这篇文章发布于 2015年05月29日,星期五,22:30,归类于 CSS相关。 阅读 102116 次, 今日 14 次 14 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=4819
一、关于混合模式
熟悉PS的人都应该知道混合模式:

SVG以及Canvas中也有混合模式,本质上都是一样的。
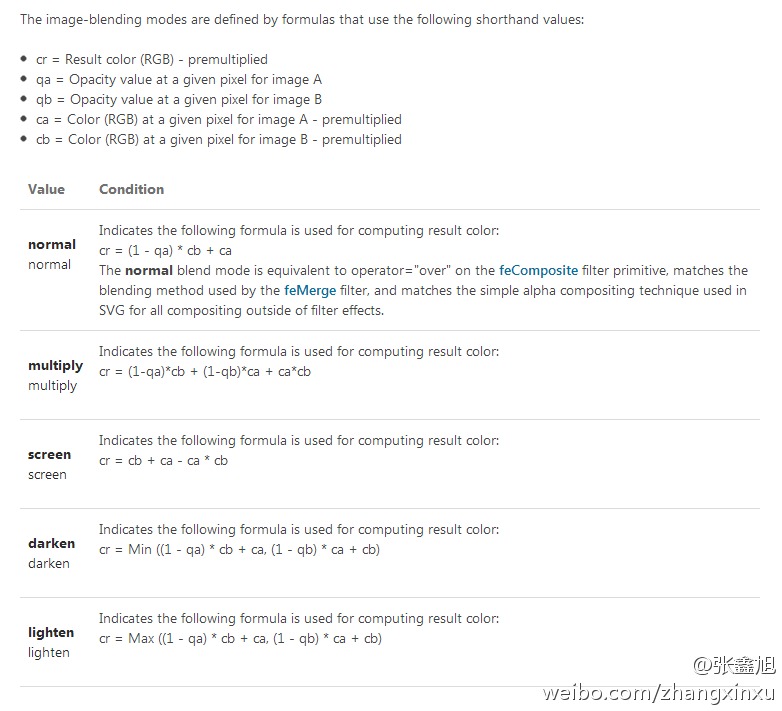
下面是一些常见的混合模式的算法:

维基上也有说明。有兴趣可以了解下。
本文内容则简单介绍CSS3出现了两个与混合模式有关的属性,mix-blend-mode和background-blend-mode.
二、CSS3 mix-blend-mode
首先,要知道”blend-mode”就是混合模式的意思。那mix, 恩,我也不知道为什么命名为mix, 可能是该属性不仅可以作用于HTML,还可以作用于SVG,干脆叫mix一起捋过来。该CSS属性作用是让元素内容和这个元素的背景以及下面的元素发生“混合”。
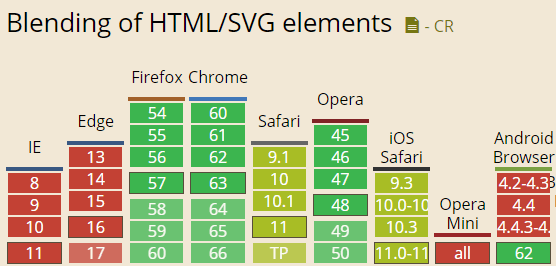
兼容性如下:

可见,最近的Chrome以及FireFox浏览器都已经支持良好,而且无需使用私有前缀。
其支持的值很多,中英文对照如下:
mix-blend-mode: normal; //正常 mix-blend-mode: multiply; //正片叠底 mix-blend-mode: screen; //滤色 mix-blend-mode: overlay; //叠加 mix-blend-mode: darken; //变暗 mix-blend-mode: lighten; //变亮 mix-blend-mode: color-dodge; //颜色减淡 mix-blend-mode: color-burn; //颜色加深 mix-blend-mode: hard-light; //强光 mix-blend-mode: soft-light; //柔光 mix-blend-mode: difference; //差值 mix-blend-mode: exclusion; //排除 mix-blend-mode: hue; //色相 mix-blend-mode: saturation; //饱和度 mix-blend-mode: color; //颜色 mix-blend-mode: luminosity; //亮度
如果你想体验各个混合模式的作用表现,您可以狠狠地点击这里:CSS3 mix-blend-mode混合模式Demo
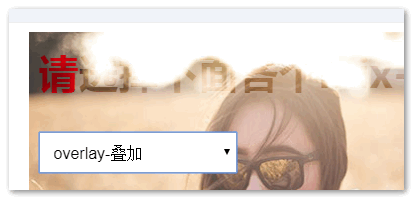
比方说选择叠加,则文字和后面的内容的混合效果就是这样:

mix-blend-mode为我们实现一些文字特效又提供了更广阔的思路了。
补充于2016-01-09
mix-blend-mode默认情况下是会混合所有比起层叠顺序低的元素的,如果我们希望值混合某一两个元素,而不是全部,该怎么办呢?可以试试使用CSS3 isolation:isolate,具体如何使用?作用原理是什么?等问题可以参考“理解CSS3中的isolation:isolate”这篇文章。
补充于2020-11-26
简单讲下各个混合模式目前在Web中的常见应用。
multiply混合后通常颜色会加深,多用在白色背景图片和其他元素的混合,以及彩色纹理的合并上。screen混合后颜色会减淡,非常适合实现霓虹灯光效果,适合黑色背景素材和其他元素混合,非常实用。overlay在颜色值暗的时候,采用了类似“正片叠底”的算法,而颜色亮的时候,采用了类似“滤色”的算法。此混合模式比较适合实现文字水印效果。darken表示哪个颜色暗使用哪个颜色,在web开发中,给图形或文字着色会很实用。lighten是哪个颜色浅就表现为哪个颜色,在web开发中,给图形或文字着色会很实用。color-dodge颜色减淡混合模式可以用来保护底图的高光,适合处理高光下的人物照片。color-burn颜色加深混合模式可以用来保护底图的阴影,适合处理幽深秘境一类的照片,通过和特定的色彩进行混合,可以营造更加幽深的意境。hard-light的效果是强光,最终的混合效果就好像耀眼的聚光灯照射过来,表现为图像亮的地方更亮,暗的地方更暗。多用在图像表现处理上。soft-light的效果是柔光,最终的混合效果就好像发散的光源弥漫过来,表现效果和hard-light有类似之处,只是表现没有那么强烈。给图像着色的时候常用此混合模式。difference是差值效果,可以实现颜色的反色效果。exclusion的效果是排除,最终的混合效果和difference模式是类似的,区别在于exclusion的对比度要更低一些。
接下来要介绍的4种混合模式都属于颜色系混合模式,在web开发中不常用,还是传统的图像表现处理领域用的较多。
hue表示色调混合,最终的效果是混合后的颜色使用底层元素的亮度和饱和度,而使用上层元素的色调。saturation表示饱和度混合,混合后的颜色保留底图的亮度和色调,使用顶图的饱和度。color表示颜色混合,混合后的颜色保留底图的亮度,使用顶图的色调和饱和度。luminosity表示亮度混合,混合后的颜色保留底图的色调和饱和度,使用顶图的亮度,和color模式正好是相反的。
三、CSS3 background-blend-mode
background-blend-mode这个要更好理解一点,背景的混合模式。可以是背景图片见的混合,也可以是背景图片和背景色的混合。
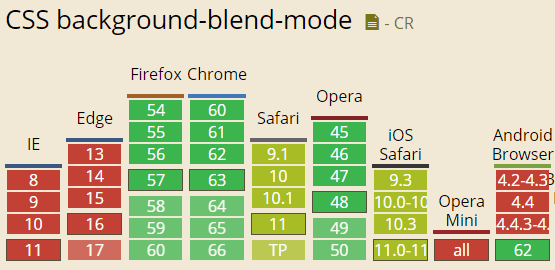
兼容性如下:

支持的属性值跟上面一样,就不重复展示。
如果你想体验各个混合模式的作用表现,您可以狠狠地点击这里:CSS3 background-blend-mode混合模式Demo
例如,选择一个常见的multiply正片叠底,结果两个妹子合体了:

需要注意的是,只能是background属性中的背景图片和颜色混合,而且只能在一个background属性中。
background-blend-mode目前多用在纹理效果,以及图标的变色上,其作用原理要比mix-blend-mode更难理解些,参见“深入理解CSS background-blend-mode的作用机制”一文。
CSS3 backgrounds多背景IE9+浏览器就开始支持了。因此,你想混合多图,就是要逗号,一个一个写在background属性中就可以了,例如本Demo的两个妹子:
.box {
background: url(mm1.jpg) no-repeat center, url(mm2.jpg) no-repeat center;
}
四、结束语
因为是简介,所以本文到此结束。
拓展阅读
- MDN: mix-blend-mode
- MDN: background-blend-mode
- CSS混合模式
本文为原创文章,包含脚本行为,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4819
(本篇完)
- 深入理解CSS background-blend-mode的作用机制 (0.606)
- 理解CSS3 isolation: isolate的表现和作用 (0.445)
- CSS, SVG和canvas分别实现文本文字纹理叠加效果 (0.392)
- 翻译 - CSS3 Backgrounds相关介绍 (0.233)
- 小tip:IE不支持CSS3多背景的替代解决方案 (0.233)
- “蝉原则”与CSS3随机多背景随机圆角等效果 (0.233)
- 如何让MP4 video视频背景色变成透明? (0.231)
- 深入理解CSS mix-blend-mode滤色screen混合模式 (0.231)
- 第五届CSS大会主题分享之CSS创意与视觉表现 (0.231)
- FDCon2019大会分享之滤镜与混合模式实录 (0.231)
- 小tips: zoom和transform:scale的区别 (RANDOM - 0.008)

感谢大佬… 最近在做 内部一个盲水印的功能。 需要做一个配套检水印的功能。 之前一直是手动ps去实色混合图层。。有了这个东西 就可以做成工具了…
如果是个div,上面的文字也跟随着叠加了,我不想让它出现叠加效果,要怎么设置
嗯 原来 css 里也有 shader 中 blend 概念 。 马克
是不是css相关的所有问题都能在你这找到答案?是不是?是不是?
我也觉得是这样的,关注作者一年了,我发现无论我在百度上搜索多冷门的CSS,也能链接到作者这里来。。。
子元素设置了mix-blend-mode: multiply; 父元素的animation就不生效了,请问是什么原因?
大神,资讯一下!设置了mix-blend-mode:screen是不是不能再设置opacity或者 css3相关属性,如(transition transform….);发现设置透明或者css3相关动画或者变形属性 滤镜情况下回车线黑底!!!
mix-blend-mode默认情况下是会混合所有比 起[其] 层叠顺序低的元素的
可以是背景图片 见[间] 的混合,也可以是背景图片和背景色的混合。
这个属性是可能创建一个新的stacking context的,类似opacity<1的效果,所以有可能导致一些层叠关系上的bug
感谢~~
目前用这个属性不多,在玩PS的时候对于这些叠加滤色之类的也是随着自己感觉一个一个看效果,觉得哪个好就用哪个,具体的混合算法还没研究过。其实如果会了这些叠加的算法,去水印那是分分钟的事情了~~
大神 ,我想问一下,你的那个浏览器兼容性的图片是怎么测出来的?有专门的网址吗?
@挺好 caniuse.com
好好的一个妹子就这样被你。。。
糟蹋了