平滑 (0.063)
- cssSandpaper-兼容IE的CSS3 JavaScript库 (0.063)
- CSS实现跨浏览器的box-shadow盒阴影效果(2) (0.063)
- CSS3+js实现多彩炫酷旋转圆环时钟效果 (0.063)
- IE矩阵滤镜Matrix旋转与缩放及结合transform的拓展 (0.063)
- 贝塞尔曲线与CSS3动画、SVG和canvas的基情 (RANDOM - 0.033)

【膜拜中~】
总算搞清楚这几个家伙的关系了。。
目前,貌似没有浏览器鸟这厮,俺们需要静观些时日。
CSS Shaders如果被广大浏览器接受,那css确实又上一层楼了。
对张鑫旭同学的招聘推荐,大专学历可否试下?
好强了,学习了。
lz 说得很不错哦。清晰明了。。。最后那个图很好!!
能交个朋友吗 我的QQ523275333 目前也从事于前端制作
你们那还招前端设计吗
谢谢分享。:)
看得我晕头转向..硬着头皮看完了