这篇文章发布于 2009年08月31日,星期一,01:04,归类于 jQuery相关。 阅读 68351 次, 今日 2 次 13 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=100
我很喜欢jQuery,因为我发现只要我对css的了解的足够深入,即使我JavaScript不是很在行,一样能做出些不错的动画效果。
这里所要展示的是很常见的一种JavaScript交互效果,点击预览图,可以查看大图,大图和大图之间是以滑动效果进行切换的。一般这种效果实现大致原理是一样的,具体实现可能有差异,如果纯粹的JavaScript写,我估计要整好一会儿,但是使用jQuery,实现这类动画效果就像是踩棉花一样——松松的。
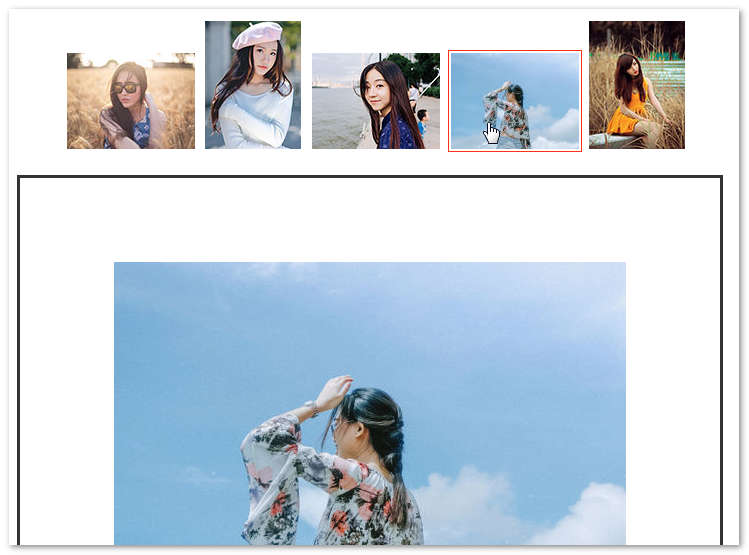
以下就是效果截图:

效果描述就是:您单击上面的小图,下面的大图就会迅速切换到对应的大图,效果酷就酷在一系列大图整体移动切换。
jQuery代码如下:
$(".pic_small").find("img").click(function(){
$(".pic_small").find("img").not($(this)).removeClass("current");
$(this).addClass("current");
$(this).parent().blur();
var picNum = parseInt($(this).parent().attr("href").slice(1));
var movePos = ($('#pic_chg_area li').width()*(-picNum));
$("#pic_chg_area").animate({left:movePos},500);
});
源文件下载:单击这里(右键另存为就可以了)
您可以狠狠地单击这里:图片滑动切换效果demo
最后还是提一下关键的原理吧:
一个长长的绝对定位层,放了5张大图,但是由于其父<div>宽度定死,且溢出隐藏,所以你只看到父<div>宽度显示的部分。然后通过js控制这个长长的绝对定位层的移动,就可以实现图片左右切换的效果了。至于具体细节,还得由您慢慢体味了!
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=100
(本篇完)
- jQuery-innerfade内部列表自动淡入淡出插件 (0.696)
- jQuery图片文本滚动切换插件jCarousel中文翻译与详解 (0.696)
- 翻译 - 逐渐消失的Flash网站 (0.242)
- jQuery-很酷的弹出层效果js插件 (0.184)
- js+flash(as3)实现复制文字内容到剪切板 (0.151)
- MooTools下简易自定义滚动条小插件 (0.127)
- Apple iphone4官网图片“视网膜”放大效果实现 (0.124)
- 翻译:关于表单每个设计师都必须知道的10件事 (0.124)
- 基于HTML模板和JSON数据的JavaScript交互 (0.124)
- 有意思:textarea resize属性下纯CSS交互效果 (0.124)
- IE6下z-index犯癫不起作用bug的初步研究 (RANDOM - 0.027)

呜呜打不开啊
demo看不见了。浏览器404.望楼主有空更新一下把。
貌似很多banner图就是这么实现的……
自己五月初的时候也写了一个
原来你七年前就开始研究这些东西了
不过目前无限轮换的banner还在研究中。
404了呀,哥哥
不是写了右键另存为吗 不认识字吗
木有了呢?哥哥,哈哈,希望补上.
为什么,我把你的图片换了。运行之后却不能显示图片呢。?
在 JavaScript Dom 变成艺术里面有这个,但是大图轮换需要自己该一下
文件404了
文件404了/baiy
下载文件压缩失败了。。。
下载文件没有了
你好!我最近看了你做的网站,很崇拜你,希望能和你交个朋友,上面是我的邮箱,很期待你的回复!我最近也在学习jquery,正在做一个网站的注册页面!期待。。。。。。