这篇文章发布于 2011年11月18日,星期五,21:32,归类于 Mobile相关。 阅读 139541 次, 今日 5 次 30 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2041
一、看似无关紧要的事件背景
之所以花时间折腾fontforge这个软件,去制作什么自定义的字体是有原因滴。
之前提过,最近我抽空将公司的手机软件HTML5网页化。期间碰到这么一个问题,页面低栏上的电话号码是个特殊的字体(在window系统下有近似字体Georgia – twitter字母个数提示使用的字体),而且不同城市下的号码值是不一样的。软件的做法就是截图,截了N张图,然后根据城市的不同使用不同的图片。显然,网页不能这样搞,毕竟是实时访问的东西,流量啊,速度啊什么的很重要。

在PC上,我直接设置:
.ui-footer .ui-footer-y-text {
font-family: 'Georgia', 'Serif';
}
就可以让各个浏览器下都让这些数据以更赞的效果显示。然而,手机上似乎缺少Georgia这种字体(//zxx:貌似Georgia字体有版权的,低调低调)。于是显示的效果有些平平:

怎么办?不顾效果显然不行,使用图片成本有过高,不得已,借助CSS3的font-face属性,把Georgia字体从Fonts文件夹中复制出来,通过src调用。确实,寥寥几行代码,预想的字体效果在手机上呈现出来了。但是,有问题的是,Georgia.ttf字体文件大小有140多K,虽然比中文字体小不知多少,但是,对于手机页面而言,似乎是个较重的负担啊。
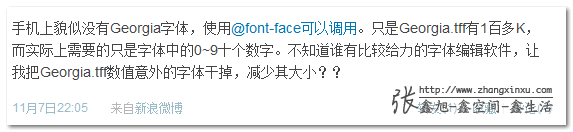
因为我只需要Georgia字体中的0~9几个数字而已,所以,希望借助一些字体处理软件,把Georgia字体中非数字部分都踢掉,从而大大减小字体大小。然而一番搜索,一些软件都不甚靠谱,于是,我开始求助万能的微博(一些别字可以忽视 ):
):

感谢@zjhiphop,其向我提到了fontforge这个字体编辑软件。于是,一番折腾,得,还真实现了自己的想法。恩,这玩意貌似很有用,值得大力推广和分享,于是就有了本文以及下下篇文章。
二、fontforge的下载啊安装啊什么的
我是下面这个页面链接下载的:fontforge-mingw_2010_05_18.zip
fontforge有版权的,低调传播,低调低调。
新浪的服务器,下载速度不错,解压后的文件夹中有个fontforge.bat的东东,双击之,就可以使用了。哈哈,原来是免安装的,没错,哈哈!! 低调低调~~
低调低调~~
三、使用fontforge来招移花接木
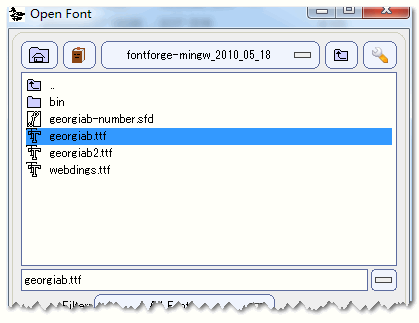
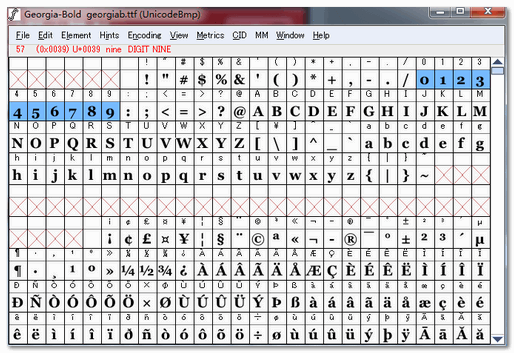
双击fontforge.bat,打开Georgia.ttf字体:

就会有如下的呈现:

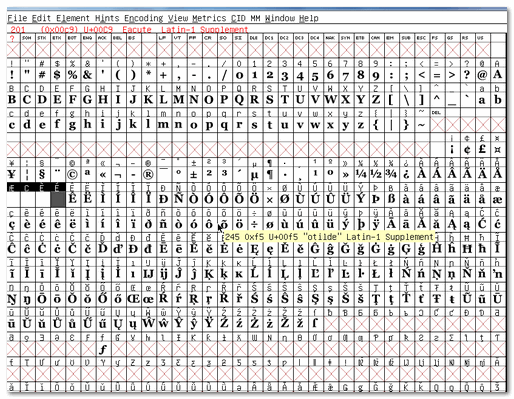
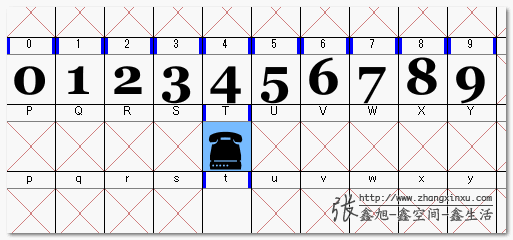
随之弹出的warning框你可以像凤姐一样忽视。一些杂七杂八的字母啊数值啊什么的,也可以看做群众演员,我们需要的就是0~9这10个数字:

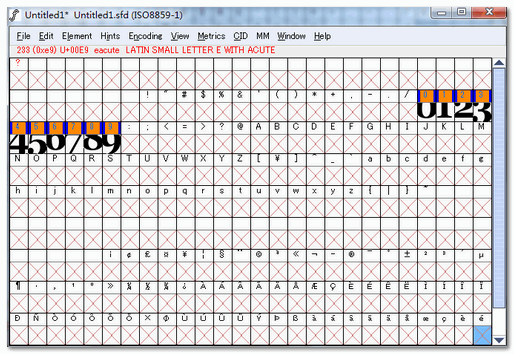
然后,偶们,File → New新建一个空白的字体项目,把上面选中的0~9字体块原封不动地复制到这个空白字体项目上,如下图:

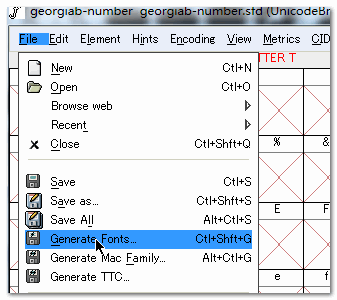
然后,就是最后一步了,生成字体,保存成你想要的名称的字体就可以了(可能的错误提示藐视之),我保存的是georgiab2.ttf:

如果不出意外,生成的字体的大小3~4K之间。哦呵呵呵呵,是不是很简单哈!
然后简单的数行CSS代码,就可以让手机页面也能显示自己想要的字体效果了:
@font-face {
font-family: Georgia;
src: url(georgiab2.ttf);
}
.ui-footer .ui-footer-y-text {
font-family: 'Georgia', 'Serif';
}
不过貌似有个问题,就是生成的字体大小是正常的两倍,这应该可以调整和控制的,一是时间仓促,二是字体大小本身就是可控的,不是什么大问题,所以我也没深入解决此问题。
四、更funny的移花接木
上面数字的移花接木实现让我产生了其他的些灵感。数年前,我曾想将webdings.ttf字体中的些图形符号应用到网页中,但是由于兼容性的问题,没有成功。然而,随着技术的发展,以及一些其他看似偶然的事件,使得这个想法也是可以成为显示并应用在实际项目中。
举个板栗:
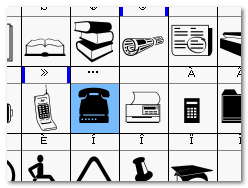
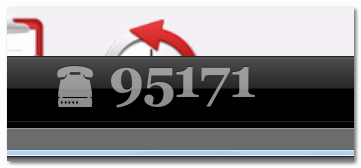
手机页面底部栏上面只有光秃秃的数字号码,用户可能不知道是个什么东西?是寡人的访问次数还是洒家所累积的积分数值。所以,有必要加个电话模样的图形。恰好,webdings.ttf字体中有不少电话模样的图形。于是,仿照上面,挑选个合适的电话图形,来个移花接木,然后,嘻嘻嘻……


生成名叫georgiab2.ttf的字体,然后就可以搞定了哈。//zxx:其实呢,电话图形位置还是需要往下移动以便和数字对齐的
然后直接在手机上应用,结果就有下面这样子的效果啦!

为了方面大家在PC上也能看到效果,我特意做了个简单的demo页面。您可以狠狠地点击这里:自定义电话图形数字字体demo

其实呢,上面的demo是为了下一篇文章准备的,不过嘛,在这里放放也未尝不可。
五、必要的结语
介绍到这里,是否对你有所启示呢?你是否有了其他些有意思的想法呢?
比如说你们网站的logo文字,是不是可以考虑使用移花接木的自定义文字字体呢(据说淘宝网有过类似应用)?等。
我是有了不错的想法,下一篇文章我将介绍如果在各个浏览器下使用自定义字体,以及介绍一个相当实际、相当有用的应用。
我比较怕事,最后弱弱地加上这么句话:本文所提供的软件下载地址,以及自定义的字体仅供学习使用,请于下载后24小时内删除。
感谢阅读,欢迎提问。不过因为现在不是孤家寡人了,时间要靠挤的,所以有些回复会有滞后,忘见谅。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2041
(本篇完)
- 如何灵活利用免费开源图标字体-IcoMoon篇 (0.776)
- CSS3 @font-face实现颜色大小可控的三角效果 (0.767)
- 近期手机网页项目一些杂碎心得分享 (0.296)
- HTML5+JS手机web开发之jQuery Mobile初涉 (0.246)
- 手机网页UI框架jQuery Mobile介绍之按钮篇 (0.224)
- 小tip:CSS3下的圆形遮罩效果实现与应用 (0.224)
- 翻译-Mobile手机web开发问题们以及如何避免 (0.211)
- 请使用千位分隔符(逗号)表示web网页中的大数字 (0.211)
- 移动端双指缩放图片JS事件的实践心得 (0.211)
- CSS unicode-range特定字符使用font-face自定义字体 (0.190)
- CSS3 Media Queries的些野史外传 (RANDOM - 0.013)

关于新建的字体大小,在刷新view栏的pixel之后,字体恢复到了原本大小,也不知道什么原因,但是我操作出来的还有14k那么大
fontforge-mingw_2010_05_18.zip 这里的链接貌似失效啦?进去里面搜索font-forge好像也没有搜到结果
我来了,哈哈~
最后的评论16年,估计之后不会有新评论了,自己留个言纪念下。
想问一下手机页面引用苹方字体如何解决页面加载慢的问题啊?
字体动态生成技术。
看到最后居然猝不及防吃了狗粮!?
谢谢你,解决了我的疑问,会常来逛逛
好东西,顶!
我现在有跟你一样的需求,但都是汉字 ,怎么去一个一个的查找需要的汉字呢,你这个123456789恰好在一块还方便
这个问题你是怎么解决的?
怎样才能将字体中的所有中文缩放到1em呢?目前的PingHei字体比正常字号小了一点,不协调。
为啥我Generate Fonts 出来的字体不能用呢,默认后缀是Untitled1.pfb 我直接把pfb改成ttf
@cerin 直接该后缀是行不通的。
改后缀行不通 怎么办?
fontforge是开源的
http://fontello.com/ 这个是石川推荐的一个这类技术运用的网站,最近淘宝和腾讯也在做类似的事情。
终于解决了,可能就是软件的问题!
“不过貌似有个问题,就是生成的字体大小是正常的两倍,这应该可以调整和控制的,一是时间仓促,二是字体大小本身就是可控的,不是什么大问题,所以我也没深入解决此问题。”
问题解决方法:将新建的字体和原来的字体的”Font Info”保持一致:element/Font Info 的em size项
新建字体,复制0-9过去后,生成字体时,这个软件就直接弹出提示停止工作,软件就关了了………………也保存不成,5555
……我错了,把9楼删除了吧。解决了已经
现在有另外一个问题:用没有编辑过的字体可以应用上,编辑过后就应用不上了,肿么办呢?
新建的字体文件点save,默认保存到哪里了呢?怎么找不到了呢
在样式里写url(“字体文件名”)时,字体文件是不是要保存到html文件里呢?而不是放到“控制面版/字体”里?
@81% 把字体看出类似于图片这样的外部资源处理。
不过因为现在不是孤家寡人了,时间要靠挤的,所以有些回复会有滞后,忘见谅。
>> 看来demo的小妹妹该换了
可以,刚才我自己这边出了点问题哈,把评论删了吧,呵呵,谢了,挺管用的。
FontForge不是开源软件吗?碧海潮声这个网站甚至有放出他们自己的定制版。
http://behindchoice.blogbus.com/logs/123411962.html
太棒了,我也要移动移动~~
Google Web Fonts API可以指定单独几个字符的,比你这样自己切割省事多了
@wordgold 我查了下,果然,Google Web Fonts API现在支持text参数,可以指定字符。只可惜我没有找到georgiab或webding等目标字体,估计是版权的问题。
你完全可以使用 Google Web Fonts API 达到你想要的效果,还省事
@wordgold Google Web Fonts API我之前有介绍过:http://www.zhangxinxu.com/wordpress/?p=1803。其本质上还是使用@font-face调用字体链接,同样存在字体尺寸过大的问题。