这篇文章发布于 2013年02月21日,星期四,21:07,归类于 HTML相关。 阅读 213679 次, 今日 18 次 17 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=3034
一、progress元素基本了解
基本UI
progress元素属于HTML5家族,指进度条。IE10+以及其他靠谱浏览器都支持。如下简单code:
<progress>o(︶︿︶)o</progress>
效果:
是个很带感的进度条吧。有人奇怪:“唉~怎么我看到的是个字符表情捏?” 恩…我只能对你说:“鄙视你 ,丫的都舍不得用靠谱点的浏览器吗?!”
,丫的都舍不得用靠谱点的浏览器吗?!”
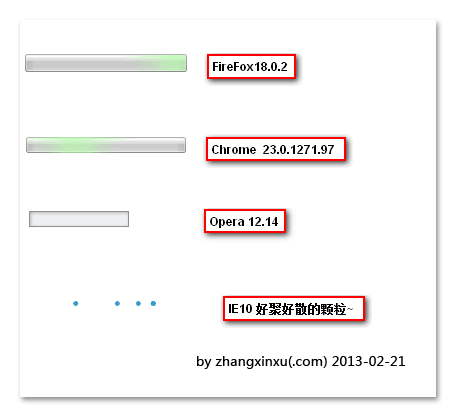
这个默认的效果,不同浏览器下的效果不尽相同,如下截图们(window 7下):

IE10颗粒的缓动聚散效果,还是挺让人眼前一亮的。
基本属性
max, value, position, 以及labels.
max指最大值。若缺省,进度值范围从0.0~1.0,如果设置成max=100, 则进度值范围从0~100.value就是值了,若max=100,value=50则进度正好一半。value属性的存在与否决定了progress进度条是否具有确定性。什么意思?比方说<progress></progress>没有value,是不确定的,因此IE10浏览器下其长相是个无限循环的虚点动画;但是,一旦有了value属性(即使无值),如<progress value></progress>, 也被认为是确定的,虚点动画进入仙人模式——>变条条了,如下截图:

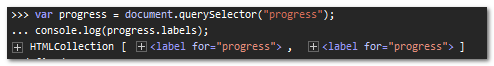
position是只读属性,顾名思意,当前进度的位置,就是value / max的值。如果进度条不确定,则值为-1.labels也是只读属性,得到的是指向该progress元素的label元素们。例如document.querySelector("progress").labels,返回的就是HTMLCollection, 下为我的某测试截图(截自Opera浏览器下,目前FireFox18.0.2以及IE10貌似都不支持):

二、progress元素的样式控制
首先,很有意思的一点,无论哪个现代浏览器,只要设置了border或background-color样式,进度条元素就会变成扁平化风格。
样式控制的巨大差异
从标题可以看出这段是最碉堡的地方。大众脸自然没什么说头,正因progress元素样式的CSS控制差异之大,才成为了谈资。
脑中梳理了下,想要三言两语表述清楚好抓狂的来 ~ 求助外援,当当当当——表格君。
~ 求助外援,当当当当——表格君。
一般而言,一个进度条元素分为两部分,背景条以及已完成的进度条。
| 浏览器 | FireFox 18 | Chrome 23 | Opera 12 | IE 10 | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 元素区域 |
边框
|
背景
|
已完成背景
|
边框
|
外背景
|
内背景
|
已完成背景
|
边框
|
背景
|
已完成背景
|
边框
|
背景
|
已完成背景
|
| {border:*;} |
 |
 |
 |
 |
|||||||||
| {background:*;} |
 |
 |
 |
 |
|||||||||
| {color:*;} |
不支持
|
不支持
|
不支持
|
 |
|||||||||
| ::-prefix-progress-value{background:*;} |
 |
 |
 |
 |
|||||||||
| ::-prefix-progress-bar{background:*;} |
 |
 |
 |
 |
|||||||||
结论:
- 使用
progress{border:*; background:*;}可以控制所有浏览器下progress元素的边框和背景色。其中,Chrome浏览器是个特例,直接的设置看不到效果(实际上支持),原因下面会解释。 - FireFox浏览器
已经完成的进度条,使用progress::-moz-progress-bar { }表示,这与Chrome浏览器是相反的。 - Chrome浏览器
Chrome的表现与FireFox有着明显的差异,其progress元素的结构似乎是这样的:progress┓ progress-value progress-bar其中,
progress-bar指全部的进度,progress-value指已经完成的进度。因此,Chrome浏览器下,已经完成的进度条,使用progress::-webkit-progress-value { }表示, FireFox浏览器下是*-bar. 而progress-bar默认含有背景色,因此,我们需要如下设置,以自定义背景色:
progress::-webkit-progress-bar { background: *; }
这也很好地解释了上面的一个疑问?progress{background:*;}为什么不能让progress元素背景色改变呢?不是不能改变,而是被progress-bar这个内部元素给覆盖了,当我们设置:progress::-webkit-progress-bar { background: transparent; }的时候,progress{background:*;}设置的背景色就会显露出来。 - Opera浏览器
Opera似乎没有什么::-o-progress-*{}的用法,因此,Opera浏览器,其已完成进度的背景色是无解的,只能使用默认的颜色——我的浏览器是和谐绿色。

- IE10浏览器
IE10浏览器很奇葩的,它也可以设置已完成进度的背景色,使用的是color属性,progress{color:*;} 。
。
更新于2019-10-17
有人反馈IE浏览器下有个黑色边框线框,可以使用下面代码去除:.ui-progress::-ms-fill { border: none; }如果想要兼容IE9,可以使用这个polyfill:https://github.com/LeaVerou/HTML5-Progress-polyfill
上面的polyfill默认CSS样式太过时了,使用纯色的话只要下面CSS就可以了:
/* IE9 polyfill */ .ui-progress[role] { display: inline-block; width: 10em; height: 1em; vertical-align: -.2em; position: relative; box-sizing: border-box; } .ui-progress[aria-valuenow]::before { background-color: #0064B4; } /* Determinate only overrides */ .ui-progress[aria-valuenow] { background: #e6e6e6; } .ui-progress[aria-valuenow]::before { content: ''; display: block; height: 100%; }
新增于2017-09-26
对于Chrome等浏览器,如果希望进度条是圆角,可以这么处理:
progress::-webkit-progress-inner-element { border-radius: 4px; }
progress::-webkit-progress-value { border-radius: 4px; }
progress::-webkit-progress-bar { border-radius: 4px; }
更新于2019-10-17
浏览器圆角现在不需要上面这么麻烦了,直接下面就可以了:
progress {
border-radius: 1em;
overflow: hidden;
}
因此,综上全部,我们可以使用类似下面的CSS实现最大兼容的自定义进度条样式:
progress {
width: 160px;
border: 1px solid #0064B4;
background-color:#e6e6e6;
color: #0064B4; /*IE10*/
}
progress::-moz-progress-bar { background: #0064B4; }
progress::-webkit-progress-bar { background: #e6e6e6; }
progress::-webkit-progress-value { background: #0064B4; }
您可以狠狠地点击这里:progress元素样式自定义最大兼容demo
三、实例效果展示
进度条可以用在页面loading中(如gmail),或者文件上传进度,或者视频播放进度等。
为演示上面的自定义样式,现在整合我之前折腾的HTML5文件上传,做了个demo。
您可以狠狠地点击这里:文件上传进度与progress元素的样式控制demo
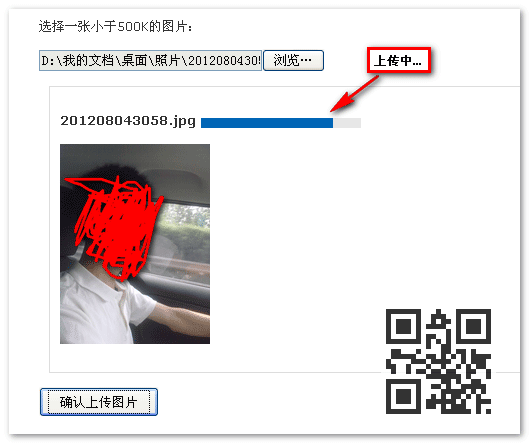
选择一个图片(可以大一点的),然后点击按钮上传(最好可以限速),就可以清楚看到进度变化,如下截图:

关键部分的代码:
onProgress: function(file, loaded, total) {
var percent = Math.round(loaded / total * 100);
$("progress").val(percent);
}
直接value赋值就有了进度动画效果。传统实现需要div嵌套,以及width控制等。优劣伯仲,一目了然。
四、淡淡的结束语
吃了个晚饭,不记得原本想要讲的结束语了。想想~~恩……IE6~IE9浏览器不支持progress元素,我们可以通过嵌套其他元素的方法进行兼容,例如:
<progress><div>这里写兼容IE的东东</div></progress>
支持progress的浏览器会忽略innerHTML,因此,内部的div可以放心大胆进行样式处理,兼容低版本IE浏览器。
好的兼容做法
对于IE6~IE9浏览器,模拟进度条效果,如果不使用背景图片的话,一般而言,至少需要2层标签。我们需要再额外的徒增2层标签??No, no, no! 外部的progress标签已经替我们做了一半的工作,因为,progress所对应的CSS样式,也是IE6~9浏览器需要的(高宽,边框色背景色什么的),因此,我们只需要再额外塞1层标签就可以了,这个标签对应的就是已经完成的进度条的样式。
例如,如下的HTML设置:
<progress max="100" value="20"><ie style="width:20%;"></ie></progress>
我们需要怎样的CSS代码呢?如下,标红的部分与兼容处理所增加的,都是无伤大雅,不需要hack补丁的。
progress {
display: inline-block;
width: 160px;
height: 20px;
border: 1px solid #0064B4;
background-color:#e6e6e6;
color: #0064B4; /*IE10*/
}
/*ie6-ie9*/
progress ie {
display:block;
height: 100%;
background: #0064B4;
}
progress::-moz-progress-bar { background: #0064B4; }
progress::-webkit-progress-bar { background: #e6e6e6; }
progress::-webkit-progress-value { background: #0064B4; }
当然,progress以及自定义的ie元素,ie6~8都是不认识的,我们需要打个动态补丁,如下:
if (typeof window.screenX !== "number") {
document.createElement("progress");
document.createElement("ie");
}
于是,progress{}, ie{}的样式就能被低版本IE识别,同时,单纯作为普通元素处理(现代浏览器则会把ie标签直接抹杀)。
耳听为虚眼见为实,您可以狠狠地点击这里:progress元素兼容IE6~IE9 demo
例如,IE6浏览器下,就是下面这个样子:

如现代浏览器们长得一个模样。因此,目前,在实际项目中使用progress元素是完全可行的,你还不赶快试试!
参考文章:The progress element
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=3034
(本篇完)
- 基于HTML5的可预览多图片Ajax上传 (0.488)
- HTML input type=file文件选择表单元素二三事 (0.488)
- Ajax Upload多文件上传插件翻译及中文演示 (0.453)
- 直接剪切板粘贴上传图片的前端JS实现 (0.453)
- 又get到了,JS复制图片到剪切板 (0.453)
- 伪元素表单控件默认样式重置与自定义大全 (0.375)
- 小tip: CSS3 animation渐进实现点点点等待提示效果 (0.340)
- CSS3实现鸡蛋饼饼图loading等待转转转 (0.340)
- CSS var变量的局部作用域(继承)特性 (0.340)
- 使用navigator.connection.downlink前端测网速 (0.340)
- CSSOM视图模式(CSSOM View Module)相关整理 (RANDOM - 0.049)

写得真好.不过我是后端开发….
进度条的border-radius不起作用
大神你好,最近工作APP写进度条,CSS我写了
progress::-moz-progress-bar { background: *#ffba32; }
progress::-prefix-progress-bar { background: *#eeeded; }
progress::-prefix-progress-value { background: *#ffba32; }
测试结果是,PC端浏览器,只有safari不行;移动端,比较老的手机(比如2013年买的一个VIVO手机),进度条颜色只显示背景颜色,value属性的完成度不显示。怎么解决啊。。。拜谢
恩您看到在ie10中表示进度的那个蓝色 条右面还有一条黑色的线么,这个怎么解决啊
刚刚有个问题忘记问了,请恕小女子现在才疏学浅,请问将某些label跟progress 关联起来,在实际的应用中有什么样的作用呢?
1. 习惯
2. 增加点击相应有效区域
不知道你的opera的版本是多少的,我的是:25.0.1614.71,最新版;进度条的背景色用
::-webkit-progress-value{background:*;}现在已经可以实现;另外,很好奇,竟然能够发现chrome的background有作用,直接设看不到是因为::-webkit-progress-bar{background:*;}的覆盖,哦,太牛了,怎么知道的?小女子,先行谢过了~~(*^__^*)
Opera内核已经换成chrome啦,所以-webkit-都是有效果的。
感谢分享,帮助很大
新手表示您的文章帮助很大,谢谢
看了你的progress进度条的控制,很不错,同为华工男,赞一个。这里有个问题,算是讨论一下:XMLHttpRequest对象增加onprogress,监听上传进度。这个在firefox os模拟器中,无法实现,但是在安卓版的firefox却可以。难道firefox os不支持onprogress?
@wengee 没有相关经验,不想班门弄斧。个人最直接的判断是:firefox os不支持
onprogress.谢谢,
另外我觉得IE10的color才是正道呀,因为进度条控件的内容就是进度信息嘛
我也觉得呢!
Safari 5.1.7 表示不支持-webkit-progress-value。。同样是Webkit,怎么差距这么大捏!?
Progress 元素在 WebKit 下貌似不支持 CSS Animation. 这个有点头疼.