这篇文章发布于 2014年04月8日,星期二,22:44,归类于 SVG相关。 阅读 265844 次, 今日 10 次 34 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=4089
一、应该人人皆会的基础技术
简而言之,就是让SVG的描边像是有人绘制一样的动画效果。
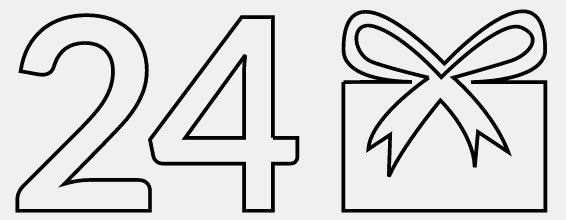
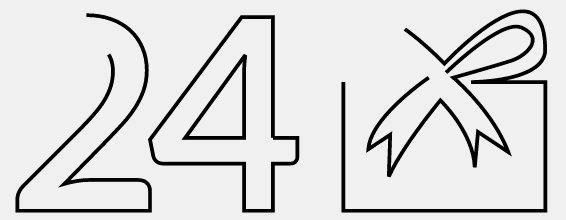
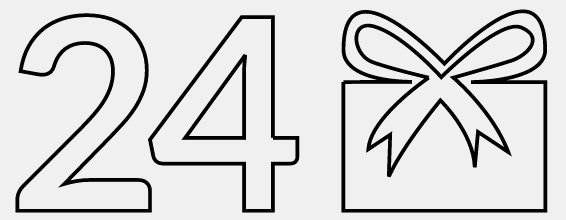
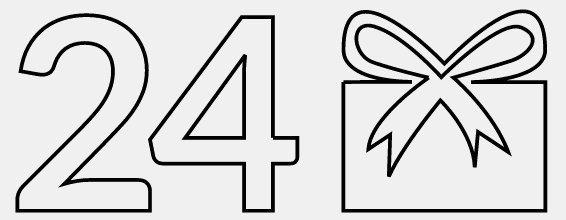
国外很多相关介绍的文章,来看看一些效果gif吧~


我至少看到了4篇外文对此技术介绍(参见文末参考文章),觉得挺有意思,也很好入门,可以不依赖JavaScript,故移花接木,借花献佛,以自己的理解给大家介绍下。
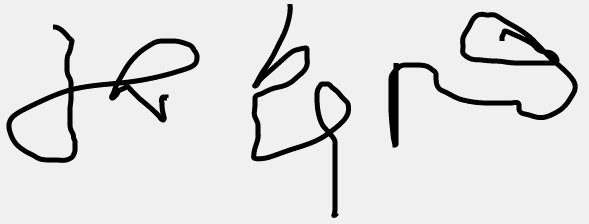
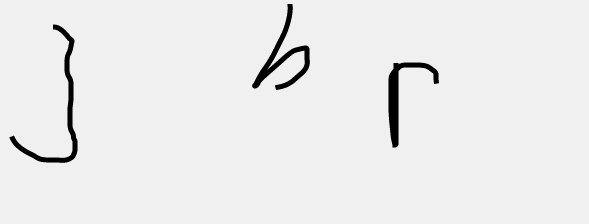
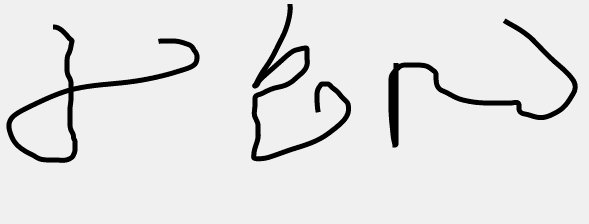
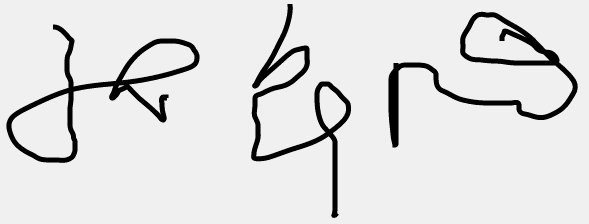
二、效果先行,兴趣挑起

您可以狠狠地点击这里:帅气的签名动画demo
三、你需要知道的基础知识
SVG中有个比较重要的属性分支,名为stroke, 中文软件中称之为“描边”。
stroke除了自己,还有其他诸多兄弟姐妹,来,站起来给大家瞅瞅:
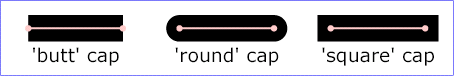
stroke表示描边颜色。这很有意思,名字不是stroke-colorstroke. 其值,官方称之为”paint“,我就不上梁小丑般翻译了。一般有如下类型值:none,currentColor,<color>.none表示没有颜色,<color>就是我们常规的颜色值。RGBA, HSBA都支持。currentColor略高深,我看了下官方文档,个人理解为:共享父级但不越过SVG元素的XML中color(style中的)值;可以让路径绘制的文字直接继承父标签的color颜色值。stroke-width表示描边的粗细。stroke-linecap表示描边端点表现方式。可用值有:butt,round,square,inherit. 表现如下图:

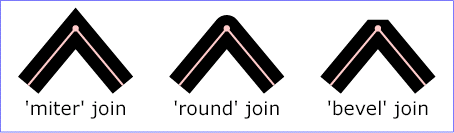
stroke-linejoin表示描边转角的表现方式。可用值有:miter,round,bevel,inherit. 表现如下图:

stroke-miterlimit表示描边相交(锐角)的表现方式。默认大小是4. 什么斜角转斜面的角度损耗之类的意思,值越大,损耗越小。具体干嘛的,我自己也不确定。大家可查查其他资料。stroke-dasharray表示虚线描边。可选值为:none,<dasharray>,inherit. 其中,none表示不是虚线;<dasharray>为一个逗号或空格分隔的数值列表。表示各个虚线端的长度。可以是固定的长度值,也可以是百分比值;inherit表继承。stroke-dashoffset表示虚线的起始偏移。可选值为:<percentage>,<length>,inherit. 百分比值,长度值,继承。stroke-opacity表示描边透明度。默认是1.
而,与本文相关的动画效果相关的就是stroke-dasharray和stroke-dashoffset着两兄弟。
四、stroke-dasharray和stroke-dashoffset
为了方便说明,减少干扰,我们拿一条直线炒个板栗,如下:
点击下面的滑块(或输入数值)体验下:
stroke-dasharray:
stroke-dashoffset:
HTML代码为:
<svg id="svgForStroke" width="400" height="200" xmlns="http://www.w3.org/2000/svg"> <g> <line fill="none" stroke="#000000" stroke-width="5" stroke-dasharray="null" stroke-linejoin="null" stroke-linecap="round" x1="0" y1="90" x2="400" y2="90"/> </g> </svg>
移动滑块时候(或文本框输入)时候,通过setAttribute方法设置<line>节点元素的stroke-dasharray和stroke-dashoffset值,达到了上面的效果。//zxx: 如果您发现移送滑块没有效果,可能您访问的不是原出处。
一个特殊情况
我们现在都试想一下,如果stroke-dasharray和stroke-dashoffset值都很大,超过了描边路径的总长度,会怎么样?
用中文解释就是,一根火腿肠12厘米,要在上面画虚线,虚线间隔有15厘米,如果没有dashoffset,则火腿肠前面15厘米会被辣椒酱覆盖!实际上只有12厘米,因此,我们看到的是整个火腿肠都有辣椒酱。现在,dashoffset也是15厘米,也就是虚线要往后偏移15厘米,结果,辣椒酱要抹在火腿肠之外,也就是火腿肠上什么辣椒酱也没有。如果换成上面的直线SVG,也就是直线看不见了。我们把dashoffset值逐渐变小,则会发现,火腿肠上的辣椒酱一点一点出现了,好像辣椒酱从火腿肠根部涂抹上去一样。
上面的两个滑块都右滑到底,然后下面的滑块往左慢慢滑(请使用支持type=range的浏览器),您会看到直线慢慢出来了,这就是SVG路径绘制动画的原理。
五、CSS3 animation的支持
内联SVG的强大之处在于,其本身也是个HTML元素,能被CSS属性控制,处理传统的高宽定位、边框背景色等,SVG自身的一些特殊属性也能被CSS支持,甚至在CSS3 animation动画中。
于是,我们上面探讨的SVG描边动画效果能够轻松使用CSS3 animation实现,无需任何JavaScript,这就是一开始Demo页面的实现。
其CSS代码如下:
path {
stroke-dasharray: 1000;
stroke-dashoffset: 1000;
animation: dash 5s linear infinite;
}
@keyframes dash {
to {
stroke-dashoffset: 0;
}
}
1000没有什么特殊含义,只是足够大,保证比比每个路径的长度大即可,你也可以是1500,区别就是描边速度更快一点。
属性CSS3 animation的小伙伴应该一看就看出上面代码的含义的,5秒动画,stroke-dashoffset从1000到0. 描边动画形成。
以上CSS代码几乎可以通用。无论你的SVG路径多么复杂,都能以描边动画形式呈现。根据自己的测试,IE10+下没有动画效果,不是CSS不支持SVG的stroke相关属性,而是animation中不支持stroke相关属性的动画。
以上效果有什么用的,我试想了以下一些场景:演示时候分步展示一些要点;或者图片等hover描边效果;或者网站tip注意项的箭头引导提示效果等,都很有用。技术+你脑中不断的创意,才有精彩纷呈的创新体验。
六、路径的长度
如果您想知道路径,或线条的准确长度。可能需要借助JavaScript,类似下面的代码:
var path = document.querySelector('path');
var length = path.getTotalLength();
以上,祝你好运!
七、参考文章
- Polygon feature design: SVG animations for fun and profit
- Animating Vectors with SVG
- How SVG Line Animation Works
- Animated line drawing in SVG
- W3 – Stroke Properties
本文为原创文章,包含脚本行为,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4089
(本篇完)
- 如何手搓SVG半圆弧,手把手教程 (0.939)
- 寥寥数行SVG实现圆环loading或倒计时效果 (0.354)
- canvas实现任意字符图形的打点或连线动画 (0.354)
- CSS vector-effect与SVG stroke描边缩放 (0.270)
- CSS paint-order祝大家元旦快乐 (0.270)
- 超级强大的SVG SMIL animation动画详解 (0.080)
- 再说CSS3 animation实现点点点loading动画 (0.061)
- 如何使用Tween.js各类原生动画运动缓动算法 (0.061)
- 使用CSS offset-path让元素沿着不规则路径运动 (0.061)
- 借助Web Animations API实现JS keyframes动画 (0.061)
- CSS或JS实现gif动态图片的停止与播放 (RANDOM - 0.031)

我在想要是做写书法效果,可不可以在低层下放一张字的图片,然后上一层与字的背景色同色,然后再通过svg路径在这一层做橡皮擦,把字擦出来? 因为现在的方法,写出来的字,要么是手写再变路径或者描边效果,都看不出书法的效果。 技术渣,提供一个思路,希望有大神弄出来告诉我一下。谢谢啦
我是刚接触SVG的前端小菜鸟一只,我想向张大大请教下,SVN描边的问题,就是SVG画一个圆,半径为50,描边为5,那这个整个圆形的宽高不应该是110吗,为什么最后出来的的宽高都只有105?
看看viewbox
因为描边是中心往两边描的,所以有一般的宽度在圆内部了,自然是 105。
stroke-dashoffset的长度应该是1221.61吧
请教,用object引入svg,但是css无法控制svg里的样式了,比如给path设置的动画不起作用,该怎么办,求指教
请问站长,怎么控制方向?好像默认是逆时针方向?如何改为顺时针方向呢
问错了,这问题问的太草率了 汗。。
为什么这个属性IE11也不支持呀
我也想说 为什么ie11也不支持啊
看您的博文 掌握了SVG矢量动画 以及AI绘制SVG素材
var length = path.getTotalLength(); 这个
.getTotalLength(); 函数 貌似 取不到值
火狐下调试提示TypeError: path.get(…).getTotalLength is not a function 无法取得路径长度
+1,dom方法总是很糟心
楼主,我想问 animation: dash 5s linear infinite;中的infinite为无限循环,但是我设为1的时候为什么全都隐藏什么都没有,这是什么原因?
svg的动画让浏览更加生动有趣了!
给个好评 找了好久 菜鸟飞过…..
请问博主,这个动画如何只执行一次呢,照教程来做是无限循环的?感谢答复~~
infinite变为1或者不写
给力啊,,以后别让我见到这种文章,否则见一次赞一次
找到自动生成d的办法了,但是发现safari不支持,chrome里显示正常,safari一片白的,什么也没有
已经用ai导出了svg格式的图片,如何转换成d呢?
画笔头部可以用一个自定义的图形来代替线条吗??
path里面d=“……”能动态生成吗?
可以,各类矢量制作工具,例如adobe的illustrator或者Google的SVG editor~
svg 的line 无法支持css3动画啊
请教张老师个问题,假如在完成描边动画后需要色彩填充,而颜色不是纯色,是linearGradient值的话如何实现?
@glamour 可以~
path里面d=“……” 里面的那么多数据是怎么弄的?
AI或者其它SVG Editor画出来的..
我的鼠标图标变成一个剪刀,然后去触发line mouseover事件将line变成红色,但是准确度不是很好!
有的时候鼠标还没碰到就变红色,有的时候鼠标在线上line一直不变红!
我的想法是让line变宽,用户看到的颜色其实是line的一部分,不知道该怎么实现啊?
好文章。请你和杯饮料。 :)
我想请教,如果利用svg画出来的是虚线,那怎么实现此自动描边动画啊?
stroke-dasharray: 1000;
stroke-dashoffset: 1000;
查看一下dasharray的机制,和path的长度的关系是怎样的,如果是虚线中实线的长度总和等于path的长度,只要把dashoffset设置得比虚线的整条长度长就可以了
旭 前来留名