这篇文章发布于 2010年08月7日,星期六,22:22,归类于 CSS相关。 阅读 83863 次, 今日 1 次 8 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1012
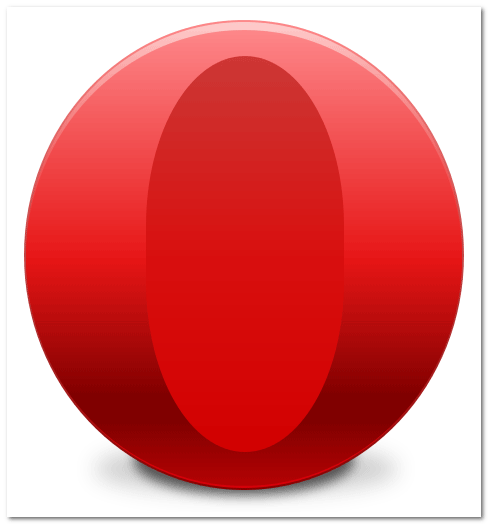
一、终效果图enjoy~~
以下效果截图截自Firefox3.6浏览器:

上图为CSS3实现的效果图,如果您有兴趣可以与正宗的Opera浏览器的logo图做比对,查看logo原图请狠狠地点击这里:Opera浏览器logo原图
您可能是个细心的人,可以看出其中不少差异,但是我确实是没有看出多少不同来,我只能叹服CSS的惊人潜力。
demo与下载
您可以狠狠地点击这里:CSS3实现Opera浏览器logo demo
源文件下载请狠狠地点击这里:css3-opera-logo.zip(右键-[目标|链接]另存为)
二、效果的实现
一般这类CSS3实现的效果无非那几个CSS属性,要么圆角(border-radius),要么渐变(gradient),要么就是盒阴影(box-shadow)。本文的实现也不例外,由于这几个属性我之前有过专门的介绍,所以这里不具体叙述,仅提供一些链接。
CSS3属性就像是photoshop中的图层样式,仅仅掌握一些图层样式效果不一定能够实现精湛的UI效果,例如,我们还需要知道图层原理。本文的实例可以说就是图层与图层样式结合的产物,也就是使用photoshop绘图的过程(说Illustrator的使用更贴切,因为绘出的图形都是矢量的)。而这里,图层样式就是CSS3属性,图层就是absolute绝对定位。
换句话说,本文的Opera logo效果,是CSS3+绝对定位实现的。
本实例logo由8个div层绝对定位合成的。现在我们一个一个展示出来(以下截图均截自Firefox3.6浏览器):
①淡阴影

圆角+无距离的盒阴影实现。参见如下代码:
-moz-border-radius: 152px/25px; -webkit-border-radius: 152px 25px; border-radius: 152px/25px; -moz-box-shadow: 0 100px 30px hsla(0,0%,0%,.2); -webkit-box-shadow: 0 100px 30px hsla(0,0%,0%,.2); box-shadow: 0 100px 30px hsla(0,0%,0%,.2);
上述代码有两点值得一提:
一是圆角的缩写。此值的表示方式与background-position类似,只是Mozilla使用斜线,而webkit使用空格。border-radius可以说是用得最广的CSS3属性,没有之一。关于border-radius的基本用法,以及一些相关文章可以狠狠地点击这里:border-radius使用参考
二是颜色的HSLA表示,HSLA也是CSS3中的属性,使用色调,饱和度,亮度以及透明度来表示颜色。查看HSLA基本属性,您可以狠狠地点击这里:HSLA使用参考。按照作者的说法,使用这种色调形式表示颜色,而不是RGBA是,是由于HSLA更方便对颜色进行微调。
关于box-shadow盒阴影的相关内容,您可以狠狠地点击这里:box-shadow使用参考指南,里面有不少相关文章的集合,如下截图所示:

②深色阴影
在上面的颜色的较淡的阴影上再覆盖一个更深一点的阴影,结果如下:

此处的相应的CSS3代码是:
-moz-border-radius: 110px/35px; -webkit-border-radius: 110px 35px; border-radius: 110px/35px; -moz-box-shadow: 0 100px 15px hsla(0,0%,0%,.6); -webkit-box-shadow: 0 100px 15px hsla(0,0%,0%,.6); box-shadow: 0 100px 15px hsla(0,0%,0%,.6);
③外框边缘

相应的CSS3代码如下:
background: #800; background: -moz-linear-gradient(-90deg, #F88, #800); background: -webkit-gradient(linear, 0 top, 0 bottom, from(#F88), to(#800)); border-radius: 220px; -moz-border-radius: 220px/235px; -webkit-border-radius: 220px 235px; border-radius: 220px/235px;
主要内容就是圆角与渐变,圆角上面已经提及,关于渐变,您可以参见下面三篇文章:“CSS渐变之CSS3 gradient在Firefox3.6下的使用 ”、“CSS gradient渐变之webkit核心浏览器下的使用 ”、“CSS实现兼容性的渐变背景(gradient)效果”其中对不同的浏览器如何应用渐变效果做了相当详细的介绍,您有兴趣可以去看看。
④高亮
高亮图层就是比边缘图层尺寸略小的渐变跨度更大更淡的渐变层。高亮层的覆盖使得背景的深色渐变只透出一点较深的边缘。如下图所示:

相关的CSS3代码如下:
background: #d40009; background: -moz-linear-gradient(-90deg, #FCC, #E71616 50%, #d40009); background: -webkit-gradient(linear, 0 top, 0 bottom, from(#FCC), color-stop(50%, #E71616), to(#d40009)); -moz-border-radius: 218px/233px; -webkit-border-radius: 218px 233px; border-radius: 218px/233px;
⑤填充
填充图层与上面高亮层属性作用类似,用来勾勒高光边框,之所以称为填充图层,因为我们看到最后的Opera logo的效果的主要颜色就是此图层的颜色,故称之为填充层。该图层覆盖在高亮层上的效果如下图:

也是CSS3渐变和CSS3的杰作~~,代码如下所示:
background: #E71616; background: -moz-linear-gradient(-90deg, #FE878A, #E71616 50%, #800000 80%, #800000 85%, #b80304); background: -webkit-gradient(linear, 0 top, 0 bottom, from(#FE878A), to(#b80304), color-stop(50%, #E71616), color-stop(80%, #800000), color-stop(85%, #800000) ); -moz-border-radius: 218px/228px; -webkit-border-radius: 218px 228px; border-radius: 218px/228px;
此处的渐变颜色断点较多,所以渐变代码稍事复杂了点。如果您对渐变的代码含义不是很了解,您可以参见我前面说过的三篇关于渐变的文章。
⑥内边缘
内边缘层继续覆盖后的效果如下:

不变的圆角,不变的渐变,其相关参数如下所示:
background: #d20000; background: -moz-linear-gradient(-90deg, #cc3836, #d9100f 50%, #d20000); background: -webkit-gradient(linear, 0 top, 0 bottom, from(#cc3836), color-stop(50%, #d9100f), to(#d20000)); -moz-border-radius: 99px/170px; -webkit-border-radius: 99px 170px; border-radius: 99px/170px;
⑦内填充
进一步填充,效果见下图:

圆角以及渐变相关CSS3代码如下:
background: #b80000; background: -moz-linear-gradient(-90deg, #9a0000, #b80000); background: -webkit-gradient(linear, 0 top, 0 bottom, from(#9a0000), to(#b80000)); -moz-border-radius: 96px/170px; -webkit-border-radius: 96px 170px; border-radius: 96px/170px;
⑧画龙点睛的反色
最后一个图层是画龙点睛之比,是个白色的反色的图层,无渐变,单纯的圆角加上纯白的背景,废话少说,见效果:

哇哦,我不禁起立鼓掌!so nice, so perfect, so unimaginable!就几个圆角,就几个渐变图层,最后却有了如此精湛的Opera浏览器3D的logo效果。感谢CSS3,感谢作者,感谢所有的web开发人员。//zxx:糟了,我记得应该先感谢国家的……
好吧,固定的流程还是要走的,最后一段CSS3代码:
background: #FFF; -moz-border-radius: 82px/170px; -webkit-border-radius: 82px 170px; border-radius: 82px/170px;
小Tip:上述所有CSS3代码仅展示了CSS3相关部分,一些宽度高度以及绝对定位的left和top CSS属性未展示。不过您可以从打包的demo页面中找到完成的CSS代码。
三、其他的浏览器兄弟
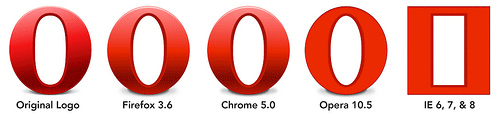
二部分所有的效果截图均来自Firefox3.6浏览器,如果您不想麻烦,把demo页面在一个一个浏览器下看效果,您也可以直接看下图,展示了目前各个浏览器下的对此CSS3实现的Opera浏览器的logo的支持程度:

对于早已让我让我无言以对的IE6/IE7/IE8浏览器,我就不说什么了。貌似IE9会支持圆角属性,虽然微软把IE9说得天花乱坠,但是我是不抱什么大的期待的~~
四、关于一些前端的技术趋势
从最近国外各大前端技术网站的内容来看,HTML5,CSS3,与SVG必定是趋势与主流,已经呈现势不可挡,繁荣昌盛之势。就国内死水般的现状而言,感觉又要落后人家好几年了。此现状不仅在前端,在交互、在设计都是如此。虽然,交互与设计我不够专业,但是从腾讯团队博客所嚼的些有关交互与设计方面的理论都是国外数年前的研究成果来看,滞后于国外是当前中国互联网行业的普遍现状(从互联网产品的内容与盲目借鉴也可见一斑)。
前端领域可以大有作为。多关注HTML5,CSS3,与SVG吧,对于未来的你必定会有受益的。但是,前提是,对于当前的XHTML与CSS2你需要足够的理解。这是一条艰苦的路程,任重而道远啊!
我今天看到首页上有人提问说为什么今日为更新文章,因为最近我在研究与学习另外一个js库,MooTools库,这是大众点评网使用的js库。最近迷上了这个,且学到了很多东西。精力有限,所以差不多一周的时间都没有写新文章了。
就说这些,我要学的还有太多太多,大家一起成长吧~~
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1012
(本篇完)
- PIE使IE支持CSS3圆角盒阴影与渐变渲染 (0.541)
- CSS "渐进增强"在web制作中常见应用举例 (0.318)
- CSS3 box-shadow兼容loading效果兼IE10+ CSS Hack介绍 (0.285)
- 巧用浏览器CSS属性值的不兼容向下兼容hack技巧 (0.278)
- 翻译:关于完美圆角实现的研究 (0.267)
- CSS页面重构“鑫三无准则”之“无图片”准则 (0.235)
- 使用SVG实现gradient背景渐变 (0.235)
- 10个demo示例学会CSS3 radial-gradient径向渐变 (0.235)
- CSS渐变图片背景下高度亦自适应按钮 (0.223)
- CSS3模拟window7炫酷界面效果展示 (0.220)
- 秋月何时了,CSS3 border-radius知多少? (RANDOM - 0.170)

啊哈..
时隔五年我才看到。。。
可惜opera浏览器看这个logo没有渐变效果,CSS3还有订出标准渐变语法?圆角倒是标准了,都支持border-radius
博主,想加一下你的QQ,方便的话能发到我的邮箱吗?多谢!
博主现在是否在 taobao UED工作?? 近日在taobao UED博客上看到一篇关于css border的文章与博主的一篇文章有点相似。呵呵!!
不在。
ie6看的 很囧啊 里面就差俩撇 和一个口了。
ie9的效果同opera下的效果类似
http://download.microsoft.com/download/0/7/0/07051518-20A3-43E6-B3E3-C6176D92B6DA/iepreview.msi
这里有下载