这篇文章发布于 2013年07月5日,星期五,16:12,归类于 CSS相关。 阅读 62786 次, 今日 7 次 4 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=3458
一、先来回顾下
时间过得真的是相当得快,总觉得是不久之前写的内容,一翻阅,“呵呵”,已经2年多了。
2年前的5月份,著有“IE不支持CSS3多背景的替代解决”一文,讲的是如何使用单独一个标签定位2张背景图片,实现宽度自适应按钮效果,兼容IE6+以及其他浏览器。
原理是background+filter滤镜,类似下面代码:
#multi-bg {
background: url(images/bg-image-1.gif) no-repeat;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader (src='images/bg-image-2.gif', sizingMethod='crop'); /* IE6-8 */
}
与first-line的因缘
多次有人问过我如何使用CSS实现多行文字溢出的点点点显示,最近就做了很多尝试,于是,有幸接触到了first-line伪类。一看浏览器的兼容性,哟,不错,IE5.5+就开始支持了。
first-line可以让block水平元素的第一行文本应用一些文字相关的样式以及背景等。于是,自己突然有了想法:伪元素可以设置背景,元素本身可以设置背景,那岂不是就是多背景效果的实现?岂不是可以实现按钮宽度自适应效果?
很多神奇、很多无奈、很多巧合,还真的可以实现,IE6+兼容,本文就将介绍相关内容。
相关tip很多,大家要多多留神,不要有所遗漏。
二、first-line伪类基础知识
就目前而言,first-line伪类的说法其实应该更正成伪元素,也就是从:first-line到::first-line的变化。不过,本文中,如果是IE6/IE7中的first-line, 还是使用“伪类”的称呼,其他浏览器“伪元素”。
顾名思意,first-line表示第一行,其与first-letter实则表兄弟关系,都是针对文字的。注意这里,“针对文字”,也就是说,first-line是无法匹配任何真实的HTML元素的!
对于inline水平的元素,其本身就是line box, 就是一行流,因此,不存在所谓的first-line的说法。因此,first-line伪类/伪元素要想起作用,必须应用在block水平的元素上,例如display为如下值的些元素block, inline-block, table-cell或table-caption.
再由于first-line伪类/伪元素是处理文字字符的,因此,只有部分的CSS声明可以使用,类似float,position:absolute这些破坏性属性显然是不支持的。那都支持那些属性呢?
- 所有文字相关属性:
font,font-style,font-variant,font-weight,font-size, 以及font-family. color属性。- 所有背景相关属性:
background-color,background-image,background-position,background-repeat,background-size, 以及background-attachment. word-spacing,letter-spacing,text-decoration,text-transform, 和line-height.
基本示例、常规使用
如下<blockquote>标签引用一段文字,我们现在希望首行文字颜色黑黑的(若无效果,访问原出处),其他文字(除链接)灰灰的:
blockquote:first-line { color: black; }
腾讯将在7月3日召开“2013年腾讯合作伙伴大会”,到时腾讯会公布移动开放策略,包括微信的开放规则和QQ的移动开放战略,想要实现手机QQ和QQ空间的应用中心一体化。首先是引入表情应用中心,除手机QQ外,微信也将在随后的版本中引入表情中心。新版手机QQ将先于微信推出移动支付!手机QQ迎来重大更新哦。
@知托付-颂赞 如今的企鹅军团不再是那只仅会抄袭的企鹅了!通过这次的QQ合作伙伴大会,我觉得马化腾可能会秒杀许多互联网公司的业务,这些被秒杀的公司不乏会有百度、阿里、新浪、网易等。
潜力
NBA火箭队的传奇教练——鲁迪·汤姆贾诺维奇说过这么一句广为流传的话:“永远不要低估一个总冠军的心”。每个CSS属性来到这个世界上都是希望成为web的基石,即使可能看上去,他是个菜鸟,他没有价值,全宇宙废柴先进代表,你也不能忽略其在web上那颗高屋建瓴的心。
从实际角度讲,尤其对于中文网站而言,:first-line伪类/伪元素似乎在废柴之路走得更加深远,布局自然废到掉渣,连文本显示也掉价了(例如没有所谓大小写控制)。因此,在自己这些年的CSS接触中,:first-line就像半岛铁盒一样,被遗弃在阁楼的角落,尘封已久,多年未见。
但是,显然,很多CSS属性被我们习惯性低估了,:first-line就是其中之一。近日的一些潜力挖掘让我发现,本应为文字UI控制而生的:first-line伪类/伪元素可以用来布局;就好像,竹子不仅可以用来做钓鱼竿,还可以当钢筋使,建房建楼!

三、成也bug, 败也bug
兼容性
概况表(from mozilla):
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| 基本支持 | 1.0 | 1.0 (1.7或更早) | 9.0 | 7.0 | 1.0 (85) |
老的单冒号形式(:first-line) |
1.0 | 1.0 (1.7或更早) | 5.5 | 3.5 | 1.0 (85) |
详细表(from sitePoint):
| Internet Explorer | Firefox | Safari | Opera | Chrome | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 5.5 | 6.0 | 7.0 | 8.0 | 1.0 | 1.5 | 2.0 | 3.0 | 3.5 | 1.3 | 2.0 | 3.1 | 4.0 | 9.2 | 9.5 | 10.0 | 2.0 |
| Buggy | Buggy | Buggy | Full | Partial | Partial | Partial | Partial | Partial | Full | Full | Full | Full | Partial | Partial | Partial | Full |
从上表可以看出,IE6/IE7 bug丛生。哟,到底是骡子bug呢还是马bug,出来溜溜:
- 空白文字节点bug

当block水平元素的第一个子元素也是block水平的时候,如果这个子元素前面有空格或换行,类似: 则在IE6/IE7浏览器下,这个空白节点会被
则在IE6/IE7浏览器下,这个空白节点会被first-line抓住。由于节点空白,因此,只有background属性又作用,一般情况下,背景高度=父容器paddingTop值+第一子元素marginTop值+第一子元素lineHeight高度,很神奇!
例如下面的代码:.bg { border: 1px solid #aaa; } .bg:first-line { background: #eee; color: red; } - line box → block化bug

见如下CSS以及HTML代码:.bg { border: 1px solid #aaa; padding: 5px; } .bg:first-line { background: #eee; color: red; } - haslayout bug

如果说上一个bug是小阿斗变战神,那么这个bug就是原来阿斗在做梦!55555~~如果元素有
haslayout, 那么IE6/IE7下:first-line的背景就进入月读,完全没作用了(颜色啊字符间距什么的都还是有作用的)!这是相当坑的,要想有背景,就不能有
haslayout, 则意味着,元素不能定高定宽,不能float,应用inline-block以及绝对定位,也就意味着元素自身是不可能自适应内部文字的。
- IE6选择器空格不识别bug

在IE6浏览器下,如果这样子写::first-line{}是无效的;要这样子写::first-line {};花括号{前面要有一个空格。 - IE8 !important不识别bug

IE8浏览器中,:first-letter或:first-line伪元素中!important声明会被鄙视。 - 其他些bug
比方说IE8下第一个子元素为block水平但被:first-line伪元素选择的bug等~~
<div class="bg">
<p>第一行?</p>
<p>第2行?</p>
</div>
结果,IE7浏览器下这幅模样——有背景色文字无红色——实则空白文字节点渲染而非第一子元素:

<div class="bg">
第一行?
</div>
按照我们正常的理解,first-line好的是文字这口,因此,背景色应该是文字的content area区域,应该类似下面的效果:

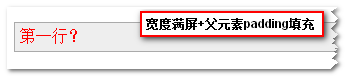
但是,在IE6/IE7下却是这个样子的:

我勒个去,整个区域背景填充啊,真是个让人非常喜爱的bug啊,注意到本栏那个色色的表情没!我们如果把这里的背景色换成背景图片,是不是就可以实现多背景效果啦!!
#multi-bg {
background: url(images/bg-image-1.gif);
}
#multi-bg:first-line {
background: url(images/bg-image-2.gif);
}
我们IE6/IE7下多背景的实现是借助上面神奇的第2个bug, 但是,由于haslayout的bug, 在多背景实现的完美度上打了个大大折扣啊。当然,效果实现自然没问题,先睹为快!
四、还是自适应按钮实现的例子
任意浏览器,您可以狠狠地点击这里:first-line伪类下兼容的宽度自适应按钮demo
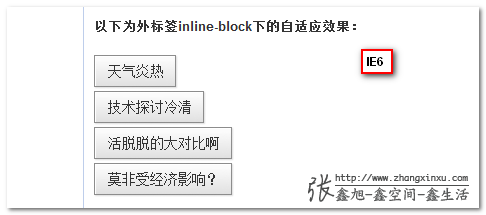
例如,在本该忽略的IE6浏览器下:

相关核心CSS代码如下:
.button {
display: block;
padding: 9px 1em 11px;
font-size: 14px;
line-height: 16px;
background:url(/study/image/gray_baidu_btn.png) no-repeat right -36px;
text-align: center;
color: #333;
}
.button:first-line {
background: url(/study/image/gray_baidu_btn.png) no-repeat;
}
demo中按钮的自适应实现并不是通过自身的自适应实现(haslayout bug的限制),而是外部的自适应限制实现的。第一个按钮为宽度自适应限制的例子。在容器定宽的选项卡或垂直菜单导航上,此方法很有一试的价值。
本demo中,IE8+以及其他现代浏览器的实现是借助:before伪元素进行定位的。不是重点不多说。
其他需要说明的:
:first-line伪元素的背景图片覆盖元素自身的背景图片;- 由于不能
haslayout, 因此,IE6/IE7下,元素不能应用position:relative, 应该知道的,会有背景图片上边缘几像素不显示的问题; - 虽然方法有局限,但是,从面向未来的角度讲,尽可能少的标签实现按钮,在数年之后的大改中,会幸福地泪流满面!(为何?♪ 就不告诉你..就不告诉你..就不~告诉你….. ♪)因此,本方法虽然有局限,但是,遇到适合使用的情景的时候,请义不容辞使用之。
- 有人可能会问,那配合开始提到的
AlphaImageLoader滤镜岂不是可以实现IE6/IE7下三背景图片效果,哈哈!想法不错,然而,其中有个不可抗拒的悖论:IE6/IE7下滤镜要有效果,需要haslayout;而IE6/IE7下:first-line要有效果,不能haslayout. 大人和孩子只能保一个,鱼和熊掌只能吃一个,你自己选吧~
然后……好像完了。
五、突然的结语
 我印象中,我应该有好多内容要写的,怎么就戛然而止了呢?
我印象中,我应该有好多内容要写的,怎么就戛然而止了呢?
啊,花费今年“维-稳”费用的亿分之一个脑细胞之后,我还真想起了点忘记说的内容。
IE6, IE7下button元素是没办法应用多背景的,因为button元素自身haslayout,此layout汤姆哥都抹杀不掉!
就这样吧。文中若有错误欢迎指正,最后萌妹子镇底:

本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=3458
(本篇完)
- 深入CSS ::first-letter伪元素及其实例等 (0.406)
- CSS改变插入光标颜色caret-color简介及其它变色方法 (0.345)
- 翻译 - CSS3 Backgrounds相关介绍 (0.259)
- 小tip:IE不支持CSS3多背景的替代解决方案 (0.259)
- “蝉原则”与CSS3随机多背景随机圆角等效果 (0.259)
- 搜狐白社会似iphone短信对话框效果的优化 (0.207)
- 翻译-IE7/8@font-face嵌入字体与文字平滑 (0.207)
- HTML CSS列表元素ul,ol,dl的研究与应用 (0.207)
- 对overflow与zoom"清除浮动"的一些认识 (0.207)
- 周知:CSS -webkit-伪元素选择器不再导致整行无效 (0.128)
- 小tips: 纯CSS显示JS/HTML等源代码行数 (RANDOM - 0.061)

貌似IE7不行,左边背景没出来。
:first-line 就是伪元素(Pseudo-elements) http://www.w3.org/TR/CSS21/selector.html#first-line-pseudo
支持!空白文字节点bug还有IE6选择器空格不识别bug,这些都是你自己试出来的?!!太牛了,我要是自己试,要试到哪辈子才知道有这么个神奇的bug呀!
这个方法很有创意。不过不能 hasLayout,这个比较头痛,我做表单都是用浮动布局的啊。如果外层要加标签的话,还不如按钮内部加层标签了……总之旧 IE 快点死吧!