这篇文章发布于 2011年10月9日,星期日,11:16,归类于 外文翻译。 阅读 44012 次, 今日 2 次 4 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1983
新东西的出现往往伴随着争议。就在上个月,我写过”应运而生的web页面响应布局“一文,designcrowd上还专门介绍了41个基于Media Queries比较带感的响应布局设计站点;这会儿,Jonathan Longnecker(网络和图形的设计机构FortySeven Media联合创始人)认为目前大部分的web响应设计都是无聊的,并提出了几个切入点来帮助我们创造打破成规的设计。
//zxx:以下为翻译全文……
我出来仅仅是说说我们中的一些人一直在思考响应设计。这玩意只会让人厌烦。
有很多高水品的思考者已经在脑中制作了多屏幕下“手机优先”的设计案例。我不想说谎,我自己也随了大流。我建立起我自己的第一个响应设计的时候是相当兴奋的——看到你创建的图形为填充不同屏幕而改变是相当令人兴奋的。这看上去就是未来,但只是可能是。
从实际情况来看,响应设计是很有意义的。当你的网站可以维护一个版本的时候你为何要维护5个版本呢?一次构建,任何地方都可以工作的承诺确实是诱人。
那么,问题是?
我担心在追求模块化,网格和响应上失去了火花。例如谈论很多的波士顿环球时事(Boston Globe refresh),无论从技术还是UI的角度讲,它都是不可思议和具有前瞻性思维的。

但是它几乎失去了其应有的灵魂。品质在哪里?个性在哪里?看浏览器宽度改变有什么发生比页面第一屏载入的视觉冲击更让人惊叹真的有意义吗?就我个人而言,我是感到乏味的。
web设计的未来完全就是技术的精通,这显然听上去很无趣。我们每个站点的建立应该告诉我们客户故事,我们使用的视觉语言也是其中巨大的组成部分,而不是我们网格的数学精确。我们必须确保响应设计不会牺牲了他们的故事。无聊的东西终究是无聊的东西,不过是在何种尺寸的屏幕下。
极端对立?
你是否曾经从打印设计师那儿收到过完全不可能的模型?可能他们使用了在web上不能使用的字体,或者他们没有想到建网站需要的正确途径。让我们发狂,不是吗?恩,这是其中一端。
我认为另一端可能是顺应设计趋势以及模块建造会让我们失去打破陈规的有趣且富有创造性的事物。或格栅。我担心开始“手机优先”会阻碍我们设计的全部潜力。到目前为止,我互联网方面研究还没有证明我是错的。大部分的响应站点并不糟糕,但它们就是不在视觉上捕获你的关注。尽管有一些亮点,但大多昙花一现。
我们怎么办呢,天才?
瞧,我不会坐在这里说响应设计很烂,我认为这相当的酷。但我不想要一个框架或技术来冲淡我们的创造力。当我们进入这个有大量不同大小的屏幕上查看我们设计的新时代,我们已经找到中间地带。这里有一些共同的出发点:
- 确保在所有尺寸下你仍然可以提供你需要的基调和感觉。
- 不要太依赖一个网格。在合适时候试图打破它。
- 在设计时把技术牢记心上,但是不要让其阻碍创新。
- 不要让响应特性吸收网站的生命和乐趣而使其缺乏。
- 在如何让站点在不同尺寸下工作上,寻求多种方式,做出富有趣味性和挑战性的决定。
隧道尽头的光亮
还记得我说过我在研究的时候发现了些亮点。与其给你一些模糊的出发点,还不如顺便举几个恰好是响应设计的例子来的更好。现在让我们一起来看看:
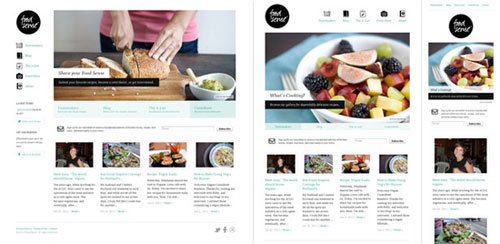
Food Sense
Food Sense是个很好的例子,编辑风格的设计,仍然有个性和感觉。当你改变宽度的时候会看到一些令人惊讶的和明智的处理。

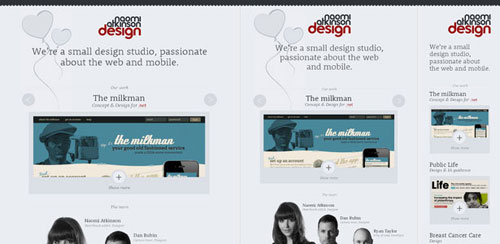
Naomi Atkinson Design
虽然我几乎写了一整段有关如何单栏式布局不应该算作响应设计,然而Naomi Aktinson Design证明我错了。进一步的调查揭示了它很多聪明的设计选择,无论是在全尺寸和较小的尺寸。

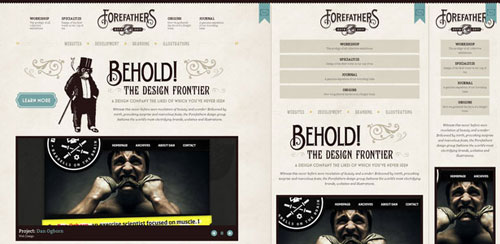
Forefathers Group
要说个性!Forefathers设计公司的家伙们肯定带来了。你可以耗费数小时来细致小心地查看他们是如何让网站在不同宽度下都非常美丽地工作的。真是做得很赞啊,伙计们!

不要让响应设计的格栅和规则限制你设计的火花与灵感。把枯燥干掉,带来精彩。
//zxx:以上为翻译全文……
译者结语
本文作者并不是完全否定响应设计,而是强调,设计优先,响应其次,网站灵魂与个性是关键。
作者的英文文采不错,导致吾辈在有些地方看不懂说的什么意思。因此,文中估计有不少翻译意思有偏差之处,欢迎指正。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1983
- 像素的世界及其在web开发制作中的应用 (0.343)
- 60个极富创造性的震撼的电影海报设计 (0.343)
- 应运而生的web页面响应布局 (0.200)
- 热门:响应图片(Responsive Images)技术简介 (0.200)
- 伪类+js实现CSS3 media queries跨界准确判断 (0.200)
- 响应式图片srcset全新释义sizes属性w描述符 (0.137)
- 翻译 - 逐渐消失的Flash网站 (0.114)
- 浏览器地理位置(Geolocation)API 简介 (0.114)
- 手机网页UI框架jQuery Mobile介绍之按钮篇 (0.114)
- 翻译-Mobile手机web开发问题们以及如何避免 (0.114)
- CSS any-hover any-pointer media查询与交互体验提升 (RANDOM - 0.062)

windows 8的Metro风格或许与作者的心思很吻合,至少我挺欣赏。
学习了。。感谢博主分享
翻译不是很顺,太顺着老外的语法了。不过意思是看明白了。
这篇文章翻译的不太好啊。