这篇文章发布于 2010年11月4日,星期四,21:17,归类于 Canvas相关。 阅读 83510 次, 今日 2 次 4 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1221
一、开门见山
受美国肖像画家Chuck Close的启发,此脚本通过使用HTML5 canvas元素把图像转换成像素形式,这基本上是一个为canvas imageData功能的简单演示。
此脚本现存于GitHub上,您可以在那里下载到脚本和示例。
二、贡献者
三、选项
此方法接受一个对象数组,每个对象都拥有一组选项。
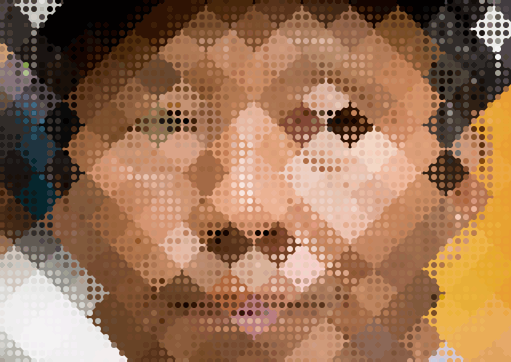
resolution: 渲染像素间的像素距离,必须的。shape: 像素的形状。 接受的选项有:square,circle, 以及diamond。可选,默认是square。size: 渲染像素的像素大小值,可选,默认值是resolution。offset: 偏移像素。可选,默认是0。可以是一个单独的值15实现对角线偏移,或者是个数组或X/Y关键字的对象实现偏移:[ 15, 5 ]或{ x: 15, y: 5 }。alpha: 小数值,指渲染的透明度。 可选,默认是1。
四、效果预览(IE6/7/8建议回家看QQ PK 360)
![]()
![]()
![]()
五、代码示例
要想让图片像素化,首先调用如下脚本:
<script type="text/javascript" src="http://www.zhangxinxu.com/study/201011/close-pixelate/close-pixelate.js"></script>
然后调用方法closePixelate,更具体的是:
图片dom.closePixelate(选项参数)
此脚本可以应用于各类图片。根据HTML5规范,浏览器禁止任何外部托管图片上使用getImageData (),但是,多亏了John Schulz的巨大贡献,通过使用Max Novakovic的getImageData API,进一步像素化具有内置的方法来解决这个安全特征。
<img id="pixelExample2" src="/study/201011/close-pixelate/img/pixel-example.jpg" width="300" height="426" />
在你的脚本中使用closePixelate方法与图片上,你可以通过一组数组选项控制图片输出。如下示例代码:
document.getElementById('pixelExample2').closePixelate( [
{ resolution: 24 }
] );
这就是上面第二张老人头的像素化效果。
注意:貌似图片地址跨域会没有效果~~
六、最后些东东
您可以狠狠地点击这里:绚烂大图像素化demo
下图就是大图像素化demo的截图:

参考文章:Close Pixelate
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1221
(本篇完)
- JS实现照片图片变成黑白线条线稿 (0.556)
- 像素的世界及其在web开发制作中的应用 (0.498)
- JS判断图像背景颜色单一还是丰富 (0.461)
- JS与条形码的生成 (0.461)
- 做了个纯前端JPG/PNG尺寸缩放+压缩的在线工具 (0.461)
- 纯JS实现图像的人脸识别功能 (0.461)
- 如何用简单的Web方法实现图片的马赛克效果 (0.461)
- 鲜为人知的一个解决兼容性问题的利器——小数 (0.403)
- 关于Google圆角高光高宽自适应按钮及其拓展 (0.403)
- 备忘:CSS术语词汇表 (0.403)
- 浏览器IMG图片原生懒加载loading="lazy"实践指南 (RANDOM - 0.095)

报错,原因我不知怎么解决了。。
Security error” code: “1000
[在此错误处中断] imgData = ctx.getImageData(0, 0, w, h).data,
就是直接把github 上的demo 运行下就报error了
拜读楼主大作,感谢分享好东西!
离线的马赛克~付费后清除~
很棒的技术,但是不知道图像的像素化处理在实际的网页制作中有什么应用呢?