这篇文章发布于 2014年04月10日,星期四,00:59,归类于 CSS相关。 阅读 54210 次, 今日 4 次 8 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=4105
我们应该都知道使用
word-break: break-all;
让连续的英文数字字符换行显示;
以及
white-space: nowrap; overflow: hidden; text-overflow: ellipsis;
让单行文字超出的时候使用点点点表示(Chrome目前有属性可以让多行文字点点点,且点的位置是在中间,见下2行示例代码)。
display: -webkit-box; /* height: 36px; line-height: 18px; */ -webkit-line-clamp: 2; -webkit-box-orient: vertical; overflow: hidden;
但是,如果是自适应的表格中,我们要实现上面两个效果,可能就会遇到挫折,你会发现屡试不爽的方法现在完全被无视了!
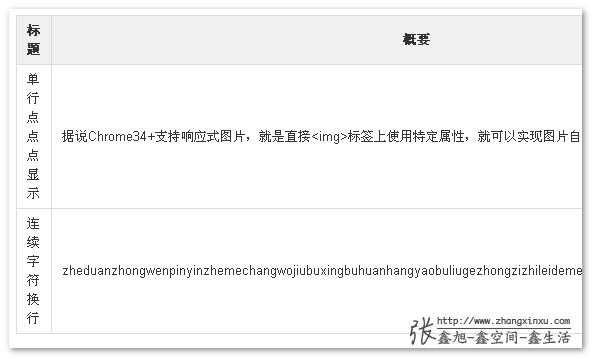
例如,连续的英文字符会撑开单元格,而无视其外部的宽度设置,类似下面截图效果:

以及单行文字溢出点点点效果也会无效,因为单元格的流动性,使得文字根本就不存在溢出这种说法。
如果解决这个问题呢?实际上很简单,给最外面的table标签增加一个声明:
table-layout: fixed;
table-layout: fixed的作用在于,让表格布局固定,也就是表格的宽度不是跟随单元格内容多少自动计算尺寸。
您可以狠狠地点击这里:连续英文换行以及单行文字点点点demo
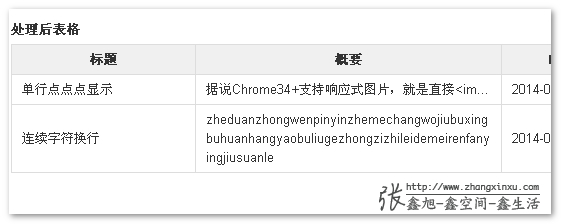
下图为demo页面表格table-layout: fixed后的效果截图:

兼容IE6+
以后,大家或多或少,或者已经开始使用表格相关display属性帮助构建web页面了,总会遇到类似的连续英文字符不换行,或者单行文字溢出没有效果的。此时,您就可以想到table-layout: fixed这厮。您可以试试:
display:table; width:100%; table-layout:fixed;
这样的固定组合解决方案。zxx.lib.css中的.cell_bk就是类似的处理。
可以应用在父容器,可以是内部子元素。
总之,希望能对遇到类似问题的人提供一点帮助,以上~感谢阅读~ 本文应该不会有人吐槽啰嗦了吧!
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4105
(本篇完)
- display:table-cell自适应布局下连续单词字符换行 (0.670)
- 快速了解CSS新出的列选择符双管道(||) (0.330)
- 纯CSS实现标题栏、表格头水平滚动垂直不滚动 (0.330)
- 小tip: 使用CSS(Unicode字符)让inline水平元素换行 (0.110)
- CSS content换行实现字符点点点loading效果 (0.110)
- 小tips: 纯CSS显示JS/HTML等源代码行数 (0.110)
- 借助wbr标签实现连续英文字符的精准换行 (0.110)
- CSS overflow-wrap新属性值anywhere是干嘛用的? (0.110)
- CSS line-break属性与中文标点换行 (0.110)
- 为什么white-space:nowrap可以让文字一行显示? (0.110)
- js面向数据编程(DOP)一点分享 (RANDOM - 0.066)

最近使用 针对某一列加上 max-width也是可以的,不用那个 table-layout:fixed
除了加标签,还有什么方法实现多行溢出省略
这个属性一直没被用过,学习了,回去实验了
借鉴下评论功能的实现
老物,拿出来了,
给出的demo中HTML代码处理后表格的table 没有加正确的class
看到与表格有关,我想自荐一篇文章作为补充,为新手提供一些帮助:
table 那些事 http://yujiangshui.com/about-table/
以及对应的 Demo
http://codepen.io/yujiangshui/full/blvEp
写过一篇table-layout,有兴趣的看以看看http://www.zuojj.com/archives/121.html