这篇文章发布于 2011年02月16日,星期三,20:17,归类于 CSS相关。 阅读 104369 次, 今日 11 次 10 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1440
一、中规中矩的效果
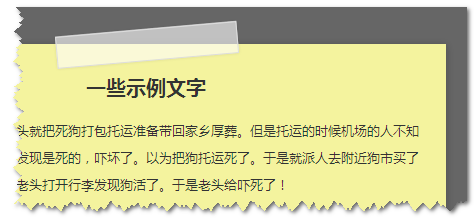
所谓“中规中矩的效果”就是加个投影,贴个胶带什么的。效果如下:

您可以狠狠地点击这里:中规中矩纸张效果demo
这里纸张本身的效果没有什么说头的,就是个CSS3的box-shadow投影效果而已,相关代码如下:
-moz-box-shadow: 0 2px 10px 1px rgba(0, 0, 0, 0.2); -webkit-box-shadow: 0 2px 10px 1px rgba(0, 0, 0, 0.2); box-shadow: 0 2px 10px 1px rgba(0, 0, 0, 0.2);
反而是上面的胶带纸效果有点说头,这些微微倾斜的胶带是CSS写出来的,大部分效果源自CSS3,主要有RGBA显示半透明背景色,box-shadow显示淡淡的投影,transform做旋转效果;元素使用:after伪元素生成,完整代码如下:
.page:after {
width: 180px;
height: 30px;
content: " ";
margin-left: -90px;
border: 1px solid rgba(200, 200, 200, .8);
background: rgba(254, 254, 254, .6);
-moz-box-shadow: 0px 0 3px rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 0 3px rgba(0, 0, 0, 0.1);
box-shadow: 0px 0 3px rgba(0, 0, 0, 0.1);
-moz-transform: rotate(-5deg);
-webkit-transform: rotate(-5deg);
-o-transform: rotate(-5deg);
transform: rotate(-5deg);
position: absolute;
left: 50%;
top: -15px;
}
老外似乎很喜欢使用before和after伪元素,国外最近的些教程,技术点等经常见到此玩意。我个人感觉有跟风之嫌,就像是狂热的经济泡沫,不需要太久,大家会冷静下来重新审视这些曾经上手简单,自我感觉不错的方法。由于目前IE6/7不支持before/after伪元素,所以,某种意义上来说,伪类的使用少了些兼顾IE下显示的烦恼。
关于transform属性,您可以参见我之前的“CSS3 Transitions, Transforms和Animation使用简介与应用展示”一文,有详细介绍。
二、外翻卷角纸张效果
纸张一般都是有卷角的,所以,我们可以更近一步,模拟卷角效果来使得纸张的感觉更逼真,这里就要借助于投影了,且是曲线投影。关于曲线投影效果,我在之前的“CSS3 box-shadow实现纸张的曲线投影效果”一文中已经有过介绍。
我们还可以给纸张增加渐变(gradient)效果,以模拟纸张的曲度。
同时,可以给文字增加投影,可以让文字有书写的凹陷感,可以进一步让纸张效果更逼真。
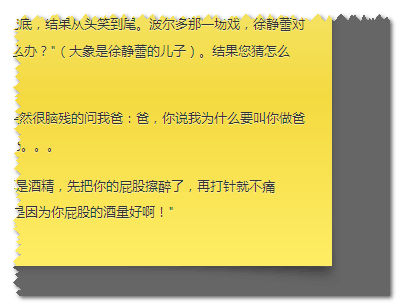
于是,在“中规中矩”纸张基础上,我们做点小手术,结果得到下面的效果:

您可以狠狠地点击这里:渐变卷边纸张效果demo
其中,关于CSS3渐变,您可以参见我之前的“CSS gradient渐变之webkit核心浏览器下的使用”和“CSS渐变之CSS3 gradient在Firefox3.6下的使用”这两篇文章,目前貌似opera浏览器还不支持CSS3渐变,同时webkit核心下浏览器下的gradient渐变的写法已经开始向FireFox浏览器靠拢了。确实,都是CSS3,有必要搞得五花八门吗?
相关渐变CSS代码如下:
background:-moz-linear-gradient(top, #f4f39e, #f5da41 60%, #fe6); background:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#f4f39e), to(#fe6), color-stop(.6, #f5da41));
在60%的位置有个颜色拐点。
关于弧形的投影,也是使用:before/:after伪类实现的,相关代码如下:
.page:before {
-webkit-transform: skew(-15deg) rotate(-5deg);
-moz-transform: skew(-15deg) rotate(-5deg);
-o-transform: skew(-15deg) rotate(-5deg);
transform: skew(-15deg) rotate(-5deg);
left: 15px;
}
.page:after {
-webkit-transform: skew(15deg) rotate(5deg);
-moz-transform: skew(15deg) rotate(5deg);
-o-transform: skew(15deg) rotate(5deg);
transform: skew(15deg) rotate(5deg);
right: 15px;
}
.page:before, .page:after {
width: 90%;
height: 20%;
content: ' ';
-webkit-box-shadow: 0 8px 16px rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0 8px 16px rgba(0, 0, 0, 0.3);
box-shadow: 0 8px 16px rgba(0, 0, 0, 0.3);
position: absolute;
bottom: 22px;
z-index: -1;
}
要想查看效果的完整代码,demo页面查看源文件即可,脱光光,一览无遗。
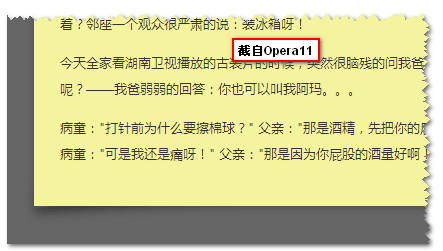
这里的曲线投影卷角效果支持Opera浏览器,如下截图:

三、带分隔线的卷纸纸张效果
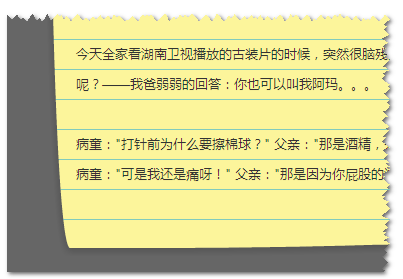
上面的纸张卷角效果是通过曲线投影效果来模拟的,而这里,纸张的卷边效果是纸张真的“曲线化”了,而且,还是带隔线的纸张效果哦,您可以参见下面的效果截图(Chrome 9):

您可以狠狠地点击这里:带分隔线的卷纸纸张效果demo
这里,Firefox浏览器下的纸张隔线使用的是重复渐变(Repeating Gradients)实现的,这个在上面提到的“CSS渐变之CSS3 gradient在Firefox3.6下的使用”一文中的第五部分又介绍,对于webkit浏览器,使用的是background-size实现的。实际上,Firefox3.6+已经支持background-size属性了(-moz-background-size)(参见这里),所以,对于Firefox浏览器,这里使用重复渐变与渐变+background-size是等效的。在FireFox4以及IE9浏览器中background-size属性已经没有私有属性了,Opera浏览器在9.5版本时候就已经支持background-size属性了,但是存在一些bug。
这里分隔线实现的相关CSS如下:
background:
-moz-repeating-linear-gradient(
top,
#fcf59b,
#fcf59b 29px,
#81cbbc 30px
);
background:
-webkit-gradient(
linear,
left top, left bottom,
from(#81cbbc),
color-stop(2%, #fcf59b)
);
background:
repeating-linear-gradient(
top,
#fcf59b,
#fcf59b 29px,
#81cbbc 30px
);
-webkit-background-size: 100% 30px;
而对于曲边的实现,使用的是border-radius圆角,这里展示下示意的代码:
border-bottom-left-radius: 20px 500px; border-bottom-right-radius: 500px 30px; border-top-right-radius: 5px 100px;
当然,FireFox浏览器下的写法不是如此,其bottom, left是连起来的,而不是"-"分隔,这里仅仅是示意,这里的微曲线是如何实现的。相信看到上面的代码就知道意思了,这里就不啰嗦了。
还有其他些细节,如如何控制行高让文字与隔线一一对应,这些您要是有兴趣可以去demo页面,通过查看元素等方法一看究竟。
四、参考文章
Let’s Create Paper with CSS
I’m a CSS3 sticky note!
CSS Sticky Notes
background-size | -moz-background-size
五、最后点老生常谈
难免的,本文的重点在于CSS3,所以就本文而言,IE6/IE7/IE8浏览器就是过来打酱油的,且三个纸张效果从一而终,都是下面这副模样:

虽然没有透明胶效果,没有投影,没有卷边,更没有分隔线,但是,就功能上来讲,一点都不影响使用。所以,无论你是渐进增强还是退求其次,纸张投影效果在实际项目中的应该也不是不可以的,这就要看个人和团队的抉择了。
其实对于IE浏览器,我们可以借助于javascript,添加部分效果,例如透明胶带的创建,曲线投影效果等。原理如下::before/:after伪元素创建的元素在IE下使用javascript创建,旋转投影等都可以借助IE的滤镜实现。但是,还是要看个人和团队,愿不愿意花这个成本了。
就这些,感谢阅读。文中要是要表述不准确的地方,欢迎指正,不甚感谢。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1440
(本篇完)
- 小tip:CSS3下条纹&方格斜纹背景的实现 (0.565)
- 小tips: CSS3 webkit下彩条文字效果实现 (0.400)
- 巧用浏览器CSS属性值的不兼容向下兼容hack技巧 (0.386)
- CSS3 box-shadow实现纸张的曲线投影效果 (0.383)
- 常见的CSS图形绘制合集 (0.372)
- 小tip:巧用CSS3属性作为CSS hack (0.294)
- 翻译 - CSS3 Backgrounds相关介绍 (0.293)
- CSS届的绘图板CSS Paint API简介 (0.293)
- 视网膜New iPad与普通分辨率iPad页面的兼容处理 (0.278)
- 小tip: CSS3与文字渐变光影流动动画效果实现 (0.278)
- 伪类+js实现CSS3 media queries跨界准确判断 (RANDOM - 0.139)

你这黄色小卡片的精短微故事能把人笑死
期待CSS3的普及,,,,,同下 求撕逼效果,,,哦对不起说错了 求撕边效果,,,卧槽 看多了你的文章我也开始啰嗦了,,难道我天生根骨奇佳?
胶带的两边如果能有撕裂效果就更好了
怎样让ie6-ie8都支持:before/:after伪类。
期待万恶的IE时代的陨落。。。
非常漂亮。但是我有点建议。每次有demo页面时可不可以,加上兼容ie的?
万恶的IE,什么时候CSS3和HTML5才能到来呢?
我还是希望html5能真正统一起来,现在一看到一些-xx-xx就烦,firefox一套,webkit一套,微软又来一套,就差个-opera-了,偶尔兴起写下还是可以的,现在又没有自动生成的IDE,写起来本身就不方便,观望并无聊尝试了解中
棒
这种效果挺漂亮的,简约而不简单