这篇文章发布于 2015年07月26日,星期日,00:24,归类于 CSS相关。 阅读 45753 次, 今日 4 次 5 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=4859
一、废话少说,直奔主题
大家有没有发现我最新几篇文章废话少了,是博主记得按时吃药了?![]()
大家想多了,一是升级成奶爸奶孩子,二是公司排山倒海的活,完全就没有吐槽废话的时间和精力,只能有啥说啥。
好了,虽然心中有千万个奔腾的马震,只能压在心中,直奔主题,讲讲CSS1-CSS3 <color>颜色的一些知识,有些你可能知道,有些可能并不知道,一些非常基本的知识我这里就不赘述。
二、color颜色关键字
这里的color颜色关键字指的是诸如red, blue这些货。
CSS level1的时候,那时候只有支持16个基本颜色关键字,诸如black, white这些货,为什么数目这么少呢?我们可以想想当时的显示器水平,不是黑白的已经不错了。
然后,CSS level2的时候,加入了橙色orange, 棕色颜色关键字。brown等等
然后,到了CSS level3的时候,颜色关键字家族进一步壮大,mediumturquoise这样的鬼都出现了。这些扩展的CSS颜色关键字,是有专门的名称的,称之为”X11颜色名“,这里的”X11″不是11区的意思,而是指用来位图显示的X Window System,常见于UNIX-like计算机系统上。
其实呢,这些X11颜色名我5年前,也就是10年的时候就写过文章分享过——“CSS3下的147个颜色名称及对应颜色值”,您可以狠狠地点击这里:CSS3下的147个颜色名称实例页面
不过这篇文章,就像是往海里扔了个宝石,连个回响都没有,现在想想,确实价值不明显,尤其我们的母语是中文,这些长得像王宝强的英文单词,很难记住的。
上面的颜色关键值列表是按英文单词字母排序的,OK,这里再展示个按照CSS水平来排列的,可读性可能会更好一些:
| 规范 | 颜色 | 关键字 | RGB hex值 | 实时表现 |
|---|---|---|---|---|
| CSS Level 1 | black |
#000000 |
||
silver |
#c0c0c0 |
|||
gray[*] |
#808080 |
|||
white |
#ffffff |
|||
maroon |
#800000 |
|||
red |
#ff0000 |
|||
purple |
#800080 |
|||
fuchsia |
#ff00ff |
|||
green |
#008000 |
|||
lime |
#00ff00 |
|||
olive |
#808000 |
|||
yellow |
#ffff00 |
|||
navy |
#000080 |
|||
blue |
#0000ff |
|||
teal |
#008080 |
|||
aqua |
#00ffff |
|||
| CSS Level 2 (Revision 1) | orange |
#ffa500 |
||
| CSS Color Module Level 3 | aliceblue |
#f0f8ff |
||
antiquewhite |
#faebd7 |
|||
aquamarine |
#7fffd4 |
|||
azure |
#f0ffff |
|||
beige |
#f5f5dc |
|||
bisque |
#ffe4c4 |
|||
blanchedalmond |
#ffe4c4 |
|||
blueviolet |
#8a2be2 |
|||
brown |
#a52a2a |
|||
burlywood |
#deb887 |
|||
cadetblue |
#5f9ea0 |
|||
chartreuse |
#7fff00 |
|||
chocolate |
#d2691e |
|||
coral |
#ff7f50 |
|||
cornflowerblue |
#6495ed |
|||
cornsilk |
#fff8dc |
|||
crimson |
#dc143c |
|||
darkblue |
#00008b |
|||
darkcyan |
#008b8b |
|||
darkgoldenrod |
#b8860b |
|||
darkgray[*] |
#a9a9a9 |
|||
darkgreen |
#006400 |
|||
darkgrey[*] |
#a9a9a9 |
|||
darkkhaki |
#bdb76b |
|||
darkmagenta |
#8b008b |
|||
darkolivegreen |
#556b2f |
|||
darkorange |
#ff8c00 |
|||
darkorchid |
#9932cc |
|||
darkred |
#8b0000 |
|||
darksalmon |
#e9967a |
|||
darkseagreen |
#8fbc8f |
|||
darkslateblue |
#483d8b |
|||
darkslategray[*] |
#2f4f4f |
|||
darkslategrey[*] |
#2f4f4f |
|||
darkturquoise |
#00ced1 |
|||
darkviolet |
#9400d3 |
|||
deeppink |
#ff1493 |
|||
deepskyblue |
#00bfff |
|||
dimgray[*] |
#696969 |
|||
dimgrey[*] |
#696969 |
|||
dodgerblue |
#1e90ff |
|||
firebrick |
#b22222 |
|||
floralwhite |
#fffaf0 |
|||
forestgreen |
#228b22 |
|||
gainsboro |
#dcdcdc |
|||
ghostwhite |
#f8f8ff |
|||
gold |
#ffd700 |
|||
goldenrod |
#daa520 |
|||
greenyellow |
#adff2f |
|||
grey |
#808080 |
|||
honeydew |
#f0fff0 |
|||
hotpink |
#ff69b4 |
|||
indianred |
#cd5c5c |
|||
indigo |
#4b0082 |
|||
ivory |
#fffff0 |
|||
khaki |
#f0e68c |
|||
lavender |
#e6e6fa |
|||
lavenderblush |
#fff0f5 |
|||
lawngreen |
#7cfc00 |
|||
lemonchiffon |
#fffacd |
|||
lightblue |
#add8e6 |
|||
lightcoral |
#f08080 |
|||
lightcyan |
#e0ffff |
|||
lightgoldenrodyellow |
#fafad2 |
|||
lightgray[*] |
#d3d3d3 |
|||
lightgreen |
#90ee90 |
|||
lightgrey[*] |
#d3d3d3 |
|||
lightpink |
#ffb6c1 |
|||
lightsalmon |
#ffa07a |
|||
lightseagreen |
#20b2aa |
|||
lightskyblue |
#87cefa |
|||
lightslategray[*] |
#778899 |
|||
lightslategrey[*] |
#778899 |
|||
lightsteelblue |
#b0c4de |
|||
lightyellow |
#ffffe0 |
|||
limegreen |
#32cd32 |
|||
linen |
#faf0e6 |
|||
mediumaquamarine |
#66cdaa |
|||
mediumblue |
#0000cd |
|||
mediumorchid |
#ba55d3 |
|||
mediumpurple |
#9370db |
|||
mediumseagreen |
#3cb371 |
|||
mediumslateblue |
#7b68ee |
|||
mediumspringgreen |
#00fa9a |
|||
mediumturquoise |
#48d1cc |
|||
mediumvioletred |
#c71585 |
|||
midnightblue |
#191970 |
|||
mintcream |
#f5fffa |
|||
mistyrose |
#ffe4e1 |
|||
moccasin |
#ffe4b5 |
|||
navajowhite |
#ffdead |
|||
oldlace |
#fdf5e6 |
|||
olivedrab |
#6b8e23 |
|||
orangered |
#ff4500 |
|||
orchid |
#da70d6 |
|||
palegoldenrod |
#eee8aa |
|||
palegreen |
#98fb98 |
|||
paleturquoise |
#afeeee |
|||
palevioletred |
#db7093 |
|||
papayawhip |
#ffefd5 |
|||
peachpuff |
#ffdab9 |
|||
peru |
#cd853f |
|||
pink |
#ffc0cb |
|||
plum |
#dda0dd |
|||
powderblue |
#b0e0e6 |
|||
rosybrown |
#bc8f8f |
|||
royalblue |
#4169e1 |
|||
saddlebrown |
#8b4513 |
|||
salmon |
#fa8072 |
|||
sandybrown |
#f4a460 |
|||
seagreen |
#2e8b57 |
|||
seashell |
#fff5ee |
|||
sienna |
#a0522d |
|||
skyblue |
#87ceeb |
|||
slateblue |
#6a5acd |
|||
slategray[*] |
#708090 |
|||
slategrey[*] |
#708090 |
|||
snow |
#fffafa |
|||
springgreen |
#00ff7f |
|||
steelblue |
#4682b4 |
|||
tan |
#d2b48c |
|||
thistle |
#d8bfd8 |
|||
tomato |
#ff6347 |
|||
turquoise |
#40e0d0 |
|||
violet |
#ee82ee |
|||
wheat |
#f5deb3 |
|||
whitesmoke |
#f5f5f5 |
|||
yellowgreen |
#9acd32 |
|||
| CSS Color Module Level 4 | rebeccapurple |
#663399 |
OK,事情还没有结束,我们在使用这些颜色关键名称的时候,可能需要注意下以下一些知识点:
- 如果浏览器无法识别颜色关键字,则HTML中对颜色关键字的解析和CSS中的不一样。这里有必要好好解释下。
大家应该都知道,传统HTML, 部分属性可以直接支持color属性,例如:<font color="pink">少女色</font>
同时,我们也可以通过
style属性,书写color声明,例如:<font style="color:pink;">少女色</font>
假如说浏览器认识这些颜色,则该神马颜色就实现神马颜色;但是,如果浏览器无法识别这些颜色关键字,则,两种书写的最终表现会有差异。
在HTML中,非识别颜色关键字会使用其他算法然后转换成其他一个完全不同的颜色值;而CSS中则是无视,使用默认颜色值。
例如,我们使用上面最后一个CSS4水平的颜色关键字 –
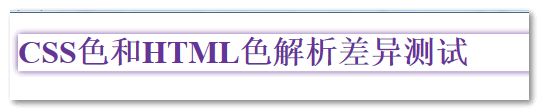
rebeccapurple(IE9-不识别,IE10不确定)做测试,HTML代码如下:<h1 style="color:rebeccapurple;">CSS色和<font color="rebeccapurple">HTML色</font>解析差异测试</h1>
结果,IE9浏览器下是这样子:

IE11浏览器下则是:

可以发现,IE11下的颜色是正统的颜色,但是,IE9浏览器下,不认识
rebeccapurple关键字,结果,中间HTML属性颜色不是黑色,而是转变成了绿色,还是蛮有意思的。 - 在CSS中,无法识别的颜色关键字会导致CSS声明无效,被忽略(如上面例子使用了默认的黑色)。
- 这些颜色关键字,没有哪一个是包含有透明的,都是简单的纯色。
- 下面这些关键字基友表示的是同一个颜色值:
darkgray/darkgreydarkslategray/darkslategreydimgray/dimgreylightgray/lightgreylightslategray/lightslategreygray/greyslategray/slategrey
- 虽然上面这些颜色关键字来自”X11颜色名”, 但是呢,具体的颜色表现值可能跟X11操作系统有些不一样,这往往跟制造商的硬件有关。
三、transparent关键字
color:transparent用来表示文字的颜色纯透明,transparent关键字可以近似认为是rgba(0,0,0,0)的缩写。
OK,在不久之前,我对color:transparent的兼容性产生了误解,我一直以为IE7+浏览器都是支持的。
原因在于,IE11向下兼容的IE浏览器版本对颜色的解析跟原生的IE7, IE8浏览器是不一样的,会自动继承部门高级浏览器对颜色关键字的解析,比方说上面的rebeccapurple关键字以及这里的transparent关键字。
另外一点就是,background-color:transparent以及border-color:transparent IE7浏览器都是支持的。
虽然看上去师出同门,但是兼容性却不一样,只能遗憾,要是原生IE7也支持color:transparent, 我们可以弄出不少好玩的东西。
四、currentColor关键字
currentColor关键字之前专门写文章介绍过:“currentColor-CSS3超高校级好用CSS关键字”。
IE9及其以上浏览器支持,在CSS3图形绘制的时候,很管用。然而,这里我要讲点其他tips.
首先,CSS中很多属性值默认就是currentColor的表现,我们一般(部分浏览器animation需要)无需画蛇添足,再声明这个关键字。例如,border, text-shadow, box-shadow等。尤其border, 包括IE7在内的浏览器都是如此特性,因为,我们使用图形生成的时候,尽量使用border属性,hover变色只需要控制color值就可以了。例如:
.test {
color: red;
border: 2px solid;
}
此时.test元素的边框颜色就是red红色。text-shadow, box-shadow为CSS3属性,其默认阴影颜色也是和文字颜色一样的,例如:
h1 { color: rebeccapurple; box-shadow: 0 0 10px; }

另外一个就是Chrome浏览器下currentColor有bug,尤其iOS的Safari浏览器下,currentColorbug则更多,印象比较深的就是伪元素的background: currentColor在hover时候背景色不会跟随color变化。在currentColor的表现上,IE浏览器这回是完胜,各种场景使用都无懈可击。
不过,一些基本的使用场景,各个浏览器都是很正常的,仍不失为一个好的关键字。尤其在实现SVG Sprites效果的时候:
svg {
fill: currentColor;
}
五、16进制颜色、rgb颜色和hsl颜色
16进制颜色,指的是长得诸如: #000000或#000的颜色,我们在CSS中用得最频繁的就是这种格式的颜色,为什么呢?因为字符数目最少。
rgb颜色实际上和16进制颜色是近亲,只是进制的差异,都归属于rgb颜色。rgb格式从我入行起浏览器就支持了,除了支持数值rgb(255, 0, 51),还是支持百分比rgb颜色,如:rgb(100%, 0%, 20%).
rgb数值格式只能是整数,不能是小数,否则,包括各IE以及Chrome在内的浏览器都会打酱油。下面是一些支持以及不支持的示意:
/* 下面这些都是同一个 RGB 颜色: */ #f03 #F03 #ff0033 #FF0033 rgb(255,0,51) rgb(255, 0, 51) rgb(255, 0, 51.2) /* 酱油!整数,不能小数 */ rgb(100%,0%,20%) rgb(100%, 0%, 20%) rgb(100%, 0, 20%) /* 酱油兔!整数和百分比不能在一起搞基 */
hsl颜色,是CSS3才出现的颜色表现格式,因此IE9+浏览器才支持。和rgb分别表示red, green, blue一样,hsl颜色三个字母也有自己的含义,其中,h表示Hue, 是色调的意思,取值懂0~360,大致按照数值红橙黄绿青蓝紫变化的节奏;s表示Saturation, 饱和度的意思,0~100%表示,值越大,饱和度越高,颜色越亮,通常我们评价某设计亮瞎我们的狗眼,就是你这个设计颜色饱和度太高的另一种说法;l表示Lightness,亮度的意思,也是0~100%表示,越亮。100%就是白色,50%则是正常亮度,0%的亮度就是黑色。
在取色器中,hsl颜色非常管用,有助于迅速选取我们想要的颜色值。或者根据现有颜色得到近似色。比方说我们要实现一个hover效果,hover一个色块,然后颜色加深,怎么搞?使用rgb很头疼,而使用hsl则很简单,我们只要把l也就是亮度微调低一点就可以。
16进制颜色、rgb颜色和hsl颜色是可以相互间转化的,具体怎么转呢?可以参见同样5年前的一篇文章:“javascript HEX十六进制与RGB, HSL颜色的相互转换”。
最后,CSS3中的颜色支持Alpha透明通道,于是就有了rgba颜色和hsla颜色,a表示透明度, 0~1, 0表示完全透明,1表示实色无透明。如果使用小数,前面的0可以省略,节约一个字符大小。
rgba(255,0,0,.7) hsla(240,100%,50%, .7)
六、系统颜色
这是个很有意思的主题,我以前在实际项目中就使用过系统颜色。这是什么鬼呢?
我们都知道,window操作系统,不同的主题,其弹框啊,工具栏之类的颜色都是不一样的,OK,这些不一样的颜色就称之为系统颜色,在web中,我们也是可以使用这些颜色,于是,我们可以实现和系统主题风格类似的web组件皮肤效果。
OK,都有哪些系统颜色关键字呢?
下面是一些整理,注意,这些跟着系统走的,不是所有的系统都支持;而且有些值是跟着浏览器走的,Chrome浏览器可能是淡灰色,IE下可能是白色表现等:
- ActiveBorder
- 激活态窗体边框。
- ActiveCaption
- 激活态窗体标题。 应该使用CaptionText前景色。
- AppWorkspace
- 多文档界面背景色。
- Background
- 桌面背景。
- ButtonFace
- 三维元素的表面背景色,之所以会呈现3D效果,是由于周围有一层边框。应该使用ButtonText的前景色。
- ButtonHighlight
- 3D元素面对光源的边框色,之所以会呈现3D效果,是由于周围有一层边框。
- ButtonShadow
- 3D元素背对光源的边框色,之所以会呈现3D效果,是由于周围有一层边框。
- ButtonText
- 按钮文本。 需要使用ButtonFace或ThreeDFace背景色。
- CaptionText
- 标题文本, 尺寸盒子, 以及滚动条箭头盒子。 需要使用ActiveCaption背景色。
- GrayText
- 灰色的(disabled)文本。
- Highlight
- 控件中被选中的项。 应使用HighlightText前景色。
- HighlightText
- 控件中被选中的项的文本。 应使用Highlight背景色。
- InactiveBorder
- 非激活态窗体边框。
- InactiveCaption
- 非激活态窗体标题。 应使用InactiveCaptionText前景色。
- InactiveCaptionText
- 非激活标题的文本颜色。 应使用InactiveCaption背景色。
- InfoBackground
- 提示框控件背景色。 应使用InfoText前景色。
- InfoText
- 提示框控件文本色。 应使用InfoBackground背景色。
- Menu
- 菜单背景。 应使用MenuText前景色。
- MenuText
- 菜单中的文本。 应使用Menu背景色。
- Scrollbar
- 滚动条灰色区域。
- ThreeDDarkShadow
- 远离3D元素光源的两个边框中比较暗(通常外面)的那个颜色。
- ThreeDFace
- 3D元素的表面被背景色。 应使用ButtonText前景色。
- ThreeDHighlight
- 面对3D元素光源两个边框亮(通常外面)的那一个。
- ThreeDLightShadow
- 面对3D元素光源的两个边框中比较暗(通常里面)的那个颜色。
- ThreeDShadow
- 远离3D元素光源的两个边框中比较亮(通常里面)的那个颜色。
- Window
- 窗体背景。 应使用WindowText前景色。
- WindowFrame
- 窗体框架。
- WindowText
- 窗体中的文本。 应使用Window背景色。
七、结束语
<color>还有很多其他知识点,要么鸡犬不闻,要么耳熟能详,我就不多介绍了。
最后,感谢阅读!
行文仓促,错误难免,欢迎指正,也欢迎提供其他认为不错的相关的知识点,我会补充。
本文大多数内容翻译参考自MDN的color_value

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4859
(本篇完)
- 常见纯CSS图标的代码分离与整理(持续更新) (0.606)
- 小tip:CSS3下条纹&方格斜纹背景的实现 (0.455)
- 基于CSS color属性的静态UI组件重构策略 (0.455)
- 常见的CSS图形绘制合集 (0.455)
- SVG图标颜色文字般继承与填充 (0.394)
- currentColor-CSS3超高校级好用CSS变量 (0.303)
- 再说CSS3 animation实现点点点loading动画 (0.303)
- 小tips:了解CSS变量var (0.303)
- JS HEX十六进制与RGB, HSL颜色的相互转换 (0.242)
- PNG格式小图标的CSS任意颜色赋色技术 (0.242)
- 纯CSS实现任意格式图标变色的研究 (RANDOM - 0.091)

系统颜色!难找那!不过放到现在的浏览器里不准了……
用了bing的desktop,每天的桌面背景都会换,看了你这篇文章才明白为什么FF的窗口颜色也会变~~THX
博主现在坐标哪个城市了
good
涨姿势了。