这篇文章发布于 2013年08月30日,星期五,23:23,归类于 Canvas相关, CSS相关, SVG相关。 阅读 208801 次, 今日 10 次 23 条评论
by zhangxinxu from https://www.zhangxinxu.com
本文地址:https://www.zhangxinxu.com/wordpress/?p=3626
一、甚忙,短言之
最近谷歌那谁谁因为自己的相好被老大抢了,就去小米了!狗血的三角关系要比烂掉的TVB神剧好看多了。
但这只是小菜,贝塞尔曲线才是很角色,因为有外国血统,因此,和CSS3动画、SVG以及canvas都有基情,基情绽放如盛夏的菊花。
然而,有基情好啊,搞在一起就可以一锅端了,不是有这么一首歌嘛~
连根一拔,全死啦!啦~啦啦啦……
so, 如此一锅端的好戏怎能错过呢!(GIF点击播放,386K)

二、认识主角——贝塞尔
考考你,下面哪个贝塞尔是“贝塞尔曲线”的那个贝塞尔?只有一次机会哦!(点击选择)
答错啦!!
回答正确!! 
还用这种浏览器?我只能直接告诉你答案了,第二位兄弟是正统。
贝塞尔,Pierre Bézier,法国数学家~
三、贝塞尔曲线作用
贝塞尔曲线作用:曲线、画曲线、画美女曲线、规律可循地画美女曲线。由于有此特性,所以被SVG, Canvas, CSS3等宠幸,搞基从此开始。
四、如何用贝塞尔曲线画曲线
如果给你一个点,你能做什么?
答:我能撬动地球………………………………………………模型。
如果给你两个点,你能做什么?
答:我能画出地球………………………………………………曲线
是条件不足的。
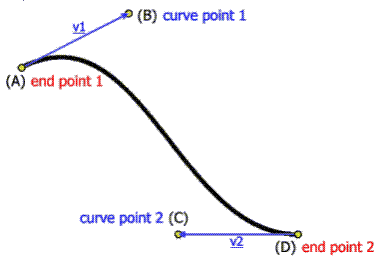
一个标准的3次贝塞尔曲线需要4个点:起始点、终止点(也称锚点)以及两个相互分离的中间点。

无论SVG, Canvas还是CSS3动画与贝塞尔搞基,都牵扯到这4个点。我们来瞅瞅~~
五、SVG和贝塞尔曲线的基情史
SVG之前有多次介绍,可缩放矢量图形(Scalable Vector Graphics)、二维、XML标记,类似下面:
<svg width="160px" height="160px"> <path d="M10 80 ..." /> </svg>
本质就是HTML类似东西。

对于设计狮,也是可以把玩SVG的,可以在线绘制,或者在Illustrator中绘制并导出。

SVG的代码不具体展开(说开了可以连载好几篇),提一下其中一个path的标签,可以绘制任意的路径,自然也包括和贝塞尔搞基。
三次贝塞尔曲线指令:C x1 y1, x2 y2, x y两个控制点(x1,y1)和(x2,y2),(x,y)代表曲线的终点。字母C表示特定动作与行为,这里需要大写,表示标准三次方贝塞尔曲线。
看看下面一些描述贝塞尔曲线的代码(片段),大家可以好好地感受下(其中字母M表示特定动作moveTo, 指将绘图的起点移动到此处)。
<svg width="190px" height="160px"> <path d="M10 10 C 20 20, 40 20, 50 10" stroke="3" fill="none"/> <path d="M70 10 C 70 20, 120 20, 120 10" stroke="3" fill="none"/> <path d="M130 10 C 120 20, 180 20, 170 10" stroke="3" fill="none"/> <path d="M10 60 C 20 80, 40 80, 50 60" stroke="3" fill="none"/> <path d="M70 60 C 70 80, 110 80, 110 60" stroke="3" fill="none"/> <path d="M130 60 C 120 80, 180 80, 170 60" stroke="3" fill="none"/> <path d="M10 110 C 20 140, 40 140, 50 110" stroke="3" fill="none"/> <path d="M70 110 C 70 140, 110 140, 110 110" stroke="3" fill="none"/> <path d="M130 110 C 120 140, 180 140, 170 110" stroke="3" fill="none"/> </svg>
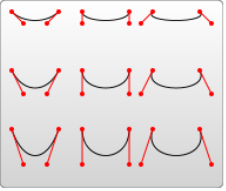
曲线效果类似下面这张图:

可以看到M后面的起点,加C后面3个点,构成了贝赛尔曲线的4个点。
六、Canvas与贝塞尔曲线的基情史
Canvas之前也介绍过,HTML 画布元素,脚本化客户端绘图。
其中Canvas有个bezierCurveTo()方法,专门用来和贝塞尔基情缠绵。
代码走起:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
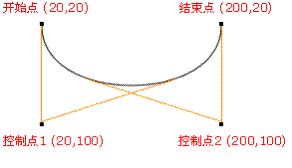
ctx.moveTo(20,20);
ctx.bezierCurveTo(20,100,200,100,200,20);
ctx.stroke();

开始点:moveTo(20,20) 控制点 1:bezierCurveTo(20,100,200,100,200,20) 控制点 2:bezierCurveTo(20,100,200,100,200,20) 结束点: bezierCurveTo(20,100,200,100,200,20)
对比SVG代码,大家有木有发现,本质上都是一个德行——有个m, 还有3个点。所以,才能基情四射啊!
七、CSS3动画与贝塞尔曲线的基情史
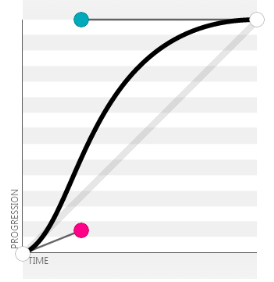
贝塞尔曲线决定了CS3S动画那个那个的节奏~ 是先快后慢呢,还是先慢后快~~
为了更好地搞基,CSS3还专门留了个VIP属性,叫做cubic-bezier, 直译为“立方-贝塞尔”,实际上就是指的标准三次方贝塞尔曲线。
具体用法类似:
transition:cubic-bezier(.25,.1,.25,1)
其中.25,.1这个坐标对于起点连接的那个锚点;.25,1这个坐标对于终点头上那根天线顶端那个点。
//zxx:诸位,擦亮双眼,两坐标不是一样的哦~~
有专门的页面让大家感受CSS3动画如何与贝塞尔曲线搞基的,点击这里走起:
https://cubic-bezier.com/#.25,.1,.25,1
以上链接是个非常好的工具,大家想要什么效果,可以自己调整,然后copy cubic-bezier相关代码就可以了。

有人会疑问,CSS3动画那个cubic-bezier值好像只有两个点诶~~
那是因为CSS3动画贝塞尔曲线的起点和终点已经固定了,分别是(0,0)和(1,1).
八、搞基史大集合
CSS3似乎稍稍不同步,于是,我们稍作调整,来个完美同频率共振开天辟地无敌大搞基:
- CSS3贝塞尔起点是
0,0; 终点是1, 1;cubic-bezier(x1,y1, x2,y2)
- SVG要想与和上面一起搞基,只要:
<path d="M0 0 C x1 y1, x2, y2, 1 1"/>
- canvas想要与大家一起搞基,只要:
ctx.moveTo(0,0); ctx.bezierCurveTo(x1,y1,x2,y2,1,1);
其中,完全一致的,x1,y1就是(0,0)头上插的天线的端点坐标,x2,y2就是(1,1)头上插的天线的端点坐标。
于是,三者与贝塞尔曲线完美搞基了!撒花,放鞭炮~~ 
九、结语以及参考内容
与我们实际接触更多应该是CSS3的贝塞尔曲线,撸一遍就发现贝塞尔曲线其实就是那么个回事,多一点感性直观认识,处理问题就更加得心应手了,希望本文内容能够对您的学习有所帮助。
感谢阅读,欢迎指正文章不准确之处。
参考文章:
- 突袭HTML5之SVG 2D入门2 – 图形绘制
- http://cubic-bezier.com/
- Understanding CSS cubic-bezier
- easing visualization
- 缓动函数
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[https://www.zhangxinxu.com]
本文地址:https://www.zhangxinxu.com/wordpress/?p=3626
(本篇完)
- SVG任意图形path曲线路径的面积计算 (0.784)
- 这回试试使用CSS实现抛物线运动效果 (0.757)
- 我使用CSS模拟个假的数字loading效果 (0.546)
- CSS3 animation属性中的steps功能符深入介绍 (0.472)
- 深度掌握SVG路径path的贝塞尔曲线指令 (0.395)
- SVG+JS path等值变化实现CSS3兴叹的图形动画 (0.328)
- 如何手搓SVG半圆弧,手把手教程 (0.328)
- canvas实现iPhoneX炫彩壁纸屏保外加pixi.js流体动效 (0.326)
- 任意两个点的曲线连接JS算法 (0.326)
- CSS3 transition实现超酷图片墙动画效果 (0.175)
- CSS届的绘图板CSS Paint API简介 (RANDOM - 0.058)

内容太劲爆了,很强
Amazing,Awesome,Ambitious.
我再说一遍,我卢本伟没有开挂
css3中贝塞尔曲线控制了物体运动形态,
想知道的是,cubic-bezier()的两个值到底影响了物体运动的什么特性?(速度?位移量?加速度?轨迹?。。)
我知道的是速度 简单的理解为 曲线越高就越快,
太太太感谢了啊~瞬间理解了path那一串数字的意义啦
写的真的很好
毫无PS痕迹
css动画如果要模拟小球弹跳,是怎么计算出cubic-bezier()的p1,p2的坐标的,还是在http://cubic-bezier.com/#.25,.1,.25,1自己慢慢调,看觉得差不多是这样的效果,然后再把坐标记下来???
我也想知道这个问题。。
svg那个好像出不来,直接写stroke=”3″的话,写stroke=”red” stroke-width=”3″就能显示了
svg那个在360 8.1版本chrome 43版本上出不来,直接写stroke=”3″的话,写stroke=”blue” 或者stroke-width=”3″且fill=”none”去掉就能显示了
我又来提交作业了
受cubic-bezier.com的启发,我也弄了一个可以定制Cubic-bezier动画的工具,此外这个工具还可以导出线性条件下100帧运动的单帧幅度,
http://www.fangyexu.com/tool-motionPorter.html
欢迎各位拍砖!
666
真的,文章太赞了,感谢写的这么深入浅出
鑫哥喜欢深入浅出的教我们知识
是动画的感觉吗!
cubic-bezier.com 这个实在是太给力了!!
css3的cubic-bezie 马克下
贝塞尔曲线画流程图其实还是挺不错的,不过我更喜欢svg画。
华科学长啊,我也是华科的~~~
博客内容都不错,做个友链啊~
我这智商看了好久才看懂贝塞尔曲线怎么跟动画联系起来的,原来横坐标是时间,纵坐标是距离,起始点规定了,时间再规定了就知道每个时刻应该运动到的位置,可以算出点与点之间运动的速度了。撒花,又学到东西了
一致认为叫做贝兹尔曲线