这篇文章发布于 2011年04月8日,星期五,15:31,归类于 HTML相关。 阅读 59526 次, 今日 2 次 7 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1586
一、longdesc属性相关介绍
首先要清楚longdesc属性并不是HTML5的内容,相反,这是个相当old的属性。longdesc可以添加在img标签上,顾名思意为“长长的描述(long description)”的意思,img标签的alt属性可以添加图片相关的短描述,而对于长长的描述内容则适合使用longdesc属性。然而,不同于alt属性,longdesc属性的值只能是URL地址,而不是一堆字符文字,这个URL地址指向一个独立的页面,而这个页面的内容就是这个图片相关的长长的描述。这一点从Dreamweaver中的自动提示的链接标志看出来。

现代屏幕阅读器对longdesc属性有着非常好的支持,然而美中不足的是图片上找不到任何暗示或是迹象表明此图片指向一个详细描述的页面。很多浏览器提供此信息多在图片详情中或是上下文菜单中,但这不是很明显。
您可以狠狠地点击这里:img标签下longdesc属性demo,您可以发现demo页面中的这个图片在几乎所有的浏览器下都没有任何异样。实际上,该图片的详细信息在某些浏览器下是可以通过上下文菜单获取到的。
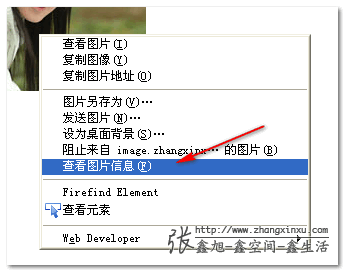
例如在FireFox浏览器下,右键该图片,选择(如下图):

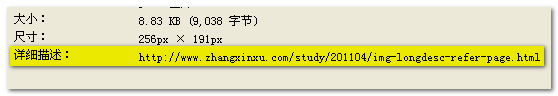
结果可以看到该图片详细信息的页面地址:

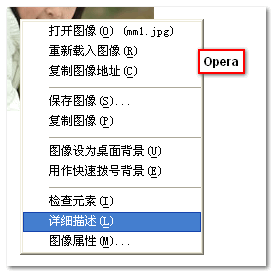
longdesc属性的效用在Opera浏览器下是最为明显的。同样右键图片显示上下文菜单,点击“详细描述”(如下图):

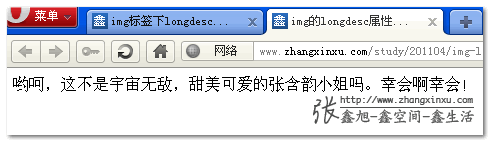
结果直接在浏览器中打开了新标签页显示了此图片相关的详细信息,如下图所示:

另根据国内一些野史文章的说法,longdesc属性链接的图片信息时可以被搜索引擎识别的。
二、longdesc属性使用现实
不足百分之一的人可以正确使用此属性,不足千分之一的人曾试图使用该属性
上面引用就是对当前longdesc属性使用状况的总结。
在07年8月的时候,Ian Hickson曾分析过Google索引中的10亿个img元素样本,大约130万(0.13%)个img元素有longdesc属性。近似于100张图片中就一个图片使用了longdesc属性。而且,实际上,这些longdesc属性的使用很多都是不正确的。
- 为空
- 不是有效的URL
- 指向图片自己(如与图片的
src值一样) - 指向当前打开的页面
- 指向其他域的根目录
- 与父标签链接的
href属性值一样(longdesc属性变成打酱油的,因为你可以通过图片链接代替)
就上面几条,就可以剔除130万个img元素中96%的成员。注意,不是所有图片的96%,而是130万张有longdesc属性的图片中的96%。如果你对这剩下的50000(130万的4%)个img元素做进一步的亲密接触,会发现结果更糟:有链接到其他图片上的,有直接返回404的,链接到如同alt属性的一行文字上,或是链接到描述图片大小而不是图片内容的页面。于是50000一下子缩水到10000。也就是说提供longdesc属性的图片中真正可用的不足1%。也就是“不足百分之一的人可以正确使用此属性,不足千分之一的人曾试图使用该属性”。
三、longdesc属性与HTML5
由于longdesc属性使用较少且基本上都使用不正确,所以国外曾有观点希望在HTML5中剔除此属性,就像剔除<center><big>属性一样。但是,最新的些研究表明屏幕阅读器使用用户非常喜欢longdesc属性,所以从这一点讲,从页面的可用性即构建无障碍阅读交互体验的web页面这个角度讲,longdesc属性还是有其存在的理由与价值的。
就longdesc属性应该在HTML5中保留还是删除这一点来讲,我个人与Bruce Lawson的观点一致:longdesc属性并不作恶,是可以保留的。但是,权衡来看,较好的做法是多用用HTML5的details元素,或者是使用aria-describedby属性并指向何用户都能发现的资源。
四、淡淡的结语
国外就页面可用性方面的讨论是很多也是很深的,貌似关注longdesc属性的前端相关人员还是很多的,相关的讨论也较多。相比国内,就淡得多。其实自己之前对该属性也是七窍只通六窍——一窍不通。所以,不想班门弄斧,本文就简单介绍下longdesc属性相关的一些内容,一些深入的可用性方面的东西自己确实业余的很,就不提及了。
资历有限,文中要是有表述不准确的地方,欢迎指正,欢迎交流。
参考文章:
- Creating Accessible Images – Long Descriptions
- The longdesc lottery
- longdesc in HTML5
- Screen Reader User Survey #3 Results
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=1586
(本篇完)
- HTML5扩展之微数据与丰富网页摘要 (0.418)
- 纯客户端页面关键字搜索高亮jQuery插件 (0.398)
- CSS属性选择器驱动的过滤搜索技术 (0.398)
- HTML5块状元素链接以及可用性探讨 (0.396)
- JavaScript实现http地址自动检测并添加URL链接 (0.199)
- 关于锚点跳转及jQuery下相关操作与插件 (0.199)
- 小tip: 外链地址网站标志图标API应用 (0.199)
- HTML <area><map>标签及在实际开发中的应用 (0.199)
- 快速了解window.name特性与作用 (0.199)
- water.css项目简介 (0.199)
- CSS content内容生成技术以及应用 (RANDOM - 0.159)

感谢楼主分享的好文章!!!
“大约130万(0.13%)个img元素有longdesc属性。近似于100张图片中就一个图片使用了longdesc属性”
应该是1000张图片
感谢楼主分享的好文章!!!
支持一下,每篇博文必看!以前还真不知道有这么个属性!
支持喜欢研究的人~
有个问题。。。
你真幸会过张含韵小姐么
@gsidgsid 有啊,电视上。