| 属性名 |
属性值 |
HTML示意 |
说明 |
| aria-activedescendant |
字符串。表示后代元素的id值。 |
<div role="toolbar" tabindex="0" aria-activedescendant="button1">
<img src="btncut.png" id="button1" role="button" alt="cut" />
<img src="btncopy.png" id="button2" role="button" alt="copy" />
<img src="btnpaste.png" id="button3" role="button" alt="paste" />
</div>
|
aria-activedescendant 属性定义了当工具栏获取焦点时,哪一个工具栏的子控件获取了焦点。在此HTML示例中,工具栏的第一个控件(拥有id “button1″)是能获取焦点的子控件。 |
| aria-atomic |
字符串。表示区域内容是否完整播报。值可以为true和false。当为true时,表示辅助设备需要把整个区域内容都通报给使用者;如果为false则表示只需要通报修改的部分。 |
<div role="heading" aria-live="assertive" aria-atomic="true">2012年 3月</div>
|
还是这个时间选择器年月标题的例子。这里的aria-atomic为true则表示当时间改变的时候,这里的年月日期要完整播放,不要只改了月份就只报月份内容。 |
| aria-autocomplete |
字符串。表示用户的文本框的自动提示是否提供。可选值有:inline, list, both, none. |
<input id="cb1-edit" class="cb_edit" type="text" tabindex="0"
role="combobox" aria-autocomplete="inline" aria-owns="list" />
<ul id="list" tabindex="-1" role="listbox" aria-expanded="true">
<li id="cb1-opt1" role="option">晴川</li>
<li id="cb1-opt2" role="option">静秋</li>
<li id="cb1-opt3" role="option">黄小仙</li>
</ul>
|
目前,该属性对于inline和list两个值的含义暂不清楚。不过可以确定的是该属性对应HTML5中autocomplete属性。需要注意的是,如果aria-autocomplete="list", aria-autocomplete="inline"或aria-autocomplete="both"被设置在支持autocomplete的元素上,则autocomplete的属性值需要设成"on", 如果是aria-autocomplete="none",则需要设成"off" |
| aria-busy |
字符串。表当前区域的忙碌状态。默认为false, 表清除busy状态;可选为true, 表该区域正在加载;或为error, 表示该区域验证无效。 |
<ul aria-atomic="true" aria-busy="true" aria-live="polite">
|
如果某个区域内(如这里ul)有多个地方需要修改,需要全部修改完毕再通知使用者的话,就可以先将aria-busy设为true, 等到全部内容更新完毕后再设成false. 该属性可以避免辅助工具在区域内容更新完毕前不断即时提醒使用者。 |
| aria-controls |
字符串。空格分隔的id属性值列表。 |
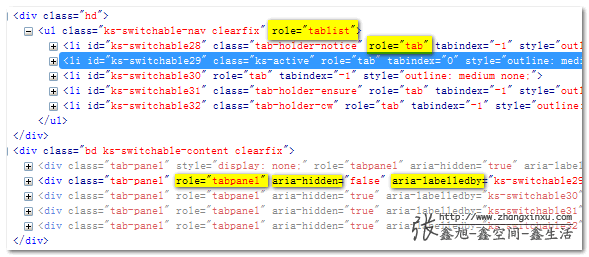
<h3 id="tab1" aria-selected="true" aria-controls="panel1"
aria-expanded="true" role="tab" tabindex="0">姑娘们</h3>
<div id="panel1" aria-labelledby="tab1" aria-hidden="false" role="tabpanel">
<h3 tabindex="0">请选择你中意的美女……</h3>
</div>
|
该属性定义了元素间不能通过文档结构决定的关联关系。ariaControls属性主要被role为group, region, 或widget的元素使用。 |
| aria-describedby |
字符串。空格分隔的id属性值列表。 |
<ul role="group">
<li role="checkbox" aria-checked="mixed" tabindex="0">所有姑娘</li>
<li role="checkbox" aria-checked="false"
aria-describedby="desc1" tabindex="0">晴川</li>
</ul>
<p id="desc1">杨幂饰演的穿越女王~~</p>
|
同样的,该属性定义了文档结构表现不出来的的元素间的相互关联性。该属性旨在通过标签提供更多用户可能需要的信息。如果指定了不只一个id, 所有元素会合并在一起共同创建一条单独的描述。 |
| aria-dropeffect |
字符串。表示拖拽效果。可选值有:copy, move, reference, execute, popup, none, 依次表示:复制,移动,参照,执行,弹出以及没有效果。 |
<-- 暂无HTML示例 -->
|
该属性用在拖拽上。 |
| aria-flowto |
字符串。空格分隔的id值们。 |
<-- 暂无HTML示例 -->
|
如果该属性值对应的是单独的id, 辅助技术会恢复目标元素的阅读;如果对应的是多个id, 则辅助技术会让用户去选择、导航到目标元素。 |
| aria-grabbed |
字符串。拖拽中元素的捕获状态。可选值有:true, false, undefined. 默认为undefined,表示元素捕获状态未知。true表示元素可以捕获;false表示不能被捕获。 |
<-- 暂无HTML示例 -->
|
该属性用在拖拽上。类似于HTML5中的draggable属性。 |
| aria-haspopup |
字符串。true表示点击的时候会出现菜单或是浮动元素; false表示没有pop-up效果。 |
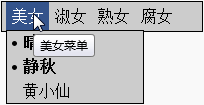
<ul role="menubar" title="美女菜单">
<li role="menuitem" tabindex="0" aria-haspopup="true">
美女<ul role="menu" aria-hidden="true">
<li role="menuitemradio" tabindex="-1" aria-checked="true">晴川</li>
<li role="menuitemradio" tabindex="-1" aria-checked="false">静秋</li>
<li role="menuitemradio" tabindex="-1" aria-checked="false">黄小仙</li>
</ul>
</li>
<li role="menuitem" tabindex="-1" aria-haspopup="false">靓女</li>
<li role="menuitem" tabindex="-1" aria-haspopup="false">淑女</li>
<li role="menuitem" tabindex="-1" aria-haspopup="false">熟女</li>
</ul>
|

|
| aria-label |
字符串。 |
<-- 暂无HTML示例 -->
|
定义一个字符串值标记当前元素。 |
| aria-labelledby |
字符串。空格分隔的id们 |
<div aria-labelledby="title" role="alertdialog"><h3 id="title">标题</h3></div>
|
aria-labelledby一般用在区域元素上,对于的id一般为对应的标题或是标签元素的id.关系型属性。 |
| aria-level |
数值。表示等级。 |
<div aria-level="2">次标题</div>
|
上面的HTML类似于<h2>次标题</h2> |
| aria-live |
字符串。可选值有:off, polite, assertive, rude。默认为off, 表示不宣布更新;polite表示只有用户闲时宣布;assertive表示尽快对用户宣布;rude表示即时提醒用户,必要的时候甚至中断用户。 |
<div role="heading" aria-live="assertive" aria-atomic="true">2012年 3月</div>
|
绝大多数的更新应该在用户闲暇的时候告知,即时提示对用户是一种干扰。如果希望内容完全更新后再提示,可以使用上面提到的aria-busy.
左侧的HTML为时间选择控件的年月标题部分,aria-live="assertive"表示的是当用户选择了新的时间的时候,尽快通知用户时间发生了变更。
|
| aria-multiselectable |
字符串。表示是否可多选。默认为false, 表示一次只能选择一个项。true表示一次可以选择多个项。 |
<-- 暂无HTML示例 -->
|
例如手风琴展开收起效果,我们可以使用aria-multiselectable来告知辅助设备,一次可以展开多个项还是只有一个展开。 |
| aria-owns |
字符串。值为目标元素id. |
<input id="cb1-edit" class="cb_edit" type="text" tabindex="0"
role="combobox" aria-autocomplete="inline" aria-owns="list" />
<ul id="list" tabindex="-1" role="listbox" aria-expanded="true">
<li id="cb1-opt1" role="option">晴川</li>
<li id="cb1-opt2" role="option">静秋</li>
<li id="cb1-opt3" role="option">黄小仙</li>
</ul>
|
aria-owns表示元素所拥有的,这里这里的文本框拥有其对应的下拉列表。

|
| aria-posinset |
数值。表示当前位置。 |
<-- 暂无HTML示例 -->
|
用在设置和获取一个集合内某项的当前位置。 |
| aria-readonly |
字符串。表示是否只读。默认为false, 表示元素值可以被修改;true表示元素指不能被改变。 |
<table id="grid1" role="grid" aria-labelledby="girl_label" aria-readonly="true">
<caption id="girl_label">美女们</caption>
<tr>
<th id="grid1_q" tabindex="-1">晴川</th>
<th id="grid1_j" tabindex="-1">静秋</th>
<th id="grid1_h" tabindex="-1">黄小仙</th>
</tr>
</table>
|
 |
| aria-relevant |
字符串。表示区域内哪些操作行为需要做出反应。可选值有:additions, removals, text, all,可以空格分隔多个一起显示. additions表示新增节点的时候做出反应;removals表示删除节点时重要操作;text表示文本改变是值得重视的;all等同于同时使用上面三个属性值。 |
<div role="log" aria-atomic="false" aria-relevant="additions"></div>
|
左边的HTML表示当日志内容有添加的时候做出反应。 |
| aria-required |
字符串。元素值是否必需。默认为false, 表示元素值可以为空;true表示元素值是必需的。 |
<div class="text">
<label id="name_label" for="name">* 姓名:</label>
<input type="text" id="name" name="name" aria-labelledby="name_label"
aria-describedby="tip" aria-required="true" />
<div id="tip" role="tooltip" aria-hidden="true">姓名不能为空</div>
</div>
|
多半用在表单控件中。对应HTML5中required属性。 |
| aria-secret |
字符串。表示机密状态。 |
<-- 暂无HTML示例 -->
|
具体含义不详 |
| aria-setsize |
数值。设置的尺寸大小值。 |
<-- 暂无HTML示例 -->
|
顾名思意 |
| aria-sort |
字符串。表示表格或格栅中的项是以升序排列还是降序排列。可选值:ascending(↑), descending(↓), none, other. |
<-- 暂无HTML示例 -->
|
Widget组件应用属性。 |
| aria-valuemax |
数值。表允许的最大值。 |
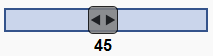
<div class="slider">
<img aria-valuenow="45" aria-valuemax="100" aria-valuemin="0"
role="slider" src="slider_control.png" />
<div role="presentation" tabindex="0">45</div>
</div>
|
用在范围组件上。对应于HTML5中的max属性。 |
| aria-valuemin |
数值。表示允许的最小值。 |
<div class="slider">
<img aria-valuenow="45" aria-valuemax="100" aria-valuemin="0"
role="slider" src="slider_control.png" />
<div role="presentation" tabindex="0">45</div>
</div>
|
用在范围组件上。对应于HTML5中的min属性。 |
| aria-valuenow |
数值。表示当前值。 |
<div class="slider">
<img aria-valuenow="45" aria-valuemax="100" aria-valuemin="0"
role="slider" src="slider_control.png" />
<div role="presentation" tabindex="0">45</div>
</div>
|
用在范围组件上。对应于value属性。 |
| aria-valuetext |
字符串。定义等同于aria-valuenow人可读的文本。 |
<-- 暂无HTML示例 -->
|
用在范围组件上。 |
















 例如在手风琴交互效果中标示展开与否的状态。该属性对应HTML5的
例如在手风琴交互效果中标示展开与否的状态。该属性对应HTML5的

想知道 如果 别人写好了html页面和网站;但是页面没有对应的role属性值、ARIA属性、ARIA状态属性 怎么加进去呢?能加进去?
使用JS去设置。
例如html中 ul和li搭配
因为作用不同
ul的 role值 可能是menubar 、menu、tablist 、tree、radiogroup、listbox 、group
li的值role值 可能为menuitem、menuitemradio、tab、treeitem、radio、option、checkbox
如何js 脚本设置?
哥,你太牛逼了
哥,你太牛逼了
你好,请问这些role属性以及对应的aria-属性是固定不变的吗?浏览器或者读屏器需要这些固定属性去判断吗?
看了一个aria practice里的modal以及tab的实现,键盘以及事件绑定等都是纯js实现的。如果改变role的值,也不影响最终效果。所以是不是这些role值只是约定俗成的,但也不是绝对的?
role的属性和aria属性的值是有标准的,w3c的win-aria文档,有兴趣自己看去。其次这些属性主要是对读屏软件有影响,正常用浏览器没有影响,所以role的值填错了也不应用正常用户用。对人读屏软件,就不一样了,如果感想去可以自己试试,主流系统都有内置的读屏软件,如mac系统的voiceover,或者是安卓系统的talkback
哥,你太牛逼了
不错啊 点赞 最近看到bootstrap 这些属性 但没介绍 不知道什么玩意 就找到博主了
感谢博主科普信息无障碍的知识。我顺便跟其他读者科普一下国内使用屏幕阅读器的用户已经超过十几万,而且还有更多的盲人开始使用安装了屏幕阅读软件的手机、电脑等产品浏览网页。这些知识已经在不知不觉中影响越来越多的用户,国内的屏幕阅读软件在电脑平台有永德读屏、争渡读屏、阳光读屏等,还有一些非主流的软件,这些都是Windows平台的,而苹果的OSX平台和iOS平台都有系统内嵌的屏幕阅读器VoiceOver,Android平台则有来自国外的Talkback和国内一些公司开发的屏幕阅读器。当然,Windows平台的屏幕阅读器最成熟的还有来自国外的Jaws和NVDA,Jaws要钱的,很贵。NVDA是免费开元的软件,也是目前国内能用上的在Windows平台兼容性最好的屏幕阅读器。
刚才根据下面的评论,下了个NVAD可以使用,自己写的代码也会读出效果。
如果需要测试手机网页需要在手机上开启辅助功能,而且需要学习简单的手势。如iPhone的VoiceOver,需要进入设置>通用>辅助功能>VoiceOver,开启VoiceOver。注意:需要简单学习VoiceOver下的基本手势,不然打开了VoiceOver就不容易关闭了。Android的情况大同小异,只是大部分的Android手机需要自行安装Talkback。Windows平台建议使用NVDA,这个屏幕阅读器不但是免费的,而且支持触摸屏,值得尝试。
最近在学bootstrap,一直出现这方面的属性,感觉博主写的非常好,受教了,可是有什么办法可以测试自己写的代码吗?我下了个screenreader,没有效果啊。
没人注意到 “假装残疾的测试人员”?
真的有屏幕阅读器这种东西吗。。。没见过啊,感觉太太太太小众了,不知道什么时候开发会考虑到这个。。。
NVDA 这个是个开源的读屏软件
不同的浏览器 不同的读屏软件 适配度不一样。。
很不错哦,收藏了。
真是很好的,很详细的内容,非常感谢分享
感谢分享!
赞
经常看你的文章,写的都深入浅出,加油!
辛苦了,老是能见到你的文章,网页设计体验是个漫长的历练过程。
太感谢作者了,正好调一个这方面的BUG 非常感谢啊,有其他联系方法嘛?以后可以交流下
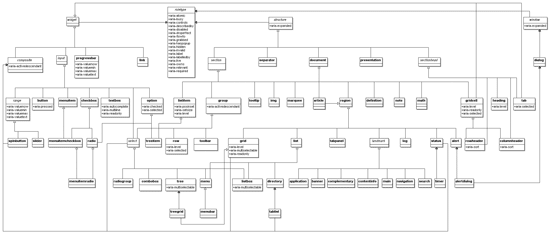
亲,那张大图不是ISUX弄的,是W3C规范里面的!
这个功能用起来,让人觉得页面创建者非常友好。
是的,我也不相信它们有能力搞出这么个图来
谢谢。
推荐大家从最简单且容易的landmark开始入手,给自己的博客模板加上landmark功能。
非常高兴的博主的博客就已经具备landmark功能,这让我访问起来非常大的方便。
整理的很全,辛苦了
文字表达很有意思。哈哈。又吃成长药了。
楼主这种精神小辈佩服了!
不错。就是不懂。。。
我们现在正要给残联做个这样的专题,但是这个具体是怎么用的,或者要下载什么来用吗?
辛苦了!
不错的文章,很少见到国内有谈到WAI-ARIA的文章
至今没用过屏幕阅读器
lz 很牛x 啊。头一回听说,不过这个应该怎样用呢
我擦,这么高,我得努力长个了。
真是技术人才啊,厉害
感谢分享,这个必须要知道才行。
前端就做点用户体验,如果只切一辈子页面就悲剧了
楼主辛苦了,支持,虽然现在没用到,但是给我涨了见识!
生活中,还没见到过 ARIA 网站
不管如何,先评论支持一个…
话说浏览了一遍,确实不是太明白的说!