这篇文章发布于 2011年09月19日,星期一,20:41,归类于 CSS相关。 阅读 127572 次, 今日 8 次 18 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1937
一、响应布局?貌似没听过哈
技术的发展往往导致新事物的产生。关于web页面布局,我们应该听过固定布局(fixed layout)、流体布局(fluid layout),那响应布局(responsive layout)是哪个鸟蛋呢?
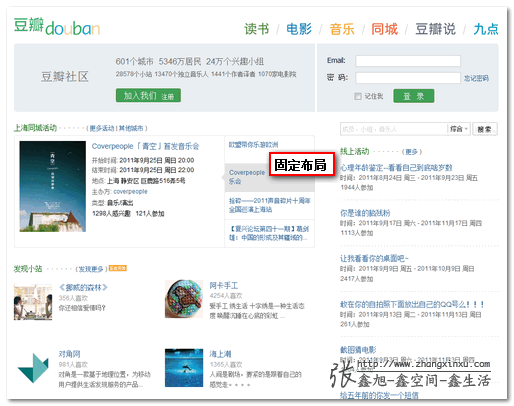
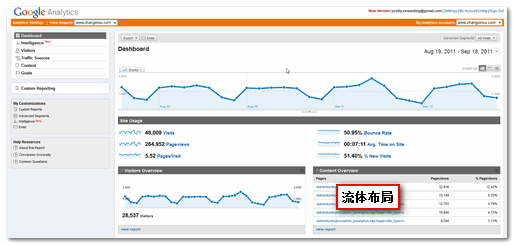
在说响应布局之前,我们先类比下固定布局和流体布局。先随便找两个网站截个图,例如豆瓣网和google analytics:


豆瓣网就是固定布局,无论如何change浏览器的宽度,页面主体区域的宽度是固定不变了,里面的内容布局也是打死不动的;Google的产品页面基本上都是流体布局(有时也称自适应布局),例如google analytics,当你change浏览器的宽度,显示区域也会如同水流般自适应于显示器的宽度显示(浏览器宽度变一点,web页面宽度也跟着变一点),主体结构布局不变。
那响应布局呢?就是浏览器的宽度满足某一个条件的时候,web页面的布局发生变化。这种变化往往不仅仅是web页面宽度的变化,还有主体结构布局的改变。
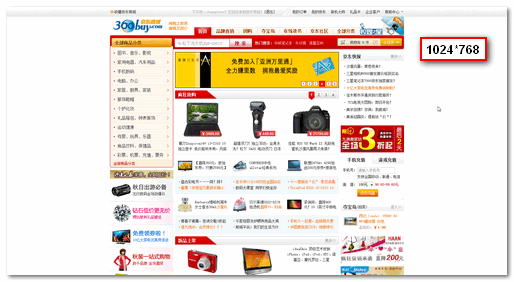
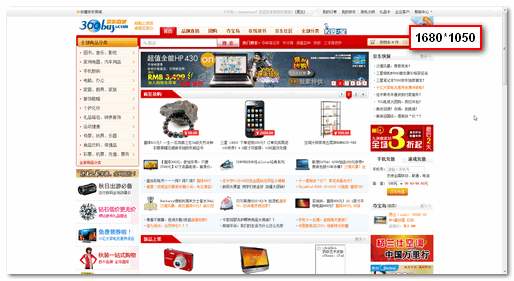
所谓一图胜千言,一例胜千图。我们来看一个“伪响应布局”的例子——京东商城。
京东商城的首页是个神奇的页面,其布局会因用户客户端显示器的分辨率不同而不同,注意,是显示器分辨率,不是浏览器。所以,如果你是宽屏浏览器,通过改变浏览器宽度的方法是看不到different布局的。
下图为1024像素显示器宽度和1680像素下(1280像素宽度就足够了)的京东商城页面布局截图。


京东商城的页面符合“客户端显示设备宽度不同,page页面布局不同(例如中间幻灯片图片的尺寸)”,为何还称之为“伪响应布局”呢?因为其没有表现出“响应”这个动作。一旦web页面载入完毕,就算你不停拖动浏览器直到显示器生出老茧,其页面布局都是不动。
二、应运而生?貌似有故事
文章标题中有个成语 – 应运而生。表示适应时机而产生。那这个时机是指?——两个:一是宽屏的愈发普及;二是CSS3 media queries属性的诞生。
宽屏现在占据大半壁江山,有必要针对这些浏览器设计web页面,但是又不同舍弃1024普屏分辨率,显然固定布局自身受限,流体布局实现有难度,对设计技术都是挑战。于是自然想到宽屏下一种布局,普屏下一种布局(京东目前做法)。
想法虽好,但是却好技术的支持。恰好,CSS3跟宽屏显示器一样,愈发普及与成熟,其中media queries属性似乎就是为响应布局而诞生的。通过CSS代码,实现不同宽度显示器下不同的布局,可以即时响应的web页面布局。
CSS3 media queries属性基本信息和相关文章可以参考这里:CSS3 media queries使用参考指南
于是,很简单的,针对不同宽度浏览器实现不同的布局,只要在web页面头部放入类似下面的代码即可:
<link rel="stylesheet" type="text/css" href="common.css" media="all" /> <link rel="stylesheet" type="text/css" href="normalScreen.css" media="screen and (max-width: 1024px)" /> <link rel="stylesheet" type="text/css" href="widthScreen.css" media="screen and (min-width: 1024px)" />
三、响应布局实例页面
OK,下面偶们来看一个真正意义上的响应布局页面( IE6~8浏览器可以提前放国庆回家了):
您可以狠狠地点击这里:web页面响应布局demo页面
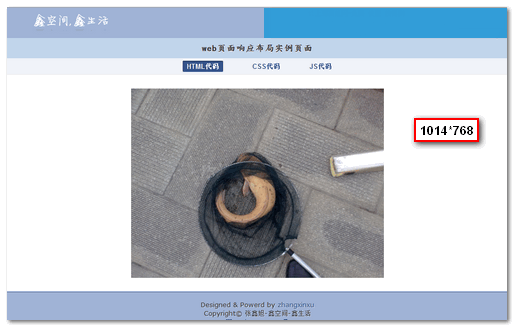
在1024宽度下,demo页面张这个样子,导航在上面:

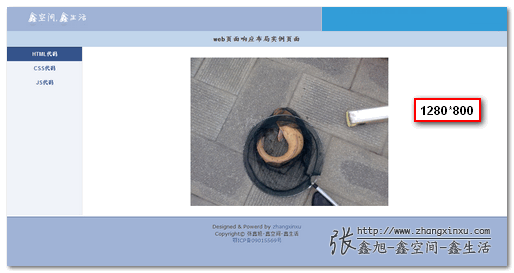
在宽屏下,例如1280像素宽度下,导航在左边——有效利用网页的宽度,降低滚动高度,使一屏显示更多信息:

您可以拉伸浏览器的宽度查看demo页面是如何响应布局的。
代码部分
您可以右键demo页面,然后查看源代码查看CSS如何引用的。如果您跟我一样,能够坐着决不站着,能够躺着决不坐着,能够滚屏决不点击的话,可以直接看下面的代码展示:
<link rel="stylesheet" type="text/css" href="http://www.zhangxinxu.com/study/css/demo.css" media="all" /> <link rel="stylesheet" type="text/css" href="normalScreen.css" media="screen and (max-width: 1024px)" /> <link rel="stylesheet" type="text/css" href="widthScreen.css" media="screen and (min-width: 1024px)" />
normalScreen.css的完整代码如下(没看头,可忽略):
.nav{border-bottom:1px solid #ededed; background-color:#F0F3F9; text-align:center;}
.nav h4{display:inline-block; *display:inline; margin:0 1em; padding:5px 1em; *zoom:1;}
.nav .on{display:inline-block; padding:1px 8px; border-radius:2px; box-shadow:inset 0 1px 1px rgba(0,0,0,.5); background-color:#34538b; color:#fff;}
.nav .on:hover{text-decoration:none;}
.content{padding:2em; background-color:#fff; text-align:center;}
widthScreen.css的完整代码如下(依旧没看头,可忽略):
.nav{width:15%; height:428px; border-right:1px solid #ededed; background-color:#F0F3F9; text-align:center; float:left;}
.nav h4{margin:0; *zoom:1;}
.nav a{display:block; padding:8px 2em;}
.nav a:hover{background-color:#beceeb; text-decoration:none; text-shadow:1px 1px #f0f3f9;}
.nav .on{box-shadow:inset 0 1px 1px rgba(0,0,0,.5); background-color:#34538b; color:#fff;}
.nav .on:hover{background-color:#34538b; text-shadow:none;}
.content{padding:2em; background-color:#fff; text-align:center;}
可以看到,导航部分的CSS代码是大相径庭的。
四、不管IE6/IE7/IE8?貌似不友好吧
虽说俺们心里头都希望IE6~8早点回家过国庆,但毕竟人家年轻的时候劳苦功高,总不能因为人家现在年老体衰就让人家遣散回家。本着人文主义关怀,我们还是要照顾一下他们的。
咋照顾呢?跟不上时代的人那,只能用传统的方法替代解决了。替代之匙就是JavaScript。对于IE6/IE7/IE8浏览器,我们使用JavaScript,根据用户显示器的分辨率,为其动态创建一个CSS 文件,然后,没有然后了,问题即搞定。
如果要手把手教呢,就是在头部head标签中嵌入如下的code:
<script>
if (!window.screenX) {
//IE6~8
var oStyle = document.createElement("link");
oStyle.rel = "stylesheet";
oStyle.type = "text/css";
if (screen.width > 1024) {
oStyle.href = "widthScreen.css";
} else {
oStyle.href = "normalScreen.css";
}
document.getElementsByTagName("head")[0].appendChild(oStyle);
}
</script>
您可以狠狠地点击这里:兼顾IE6~8浏览器响应布局页面demo
截图就是上面两张截图其中之一的模样,就懒得重复放置了。
五、结束咯
恩,想了想,没啥子其他话好说。大家吃好喝好,喝好吃好!
键盘声音敲得过于急促,因此文中难免有表述不准确的地方,欢迎指正。也欢迎交流,感谢阅读。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1937
(本篇完)
- 我是如何对网站CSS进行架构的 (0.529)
- 热门:响应图片(Responsive Images)技术简介 (0.460)
- 翻译:web响应设计,乏味! (0.440)
- 伪类+js实现CSS3 media queries跨界准确判断 (0.440)
- 网页布局思想浅议-淘宝新版首页为实例 (0.378)
- 页面重构“鑫三无准则” 之“无宽度”准则 (0.378)
- 翻译 - CSS高峰会议内容精选 (0.320)
- 响应式图片srcset全新释义sizes属性w描述符 (0.302)
- CSS页面重构之“门派”之分 (0.162)
- CSS 相对|绝对(relative/absolute)定位系列(一) (0.151)
- 关于一个JS功能实现的思维方式 (RANDOM - 0.020)

你应该拿 张含韵的平胸 做例子的
http://www.xiaomishu.com 这个网站的响应是怎么写的呢 这个博文里面带的那个js 完全没效果啊·· 求教!
@八戒 http://www.xiaomishu.com 为自适应布局,几乎没有响应的理念,几乎全部都是CSS自身特性控制的。
是时候考虑IE9,IE10了,那个js的也不支持了。
博主,我想问一下,http://www.xiaomishu.com这个网站值得学习不?我之前无意中看到这个页面的布局,吃了一大惊,所以准备好好研究一下那个网站的写法。
@weiwei小盆友 汗!那不是我架构的网站吗~~
大神 这个是大连的 我也是大连的 咋没听过这个。。现在还能用吗哈哈哈 支持一下你的创作
楼主讲的不错,,就是兼容ie678那个js应该是伪响应布局了吧
好像IE6-8的那个demo,没有效果~
亚马逊应该是响应式布局吧
CSS3的自适应这么强啊,,,还可以根据实际像素来选CSS,
笔者有没有看过亚马逊书城的网站,那个貌似IE6-IE8 都能自动响应浏览器缩放。能解释一下么!等待你的回复
@许麽麽 这是属于流体布局。国内网站你可以参考 http://www.xiaomishu.com
学习了 估计这种布局思想 会普及!
继续过来吸氧!
页面为什么要将两个css文件单独分开?写在一个css里面然后通过媒体查询进行自动调用,我感觉更合理!
依旧过来学习
真滴嬲塞!
笔者的文章都写的不错,就是太罗嗦,有点话痨,哈哈!直接就说”CSS3 Media Queries 与 响应布局”就行了。绕来绕去还是主要说的“CSS3 Media Queries 的应用”。
还有的是 Modernizr中集成了respond.js,是可定制的。
有兴趣的朋友可以写个DEMO测试一下,让 IE 6-8 也支持 CSS3 Media Queries 。