这篇文章发布于 2016年09月30日,星期五,00:35,归类于 CSS相关。 阅读 59156 次, 今日 4 次 41 条评论
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=5685
本文全文转载需购买版权(500¥),摘要引流则免费,具体参见这里
一、了解::first-letter伪元素到底什么意思
很多年前,Chrome浏览器还没出身,IE9还未出现的时候,first-letter那时候还叫做伪类选择器,写法是一个冒号,如斯:first-letter,那时候的语义要更直白一些,选择第一个字符,然后设置一些样式。后来,伪类和伪元素被划分地更加明确和规范了,::after, ::before, ::backdrop, ::first-letter, ::first-line, ::selection(文章参见这里)是伪元素,:active, :focus, :checked等等被称为伪类。导致::first-letter的语义发生了一些变化——首字符作为元素的假想子元素。
注意这里的一些措辞,“假想的”对应“伪”,以及出现的“子元素”这个名词,这些在理解first-letter一些样式表现的时候非常重要。
二、::first-letter伪元素生效的前提
要想::first-letter(:first-letter)伪元素生效,是需要一定的条件的,而且条件乍一看还挺苛刻。
1. 首先,元素的display计算值必须是 block, inline-block, table-cell, list-item或者table-caption,其他所有display计算值都没有用,包括display:table以及display:flex等。
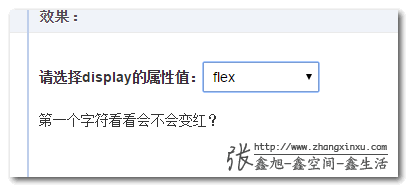
眼见为实,您可以狠狠地点击这里:display属性值与::first-letter生效关系demo
例如,我们选择display:flex,结果,首字母是黑色而不是红色,说明display:flex元素不支持::first-letter伪元素。

2. 然后,不是所有的字符都能单独作为::first-letter伪元素存在的,什么意思呢,我们看个简单的例子,如下CSS和HTML代码:
p:first-letter { color: #cd0000; }
<p>???????</p>
按照我们的认知,是不是应该第一个问号应该是红色的,实际上,抱歉,全部都是默认黑色,下面这一行就是实时显示的效果:
???????
为什么呢?
这是因为常见的标点符号,各类括号和引号在::first-letter伪元素眼中全部都是“辅助类”字符,有点京东买东西送的赠品的感觉,但是赠品本身却不能购买,这里的问号(?)就属于赠品。有些不理解,我们看了例子就知道了,假如我们在上面HTML一堆问号后面写上一些内容字符,比方说中文“辅助”二字,结果效果是下面这样:
???????辅助
“???????辅”全部都红色了,小样还挺有个性的,要么不红,要红就红一大波。原因是,“辅助”二字才是::first-letter伪元素真正要收入囊中作为“伪元素”的字符,但是现在前面出现了一堆不感冒的问号(?),怎么办呢?那就当做是赠品一并收了,于是,一大波字符全都红色了。如果全是问号(?),由于没有主商品,自然也就无法获得赠品,所以::first-letter没有选择任何字符,问号全部都是黑色。
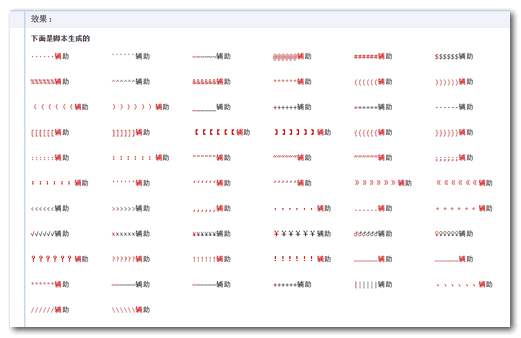
下面有小伙伴可能会疑问,拿到底哪些字符属于“赠品”,哪些属于“商品”呢,我特意整了个demo,您可以狠狠地点击这里:CSS ::first-letter与特殊字符关系测试demo
下图为demo截图:

总结下来就是,“赠品字符”包括:·@#%&*()()[]【】{}::"“”;;'‘’》《,,.。??!!…*、/\。
正常直接可以作为伪元素的字符就是数字,英文字母,中文以及$以及一些运算符以及非常容易忽视的空格等。这里空格有必要再加粗强调下,很容易忽视的一个字符。
//zxx: 需要注意的是IE7浏览器下“赠品字符”要少很多很多,IE8+浏览器开始大统一
3. 最后,字符前面不能有图片或者inline-table之类的元素存在,例如,下面的HTML和CSS:
p:first-letter { color: #cd0000; }
<p><i style="display:inline-block"></i>红色</p>
结果:
红色
就因为多了一个display值是inline-block尺寸为0的<i>元素,导致::first-letter伪元素直接酱油了。
有人可能会疑问,要是是::before伪元素生成的呢?
一般来讲,::before伪元素和普通元素之间没有多少瓜葛,例如,:first-child, :empty之类的选择器都不受影响,具体可参见我之前研究的文章“CSS之before, after伪元素特性表现两则”。但是,由于::first-letter他也是伪元素,所谓鱼配鱼虾配虾,乌龟配王八,由于大家都是伪元素,总会有些不可磨灭的基情。
用专业术语概括就是:::before伪元素也参与::first-letter伪元素。
例如,如下CSS和HTML:
p:before {
content: '新闻:';
}
p:first-letter {
color: #cd0000;
}
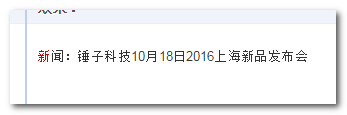
<p>锤子科技10月18日2016上海新品发布会</p>
结果如下截图所示:

如若不信,可点这里:::before伪元素与被::first-letter伪元素获取demo
包括IE8在在内的浏览器都是这样的表现。
三、::first-letter伪元素可以生效的CSS属性
如果字符被选作了::first-letter伪元素,并不是像::before伪元素那样,几乎所有CSS都有效,仅仅是一部分,如下:
- 所有字体相关属性:
font,font-style,font-variant,font-weight,font-size,line-height以及font-family. - 所有背景相关属性:
background-color,background-image,background-position,background-repeat,background-size, 以及background-attachment. - 所有
margin相关属性:margin,margin-top,margin-right,margin-bottom,margin-left. - 所有
padding相关属性:padding,padding-top,padding-right,padding-bottom,padding-left. - 所有border相关属性:缩写的
border,border-style,border-color,border-width及普通书写的属性。 color属性。text-decoration,text-transform,letter-spacing,word-spacing(合适情境下),line-height,float,vertical-align(只有当float为none的时候)这些CSS属性们.
所以大家如果妄图使用visibility:hidden或者display:none隐藏::first-letter伪元素,那还是省省吧。
四、::first-letter伪元素一些有意思的特点
1. 支持部分display属性值标签嵌套
::first-letter伪元素获取可以跨标签,也就是不仅能选择匿名内联盒子,还能透过层层标签进行选择,但是,也是有一些限制,并不是所有标签嵌套都是有用的。
display值如果是inline, block, table, table-row, table-caption, table-cell, list-item都是可以的;但是不能是inline-block, inline-table,会直接无效;而display:flex则改变了规则,直接选择了下一行的字符内容。
语言苍白,眼见了然,您可以狠狠地点击这里:CSS ::first-letter与各种类型标签嵌套demo
我们还是以display:flex做效果示意,如下CSS和HTML:
p:first-letter {
color: #cd0000;
}
p > span {
display: flex;
}
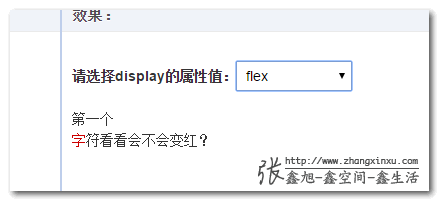
<p><span>第一个</span>字符看看会不会变红?</p>
结果:

并且,这种嵌套关系支持多层嵌套,就是,连续套个4~5层inline水平的标签,和没有任何标签嵌套效果是一样的。
2. 颜色等权重永远最高
这是是小伙伴非常容易犯的一个错误,也是CSS世界10大不理解问题之一,例如下面这个问题,是某同行邮件问我的,我简单编辑了下:
p:first-letter {
color: red;
}
p > span {
color: blue!important;
}
<p><span>第一个</span>字符看看会不会变红?</p>
请问“第”这个字符的颜色是什么?
基本上,超过95%的前端小伙伴会认为是blue,因为大家都是从CSS选择器权重的角度去考虑的,本身是没问题,但是却忽略了很重要的一个点,::first-letter伪元素其实是作为子元素存在的,或者说应当看出是子元素,于是,就很好理解了,对于类似color这样的继承属性,子元素的CSS设置一定比父元素的级别要高,哪怕父级使用了重量级的!important,因为子元素会先继承,然后再应用自身设置,所以,上面CSS和HTML的最终结果是,第一个字符“第”字的颜色是red红色!
这就是::first-letter伪元素的另外一个重要特性,颜色等权重永远最高。
关于此颜色案例,如果觉得怀疑,可以亲眼见证下,您可以狠狠地点击这里:::first-letter伪元素颜色权重永远最高demo
结果如下截图:

五、::first-letter一些实际应用举例
数年前曾介绍过first-letter一个兼容IE6,IE7可以让inline-block元素隐藏文字的方法,名叫“letter-spacing+first-letter实现按钮文字隐藏”。
这里再展示一个实际应用,是水哥之前跟我提及的。就是电商产品经常会有价格,价格前面一般都是有个羊角符号¥,表示价钱。往往这个羊角符号字体会比较特殊,字号也比较大,同时和文字的数值有几像素的距离。要实现这里的效果,我们通常的做法是在羊角符号¥外面包个span标签,命名个类名,然后通过CSS控制,实际上,有更简单巧妙的方法,就是使用本文介绍的::first-letter伪元素。
如下CSS示意代码:
.price:first-letter {
margin-right: 5px;
font-size: xx-large;
vertical-align: -2px;
}
于是,我们的HTML就可以很简洁:
<p>¥399</p>
羊角符号¥并不是“赠品”字符,因此,这里可行。
您可以狠狠地点击这里:CSS ::first-letter巧妙控制羊角符号demo
结果截图如下:

六、关于::first-letter的结束语
首先,::first-letter本身兼容性非常好,如果是PC项目,需要兼顾IE8浏览器的,使用单冒号写法:first-letter,包括IE6在内的浏览器都支持;如果是内部项目或者移动端项目,建议使用双冒号::first-letter,大可放心使用。
实际上,细细体味,会发现,虽然::first-letter兼容性很好,浏览器很早就支持,但是我们实际项目用得并不多,那是因为,我们可以通过嵌套span标签的方式,实现更为广泛更灵活的样式控制。
但是,实际开发场景千千万,总会遇到HTML结构不能改动,或者改动成本很高的的情况。所谓“HTML结构不能改动”比方说用户通过富文本编辑器生成的内容,动态内容不受控制;“改动成本很高”一些按钮或者基础的UI组件已经遍布在项目的各个角落,此时,再想给所有的标签重新嵌套结构,成本就很高了。类似这样的情况,::first-letter/::first-line等就非常有用,而且多半扮演英雄或者救星的角色。
因此,虽然::first-letter用得少,但并不表示没有用,想法,特殊场景可以力挽狂澜。大家只需扎实基础,等遇到类似需求时候,自然会散发出大神光芒,各种奇巧妙招手到擒来。
好,就说这么多,9月最后1天赶出的文章,祝大家国庆节快乐!
行文匆忙,出错在所难免,欢迎指正,也欢迎各种形式的技术交流。

本文为原创文章,尊重辛勤劳动,可以免费摘要、推荐或聚合,但完整转载需付费购买版权,详见转载协议声明
本文地址:http://www.zhangxinxu.com/wordpress/?p=5685
- first-line伪类实现兼容IE6/IE7的单标签多背景效果 (0.350)
- CSS initial-letter属性,嗯……也就这样吧 (0.350)
- letter-spacing+first-letter实现按钮文字隐藏 (0.297)
- CSS改变插入光标颜色caret-color简介及其它变色方法 (0.297)
- 关于文字内容溢出用点点点(...)省略号表示 (0.149)
- 使用CSS3 ::selection伪元素改变文本选中颜色 (0.149)
- CSS box-flex属性,然后弹性盒子模型简介 (0.149)
- JS Range HTML文档/文字内容选中、库及应用介绍 (0.149)
- 聊聊CSS世界中的margin-box (0.149)
- 基于CSS3 column多栏布局实现水平滑页翻页交互 (0.149)
- 小tip: 使用CSS(Unicode字符)让inline水平元素换行 (RANDOM - 0.052)

css世界的direction实现桌面端和移动端按钮反转的例子,好像实现不了,求大神给下源码
按钮需要是内联状态哦~
有个疑问:
我下面的代码不起作用:
** **
.test::first-letter {
color: red;
}
按照文章中说的 * 号是赠品,空格是商品,此处 * 应该要变成红色才对,我这边浏览器中显示的还是默认的黑色,火狐,谷歌都测了
是我理解错了, 还是有其他原因,希望指点!
上面** ** 是一个p标签里的内容,被浏览器给解析了,,,无语,
我原来写的是这样的: `** **`
提个错误,第二点的第2小点中:???????的运行效果文章中说是黑色的,显示的是红色的
感觉火狐的支持不怎么样
火狐浏览器不支持… …
棒棒哒,我就是想表示一下很棒,实在是不知道该说啥,感觉开启了新的大门
三、::first-letter伪元素可以生效的CSS属性 这部分中,设置了::first-letter ,display:none;没用。我试了下 还是有用的。。p元素还是被隐藏了。visibility也是可以用的。
如果p标签里只有问号的话,p:first-letter在火狐和chrome的表现也是不一样的,求解?
老师的求真精神让我佩服,值得学习
不好意思 不是乱写打扰的 是为了测试一下textarea 回车如何编码
我测试后发现如果 ::before 元素为绝对定位时,::first-letter 将只作用于原始内容。https://jsfiddle.net/imys/x4ntopqr/
绝对定位的元素将从文档流中完全删除,看到的“hello”其实是浮在文档之上的,如果不设置padding-left:2.5em的话,会看到“world”会被重叠在“hello”下面,所有对于文档来说,第一个字是“world”
请问“CSS世界10大不理解问题”是哪10大问题?
写得真详细真不错啊!!,,话说阅文集团开始校招了,能给内推吗 ; )
怎么没更新了啊 小旭旭
求教ul的li里面不写高度的话谷歌里面为什么会又一个默认21px的高度(火狐默认为22px),这个li加一个display:block就没事了(没有了21px的高度),
你上面的demo在火狐下面并没有完全作用,例如针对display属性值与::first-letter生效关系demo,在我的火狐浏览器下只有当display为inline的时候才起作用,其他都没有作用
在mac的safari浏览器上看first-letter里???????的事例,全部问号都为红色而不是黑色
很有用呢,国庆节快乐
收获很大,感谢分享。
当嵌套标签设置浮动(float:left/right)或者相对定位(position:absolute)的时候,会直接过滤掉嵌套标签的内容
哥,针对display属性值与::first-letter生效关系demo我自己试了试,发现display属性值分别是flex、table等时first-letter也是生效的呢,但在你demo里不生效,不知道为什么
真棒
这文章是为了帮忙推10.18大事件而赶的吧
文章不错!但是有个小问题,我是用阅读器读您的文章的,然而图片全都显示为盗链了……
六结语部分: 内部项目 ‘或者’ 移动端项目吧
张大神好敬业 九月最后一天发文,长假大家都看得到!!
CSS ::first-letter与特殊字符关系测试demo的鏈接是錯的
好的,感谢反馈~
前面那个demo链接是不是弄错了
已修~
保佑国企期间不出bug
国庆前学习了一波,不过国庆鑫哥是否会去钓鱼呢..嗯值得深思熟虑
六、关于::first-letter的结束语 中的 “如果是内部项目‘后者’移动端项目”。其中的后者应该是‘或者’,给大神提了一个小问题
感谢反馈~
火狐浏览器 ‘¥’ 会被识别为赠品字符 ie,edge,uc,chrome 表现良好
今天刚遇到这问题,查了半天,终于找到问题了,谢谢楼主!
火狐下怎么不是这样子呀
谢谢,挺有收获的,也祝国庆快乐。