这篇文章发布于 2018年03月25日,星期日,21:19,归类于 CSS相关。 阅读 57015 次, 今日 10 次 5 条评论
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=7451
本文可全文转载,但需要保留原作者和出处,摘要引流则随意。
一、background-image不支持CSS3 transition
background-image不支持CSS3 transition,而CSS3 gradient渐变作为背景图片存在的时候,下面的CSS设置是不会有过渡效果的。
.gradient {
background-image: linear-gradient(to right, olive, green);
transition: background-image 0.5s linear;
}
.gradient:hover {
background-image: linear-gradient(to right, green, purple);
}
鼠标hover会发现渐变的变化是很唐突的,一点过渡效果也没有。
下面问题来了,如果我们希望实现渐变hover时候有过渡变化的效果,该如何实现呢?我这里罗列的几种可行的方法。
二、借助background-position实现渐变过渡
background-image虽然不支持CSS3 transition过渡,但是background-position支持啊,于是,通过控制背景位置,我们是可以实现渐变过渡效果的。
您可以狠狠地点击这里:借助background-position实现渐变过渡demo
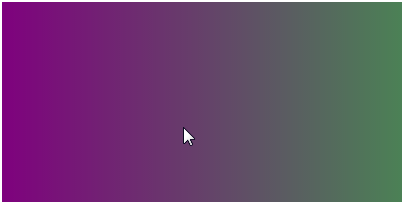
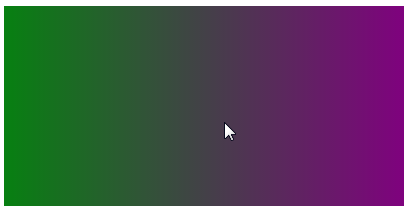
实现效果如下(鼠标hover):
相关代码如下:
<div class="box"></div>
.box {
max-width: 400px;
height: 200px;
background: linear-gradient(to right, olive, green, purple);
background-size: 200%;
transition: background-position .5s;
}
.box:hover {
background-position: 100% 0;
}
三、借助background-color实现渐变过渡
background-image虽然不支持CSS3 transition过渡,但是background-color支持啊,于是,通过控制背景颜色,和一个颜色呈现技巧,我们也是可以实现渐变过渡效果的。
您可以狠狠地点击这里:background-color实现渐变hover过渡效果demo
鼠标hover前后效果对比:


相关代码如下:
<div class="box"></div>
.box {
max-width: 400px;
height: 200px;
background: olive linear-gradient(to right, rgba(0,255,0,0), rgba(0,255,0,.5));
transition: background-color .5s;
}
.box:hover {
background-color: purple;
}
四、借助伪元素和opacity实现渐变过渡
借助伪元素创建变换后的渐变效果,通过改变覆盖的渐变的opacity透明度变化实现渐变过渡效果。
您可以狠狠地点击这里:CSS3 opacity实现渐变hover过渡效果demo
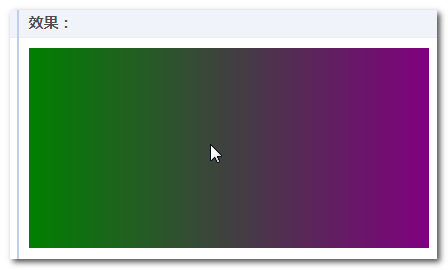
下图为hover之后的效果:

相关代码如下:
<div class="box"></div>
.box {
max-width: 400px; height: 200px;
background: linear-gradient(to right, olive, green);
position: relative;
z-index: 0;
}
.box::before {
content: '';
position: absolute;
left: 0; top: 0; right: 0; bottom: 0;
background: linear-gradient(to right, green, purple);
opacity: 0;
transition: opacity .5s;
z-index: -1;
}
.box:hover::before {
opacity: 1;
}
五、日后补充新方法,结束语
补充于2018-11-25
还可以借助CSS houdini中的Properties & Values API实现变化效果。
CSS Properties & Values API可以自定义CSS属性,例如,我们把渐变起止颜色定义为一个<color>类型的CSS属性,这样,渐变也能transition了,代码如下:
<div class="box"></div>
.box {
--start-stop: olive;
--end-stop: green;
background: linear-gradient(to right, var(--start-stop), var(--end-stop));
transition: --start-stop .5s, --end-stop .5s;
}
.box:hover {
--start-stop: green;
--end-stop: purple;
}
然后,最最关键的是就是借助CSS.registerProperty API把--start-stop和--end-stop注册为合法的CSS属性,如下:
if (window.CSS) {
CSS.registerProperty({
name: '--start-stop',
syntax: '<color>',
inherits: false,
initialValue: 'transparent'
});
CSS.registerProperty({
name: '--end-stop',
syntax: '<color>',
inherits: false,
initialValue: 'transparent'
});
}
然后渐变hover transition过渡效果就有了哈!

眼见为实,您可以狠狠地点击这里:CSS registerProperty渐变背景的transition过渡demo
可属性hover渐变感受过渡动画。
以上就是我所知道的几个方法,当然,肯定还有其他更好的实现,欢迎补充。
感谢阅读!

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=7451
(本篇完)
- 一言难尽的registerProtocolHandler()方法 (0.498)
- CSS镂空图片transition过渡初加载背景色块问题解决 (0.239)
- 深入理解CSS3 gradient斜向线性渐变 (0.201)
- CSS背景色镂空技术实际应用及进阶 (0.199)
- CSS3图标图形生成技术个人攻略 (0.199)
- 基于CSS color属性的静态UI组件重构策略 (0.199)
- 第五届CSS大会主题分享之CSS创意与视觉表现 (0.145)
- cssSandpaper-兼容IE的CSS3 JavaScript库 (0.132)
- 妙法攻略:渐变虚框及边框滚动动画的纯CSS实现 (0.132)
- 你用的那些CSS转场动画可以换一换了 (0.124)
- CSS3无前缀脚本prefixfree.js及Animatable介绍 (RANDOM - 0.007)

借助伪元素和opacity实现渐变过渡的方法中,.box::before 类下的z-index: -1;这句话的作用是什么?
里面放置任意元素内容都依然在渐变元素的上面。
background-image 支持transition啊。渐渐的切换两个图片 不算transition吗?
不会有过渡效果。。
只有数值才可以transition,如果你想纯css换图片可以用animation