这篇文章发布于 2011年07月29日,星期五,02:13,归类于 Web综合。 阅读 68010 次, 今日 2 次 9 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1822
一、渐进增强噔噔蹬蹬
何为“渐进增强(Progressive Enhancement)”?去年春暖花开的时候,我曾写过篇“CSS渐进增强在web制作中常见应用举例”的文章,part 1就相对详细地介绍了我个人对“渐进增强”的一些认识和理解,这里我就不重复口水了,建议您阅读本文之前先围观下这篇文章。我自己现在回头看这篇文章都觉得:这小子写的还真不错!
不过,but,however,diemo(日),本文的标题虽然挂着“渐进增强”的名号,实际的内容却又不是真正意义上的“渐进增强”。怎么讲呢?真正意义上的“渐进增强”的终效果是不兼容的,颓废的浏览器效果OK,还带的出去;带感的浏览器效果更上一层楼,锦上添花。而本文的内容却是讲如何实现兼容性的锦上添花,笑容绽放的效果,主旨是有差异的。
目前正处于CSS2.1 → CSS3使用过渡的阵痛期,随着IE9浏览器支持了不少CSS3属性,这种阵痛感越来越明显。例如,我们要实现一个大于4像素的圆角效果,怎么办?考虑到兼容性,我们是不是还是依照老路,牺牲点前端性能,花点功夫切个圆角图片,或定位或移位实现圆角效果。但是,又想到,IE9, FireFox,Chrome浏览器都支持CSS3 border-radius圆角效果,且现在前缀都不需要了。这么好的东西,不用又可惜。一边是兼容性,一边是优秀省力的CSS属性。难道非要等到IE6~8浏览器都坐动车回家那天才能使用CSS3属性吗?于是,我们就会产生阵痛。
有这种阵痛感的同行们很多,在国外,似乎要比我们早很多,许多优秀的web工程师们会想一些招缓解这些阵痛。即既可以有效使用现代浏览器的CSS3属性,又能使用其他手段实现诸如IE浏览器下的兼容性的效果。
例如比较有名的CSS3 pie(具体可参见我之前的“PIE使IE浏览器支持圆角盒阴影和渐变渲染”一文),文中还列举了些其他方法或工具:
- Dean Edwards的IE7.js (以及 IE8.js, IE9.js)
- Aaron Gustafson的 eCSStender
- Drew Diller的 DD_roundies
- Remiz Rahnas的border-radius.htc
- Nick Fetchak的 ie-css3.htc
- Keith Clark的ie-css3.js
- zoltandulac的cssSandpaper
我写过的其他相关文章还有:“让IE6/IE7/IE8浏览器支持CSS3属性”,“cssSandpaper-兼容IE的CSS3 JavaScript库”。
不过,but,however,diemo(日),本文虽然也是来缓解CSS3过渡时期的阵痛的,但是不同于上面的工具或是库之类,不是借助浏览器特殊特性(例如IE浏览器的VML)实现一些效果。而是把传统的兼容IE6/IE7/IE8浏览器效果部分通过JS的实现。例如,我们过去实现圆角可能需要多个标签和图片,但是在现代浏览器下,我们只要单独一个标签,且无需图片。我们的原始HTML就是CSS3属性下的单标签,此时IE6~8浏览器肯定效果一般般,此时,可以借助JS的元素创建等兼容低版本IE浏览器下的效果。这就是JS护航下的CSS3效果使用。因为无JavaScript部分的内容,实际上走的是“渐进增强”路线。因此,才有了本文的标题。
所谓一图胜千言,一例胜千图。下面看几个例子就知道我的想法和做法究竟是什么?
二、实例之JS护航下CSS3大圆角和盒阴影的实现

demo页面
您可以狠狠地点击这里:JS护航下CSS3大圆角和盒阴影demo
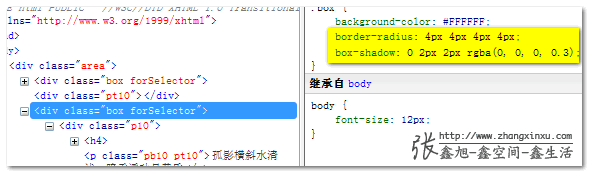
当你使用Firebug或是Chrome浏览器自带的的元素审查查看demo页面圆角效果和下阴影效果,会发现他们是一个孤单单的类名为box的div实现的,效果驱动来自CSS3 border-radius和box-shadow属性。

当你查看HTML源代码,你会发现,HTML代码很干净,没有多余的每个实现效果而不得不使用的多余标签。按照我们经验,孤单单的一个标签是不可能在IE6/7浏览器下实现圆角外加盒阴影效果的,所以,我们可能就会认为此demo页面在IE6/7/8下会是类似下面的直接白板:

然而,实际上,demo页面在IE6/IE7下是效果很赞的圆角:

这是怎么回事?实际上IE6~8浏览器下的圆角借助了图片、额外标签元素和JS实现的。
具体实现
对于IE9浏览器,FireFox等现代浏览器,我们直接使用简单标签和CSS3就可以实现很赞的效果了。对于IE6~8浏览器,我们需要按照传统做法来处理。
①切图
上下圆角图片,考虑到自适应,上下边缘的圆角图片长度要足够长1000像素宽度以上。
②CSS
使用传统CSS实现,如下CSS代码,可以完全不使用CSS hack。
/*图片式圆角*/
.radius_bot_ie,.radius_bot_ie_in {
background: url(/study/image/radius_bot_ie.png)\9;
}
.radius_top_ie,.radius_top_ie_in {
background: url(/study/image/radius_top_ie.png)\9;
}
.radius_bot_ie,.radius_top_ie {
height: 9px;
padding-left: 10px;
position: relative;
overflow: hidden;
}
.radius_bot_ie_in,.radius_top_ie_in {
height: 100%;
background-position: 100% 0;
}
.radius_top_ie {
margin-bottom: -9px;
}
.radius_bot_ie {
margin-top: -9px;
}
③JS护航
使用JS护航,在IE6~8浏览器下,将含有圆角图片样式的HTML护航到对应的位置。本demo中是box类名所在div的前后。在jQuery库下,就会有如下的JS代码:
//检测是否是不支持圆角的IE6/IE7/IE8浏览器
var $isIe6_8 = !navigator.geolocation,
htmlBefore = '<div class="radius_top_ie"><div class="radius_top_ie_in"></div></div>',
htmlAfter = '<div class="radius_bot_ie"><div class="radius_bot_ie_in"></div></div>';
if ($isIe6_8) {
$(".forSelector").before($(htmlBefore)).after($(htmlAfter));
}
于是不干扰IE9以及火狐等现代浏览器的情况下实现了低版本的IE浏览器的圆角和盒阴影效果。
说明:navigator.geolocation是浏览器地图API是否支持的判断,IE6-8浏览器不支持,其他浏览器支持,可以用来区分IE6~8和其他浏览器。navigator.geolocation的实际使用可以参见前不久我整理的“浏览器地理位置(Geolocation)API 简介”
更多技术实现细节可以直接查看demo页面的源代码。
三、实例之JS护航下CSS3小圆角的实现

demo页面
您可以狠狠地点击这里:JS护航下CSS3小圆角实现demo
本demo页面实现的效果很简单,就是有个暗红色背景的2像素圆角选中效果。我们可能知道,一些小的圆角,我们可以直接使用CSS模拟的,虽然效果不及浏览器的圆角渲染来得平滑,但是,对于用户而言,已经不会产生足已形成差异感的影响。
与上面的例子类似,在现代浏览器下,直接就是一个单纯的标签加一个border-radius:2px实现,如下CSS代码和HTML代码:
.ron {
display: inline-block;
line-height: 16px;
padding: 1px 8px;
border-radius: 2px;
background-color: #800;
color: #fff;
font-weight: bold;
text-decoration: none;
}
<a class="ron forSelector" href="#">全部</a>
按照上面的CSS + HTML组合,如果不是遇到妖孽的话,IE6等浏览器下应该是看上去不太舒服的直角角:

而实际上,在demo页面中,IE7浏览器下的效果是有个小圆角的:

实现原理
IE6~8下还不支持border-radius属性,因此这些浏览器实现圆角效果无法使用CSS3,如果采用CSS模拟,则没有两层标签或多个标签是搞不定的。
我们可以当这世界上只有IE6~8浏览器,我们的实现应该会这样:
外面再套一层标签,使用负移位实现小像素的圆角效果。
外层嵌套CSS代码如下:
.ron_out {
display: inline-block;
padding: 1px 0;
background-color: #800;
}
.ron_out .ron {
padding-top: 0;
padding-bottom: 0;
margin: 0 -1px;
_position: relative;
_left: -1px;
}
然后,我们使用JavaScript护航,将这个外层标签带到IE9之类支持圆角浏览器的单标签的外面(jQuery库下):
//检测是否是不支持圆角的IE6/IE7/IE8浏览器
var $isIe6_8 = !navigator.geolocation,
htmlOut = '<span class="ron_out"></span>';
if ($isIe6_8) {
$(".forSelector").wrap(htmlOut);
}
于是,就有了我们在低版本IE下看到的效果了。
四、干净自由灵活的JS护航
本文的内容实质上就是将CSS hack应该实现的东西,纯生CSS3实现之外多余的HTML全部交给JavaScript实现了。
我们可以对比下JS护航法和传统CSS Hack + HTML做法以及CSS3 Javascript库之间的优劣。
和传统传统CSS Hack + HTML做法相比,JS护航法的HTML源代码更加干净了,不用考虑CSS hack的问题,省掉了不少CSS代码,且效果实现可以公用,这比日后一个一个删除多余HTML代码省事的多。不足之处在于,需要JavaScript的支持,部分对JavaScript不熟悉的人员可能上手有些不易,其次如果脚本位置放置不当或遭遇阻塞,在IE6等浏览器下很看到页面明显的直接变圆角的效果,体验上可能少少打了点折扣。
和CSS3 Javascript库相比,JS护航法更易懂,更易维护,更灵活。CSS3 JS库的使用一般需要不少限制条件,例如元素相对或决定定位。对页面环境也要有要求,因为不少是htc文件。然后还有其他一些不知名的问题。出了问题后又因为是不熟知的VML或是封装好的滤镜,往往不知该怎么办。同时,CSS3 JS库尺寸有一点,功能稍稍多了点。往往不能很好的有的放矢。
就我个人而言,我是强烈推荐本文的JS护航下的CSS3效果实现。即最大限度地使用了很多浏览器的CSS3特性,又兼顾了低版本浏览器的兼容性效果,代码干净,使用简单,灵活。权衡来看,是上上之选。
五、关注想法本身
本文的两个例子本身其实没什么,因为web页面各种情况千奇百怪,记住两个例子顶个小鸡用。关键是想法本身,通过JS转移 CSS hack和多层级或多标签的HTML,保证IE9和现代浏览器下有最大限度的CSS3使用和最好的web性能。
时刻有这种意识,并且去做了,那么目前CSS3过渡时间的阵痛就会随着时间的推移完全消失的。否则,守着所谓的兼容性的顽固想法,等(说不定不要2年)到CSS3时代真正到来,过去的啰哩吧嗦的实现想改都改不了,只会有后续的不断疼痛。
做人做事都需要要远见,不要再抱残守缺,试试一些新的想法,一些新的做法吧。
欢迎讨论,提出异议!
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1822
(本篇完)
- PIE使IE支持CSS3圆角盒阴影与渐变渲染 (0.425)
- 浏览器地理位置(Geolocation)API 简介 (0.371)
- 小tip:巧用CSS3属性作为CSS hack (0.161)
- IE9对CSS3的支持情况概述 (0.135)
- CSS3 box-shadow盒阴影图形生成技术 (0.135)
- CSS "渐进增强"在web制作中常见应用举例 (0.130)
- 获取元素CSS值之getComputedStyle方法熟悉 (0.119)
- ieBetter.js-让IE6-IE8拥有IE9+,Chrome等浏览器特性 (0.119)
- CSS3选择器:nth-child和:nth-of-type之间的差异 (0.111)
- 翻译 - 逐渐消失的Flash网站 (0.080)
- HTML5 drag & drop 拖拽与拖放简介 (RANDOM - 0.013)

鑫旭哥的思维真是活跃,一点不呆板,检测是否是IE6,8 用到了这么直接了当的方法,很启发我
太麻烦了。如果简单点就好了。
请问下 您开发的用的是什么前端开发工具啊
移动平台没鸭梨 – -。最近一直在整合CSS3资源
http://rebuildpattern.com/css3
恩,技术很新。CSS3其实很强大,但用的人还是少。
ie系列坐动车这个很给力哈哈
个人觉得,现代浏览器就应该有更好体验。这样才能促进浏览器的更新换代
navigator.geolocation
这个属性看起来不保险啊,某年之后这个属性就被咔嚓了呢?
很牛插!受教了。