这篇文章发布于 2017年12月11日,星期一,02:15,归类于 Canvas相关。 阅读 32144 次, 今日 31 次 11 条评论
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=6604
本文可全文转载,但需得到原作者书面许可,同时保留原作者和出处,摘要引流则随意。
一、照片调色工具体验
您可以狠狠地点击这里:专业电影级别照片调色工具
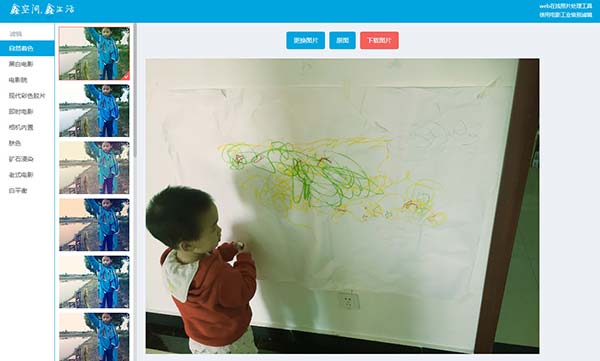
工具页面效果截图:

二、关于3D LUT滤镜及其相关知识
LUT指显示查找表(Look-Up-Table)。
从本质上来说,LUT的作用就是将每一组RGB的输入值转化成输出值,也就是这个颜色进,那个颜色出。
LUT又分为1D LUT和3D LUT。
对于1D LUT,变动某个颜色输入值只会影响到该颜色的输出值,RBG的数据之间是互相独立的。这就意味着1D LUTs只能控制gamma值、RGB平衡(灰阶)和白场(white point)。
而3D LUT可以有全立体色彩空间的控制,要强大很多。
我们换一种更加通俗易懂的方式理解吧,3D LUT可以理解为一个巨大的颜色替换信息表,当A照片颜色信息经过这个表查找替换后,就会变成B照片颜色信息。
这种照片转化的过程其实就可以理解为滤镜。
3D LUT滤镜和CSS3等传统滤镜有什么区别?
alloyteam做了一款名为AlloyPhoto的产品,地址为:http://alloyteam.github.io/AlloyPhoto/alloyphoto.html
提供了不少滤镜功能:

看上去是很酷很复杂的滤镜,实际本质上还是基础滤镜,或者可以理解为基于图像信息处理算法实现的滤镜。然后一些高级效果是通过基础滤镜效果叠加实现。
CSS3的filter滤镜和SVG的filter等也是类似的。所有这些滤镜我们都可以理解为传统滤镜,就是基于算法,对特定的颜色进行有规则的处理,通常只需要几行或几十行代码,就可以对我们的图片信息进行转化。
如果我们对照片滤镜效果要求不高,上面这些程序化的滤镜其实也能满足我们的日常需求。
但是如果是拍电影,或者是摄影师对照片进行处理,套用上面的滤镜总觉得效果怪怪的,达不到自己所预期的效果。原因在于这些场景对照片细节要求非常高,通过特定算法实现的滤镜不可能兼顾所有的细节,因此最终的效果只有大致的型,内在的火候要差很多。
但是,3D LUT滤镜则不一样,3D LUT是一个固定化的颜色替换表,其表范围从17^3到65^3大小,值越大,颜色替换细节越丰富。拿常见的33^3数量的3D LUT表举例,其表中所包含的RGB替换规则数量有35937条,每条都是非线性的,非程序化的。
拿黑白效果举例,在传统图像处理那里,就灰度滤镜,然后就一种调调。但在3D LUT的黑白滤镜那里,不同色彩呈现的黑色白色有些非常明显差异,可以有无数种黑白调调。
因此3D LUT滤镜对照片渲染的效果要更加精致更加专业,因此,多用在电影工业滤镜处理中,包括类似PhotoShop这样的软件也内置了3D LUT。
当然,精致的渲染和丰富的颜色管理也带来另外问题,就是3D LUT查找表文件体积往往比较大,程序化的滤镜实现往往最多就几十行代码,多不超过1K,然而3D LUT查找表大小却接近1M,并且其渲染通常要更烧CPU一点。
3D LUT只是一个名词称谓,表示RGB三个相关联的一个立体颜色替换规则,基于这个规则,衍生出了很多不同后缀的文件。例如.look,.cube,.3dl,.csp等。
三、基于3D LUT滤镜制作的调色工具
本文所介绍的这个在线web滤镜工具全部都是使用的3D LUT滤镜实现的,因此,最终的照片调色效果都是专业电影级别的。
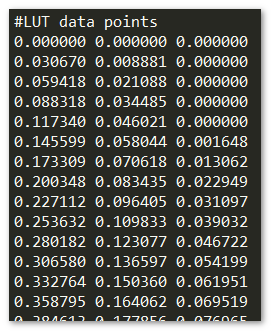
对3D LUT查找表进行web层面的渲染转化还是花了不少时间研究的,也就是使用下面这些数据对像素点进行查找替换,实现滤镜效果。

我实现的这个调色工具总共有近200个3D LUT滤镜,应该可以满足大部分场景使用。
如何使用?
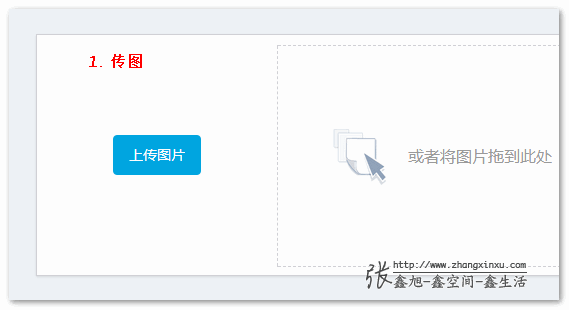
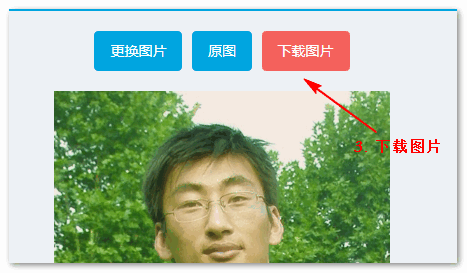
使用很简单,1. 传图;2. 选择滤镜;3. 下载。



四、希望非高峰时间访问
介绍这个工具,其实我是很纠结的,知道人多了自然用的人也多,看上去是好事。然而,也有困扰的地方,因为这个工具是免费的,和普通滤镜不同,这3D LUT滤镜一个动辄1M大小,要是几个人同时使用,每个滤镜都点一遍,我的主机流量怕是扛不住啊,大大地亏本啊!
所以,大家如果纯粹是体验的目的呢,希望可以非高峰时间访问(也就是周末和非工作时间)。如果是真的使用,那随意,实在扛不住升级就好了。
如果用起来不错,也欢迎介绍给周围小伙伴。
以上~

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=6604
(本篇完)
- 3D LUT 滤镜颜色映射原理剖析与JS实现 (0.735)
- cube格式的LUT滤镜也叫ColorMapFilter在pixi中应用 (0.598)
- 剪映APP的视频特效如何在Web中JS实现 (0.545)
- 网页制作辅助工具-jQuery标尺参考线插件 (0.212)
- style标签下的CSS代码的显示与实时编辑 (0.212)
- SVG精简压缩工具svgo简介和初体验 (0.212)
- 纯前端实现可传图可字幕台词定制的GIF表情生成器 (0.212)
- windows系统下批量删除OS X系统.DS_Store文件 (0.212)
- 粉丝群第27期JS基础小测答疑文字版 (0.212)
- HTML静态页面原型交付工具“魔卡”简介 (0.212)
- 深入理解CSS中的层叠上下文和层叠顺序 (RANDOM - 0.053)

请问lut文件是通过webGL渲染的吗?
这个例子是2D。
也就是说,这个lut表格是服务器内部已经提前设定好了的对吧。
对的,是静态的
對於3D LUT搞懂了不少, 還可以用照片試試, 讚, 本想直接下單CSS选择器世界(第2版)結果還要等到2023/07/12 20:00才開賣, 再等一等
文章中的图二的素描效果也是用 lut 来实现的吗
是的。
鑫哥 能介绍一下3d lut查找表转换到web层面是怎么实现的嘛
日常打卡
一定错峰用,谢谢鑫帅哥
终于抢到沙发啦 O(∩_∩)O哈哈~