这篇文章发布于 2013年12月19日,星期四,21:08,归类于 Design相关。 阅读 67764 次, 今日 3 次 25 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=3845
关于技术文章
互联网世界,技术文章就像牛魔王身上的虱子——抖也抖不完!
你的文章如何从这茫茫多的文章中脱颖而出?
寻找差异,保持特色!
韩国小姐选美,你不整容,脱颖而出;农村选美,你去整容,脱颖而出。
技术文章的普遍特定是什么?
答曰:术语连串,语言干巴。
于是,如果你的文章通俗易懂,富有情感,自然容易受到亲睐啦!
如何通俗易懂?如何富有情感?
“通俗易懂”的要诀很简单,换位思考:“如果你是小白,你能看懂你自己写的东西吗?如果不懂,多想想其他易懂的方式讲解。” 这种思考是需要时间与精力的,好的作品都是要融入自己的精力、思考以及责任心在里面的。如果你没有意识到这点,心理上没有足够的准备,又想写出好的技术文章,很难,至少很难坚持。
“富有情感”略抽象。毫无作用的解释就是:“语言中要融入情感”。OK,语言融入情感大家都知道,关键如何融入。我的一点心得是,你脑中想的不要是技术,而是人,我要跟这个人交流,我要跟他分享,我要跟他互动。可能不知不觉中,你的语言就有了情感。当然,还有一种更简单直接,大家都会使用的方式,就是在文字中穿插表情图片表达你此时的感受。
我们QQ, 或微信聊天都会用表情。为何文章中部用用呢?不要觉得插图麻烦,所谓一分耕耘一分收获。文章本身就是一种沟通与交流,只是你的交流对象是潜在的。
关于品牌
如果你的东西一如既往的好,久而久之,即使不主动宣传,也会形成品牌。
此时,你除了关注内容、作品之外,还需要关注下品牌的建设。
我们可以看到身边很多例子。比方说淘宝系的淘公仔,对吧;淘宝页面的loading.gif图片都是淘公仔的形象。这就是一点一滴的品牌建设。
作为一个个人网站,所谓的“品牌建设”其实很简单。尽量使用自己的的东西,且必须带有明显的个人特色或标示的。比方说视频播放器(流量原因,现在用的优酷的,以前使用的是自己制作的),插图、表情以及漫画等。
这完全无关专业、美感等。重要的就是展现真实的你,原本的你。
其实,反倒是你的东西显得不是很专业,才能和云云多的普通人形成共鸣,更容易得到他们的支持与认可。——群聚效应。
关于鑫表情
早在去年,也可能是去年的去年了,我已经开始在文章中不断使用具有自己特色的表情图。当时可能只是因为funny. 不过从大家的反馈来看,挺有意思,虽然没什么技术含量,但有特色。甚至有人提议可以弄一套表情包,我把这个建议一直放在了脑中。
于是在后来的日子里,偶尔就会因为文章需要补一两个表情。久而久之也有了一定的数量。
今年来到了新的团队,有很多非常出众的视觉设计师,她们绘制的表情,哇哦~~我怕是坐上火箭都追不上。但是,我在跟他们在群里聊七聊八时候,偶然冒出的几个鑫表情得到了他们的赞许,觉得挺有意思的。同事建议我可以搞了表情包,发给他们用用。甚至有同事说我这套表情一定会火的。
“就算你说会火我也不会高兴的,你这混蛋”
我擦,你这明明是高兴的表情好吗?
于是,就在今天,趁着ieBetter.js的余热,与汪峰不冲突日子,决定发布我的“鑫表情包”。
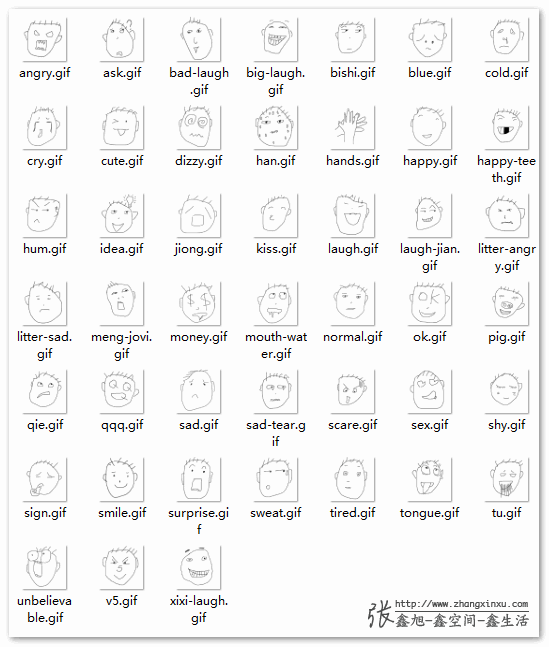
首批表情共45个,参见下面的缩略图截图(不含上面两个为文章临时鼠绘的):

所有表情图片都是白色背景,黑色线条,基本都是静态,全部都是.gif后缀,尺寸为150像素*150像素。
鑫表情下载
QQ表情包已放在微云上,点击后面地址下载:鑫表情.eif
如果您对表情包无感,喜欢原汁原味的图片,也有下载,我已经打包成zip包:鑫表情.zip
会不定期更新哦。

表情绘制教程
下面录制的视频演示的如何画一些鑫表情特色的表情,你会发现,要完成一个表情,其实只要30秒,通俗易懂,人人可以上手,人人都可以称为插画家。
首先,你需要安装adobe photoshop. 然后……
哈,下面这张就是上面视频演示的表情图啦。

哈哈,于是就有46个表情了~

最后,号召一下:
ladys and 乡亲们,帮忙传播吧,让他火起来,上头条!

本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=3845
(本篇完)
- 前端设计必会技能-gif动画图片制作 (1.000)
- 再说CSS3 animation实现点点点loading动画 (1.000)
- 关于gif图片(或png8)杂边锯齿的问题 (0.773)
- 渐进式jpeg(progressive jpeg)图片及其相关 (0.773)
- APNG历史、特性简介以及APNG制作演示 (0.773)
- CSS或JS实现gif动态图片的停止与播放 (0.773)
- 纯前端实现可传图可字幕台词定制的GIF表情生成器 (0.773)
- 使用ImageDecoder API让GIF图片暂停播放 (0.773)
- JS实现图片相似度的判断 (0.773)
- jquery之图片左右切换动画效果 (0.227)
- 如何使用Tween.js各类原生动画运动缓动算法 (RANDOM - 0.227)



PS: 我被浪费了.
终于找到了比你强的地方了,前端不如你,画画比你好看;不过,表情挺逗;
站长,,那个过期了,可以再分享一个吗?
不得了了
只想说是有多丑
慢了,过期了
good
好猥琐的语气……为什么要缩放啊为什么要缩放啊告诉我啊告诉我啊,不说会逼死强迫症的啊!
喜欢看你写的东西
“为什么要缩放的,不告诉你……”,哈哈哈,挺想知道…..
膜拜楼主啊!
之前的那一段话说得太好了!非常赞!赞!赞!
很难有做技术的能够说话说得让人很舒服,恍如来到了淘宝,在看宝贝介绍。
与众不同这个思路也太好了,做自己,支持你!
我是mask
很粗糙的赶脚。
怎么看着一股海贼王的赶脚呢 哈哈
果然很赞,。。。
有意思、啥时候能弄到你网站的评论中来啊
擦,早期就听说在腾讯,连developer都会手绘,果然被同化了,都能手绘了哇!!!
iebatter.js兼容ie6?,好东西,收藏看看。
简直不忍直视!>_<
表情挺逗~
哈哈,果然很简单,很好玩
。。。最后一个是 HTML5 的非官方 LOGO 么。。。
不错,通俗易懂!
抢个沙发,先
哈哈,挺有意思的,写博客的副产物
旭哥你会画表情,你们村长知道么。。。