这篇文章发布于 2011年08月6日,星期六,20:23,归类于 CSS相关。 阅读 177917 次, 今日 1 次 25 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1834
前三篇(1, 2, 3)都是介绍的absolute属性,终于,轮到本文讲讲relative相对定位。
一、relative属性的形象化思维
relative是个看上去低调,有些特殊才能,气场强大,有着不俗身世,但无形中会影响他人的凡人。
二、故事继续
系列一中讲了浮动和绝对定位两位魔鬼兄弟之间的感人故事,那相对定位和绝对定位之间又有怎样的故事呢?//zxx:对微小说没有兴趣的可以直接跳到下一段
话说那个CSS即将开启的时代,浮动和绝对定位的父亲“浮绝大魔王”因为过于强大,有碍和谐,于是其他神界属性组成史上最强联军,一起对付“浮绝大魔王”。这一战打了整整三年之久,一直难分胜负。直至联军利用天地巨雷袭击“浮绝大魔王”之子“浮动”让其分心,“浮绝大魔王”才不小心遭受致命重创,逐渐处于下风,形式开始急转直下。最后关头,“浮绝大魔王”不得已,用尽自己尾兽级的功力使出玉石俱焚的一招——万象归宗,刹那间,天空一片闪耀,强光之下的终神神力开始渐渐褪去,最后纷纷陨落人间,都凡人化了。而“浮绝大魔王”因为重伤在身,且功力耗尽,如果自己直接凡人化,必定死路一条,于是,自己在发招结束前的一瞬间使用了心像瞬移,将自己的灵魂自己的跟瞬移到一个刚出身的婴儿身上。而这个婴儿出身之后的名字就是“相对定位”。
后来这个婴儿渐渐长大,发现了自身有很多特殊的技能(继承自“浮绝大魔王”,但是却没有任何“浮绝大魔王”的记忆),但是,由于自己成长于一个相当朴实的家庭,所以,其平时可以相当低调的,与普通凡人几乎没有任何差异。

三、relative属性的特殊才能
毕竟relative的前世是“浮绝大魔王”,所以其与absolute有很多类似但又不完全一样的技能。
1. 幻影瞬移
absolute属性也有瞬移技能,不同之处在于:absolute属性以天空或其他外界限制计算瞬移位置;而relative属性由于是凡人肉体,偏移能力有限,只能通过自身所在位置计算瞬移位置。且relative属性的这种瞬间移动之际实际上是一种障眼法,其真身依旧在原来的位置上,您所看到了其身体的移动不过是幻影而已。因此,relative属性的这种技能被世人称为“幻影瞬移”。
例如下面这个例子:
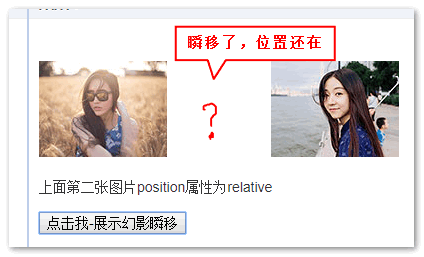
您可以狠狠地点击这里:relative属性幻影瞬移技能demo
demo页面中的第二张图片应用了position:relative属性声明,当我们点击图片下面的按钮时候,会发现第二张图片发生了“瞬移”,虽然图片发生了移动,但是其位置却依旧保留着。


这种技能,类似于一个被称为visibility:hidden的家伙的天生技能,不过position:relative是瞬移,visibility:hidden则是隐身。
2. 纵云梯
position:relative虽是凡夫肉体,但是却有只有神魔才有的“纵云梯”技能,亦称“垂直升空”的本事。借助z-index这把御剑,就能直接腾空9万里,越于其他凡人之上。且其纵云梯的技能和纯魔鬼血统的position:absolute的技能是平起平坐的。如果两者纵云梯的高度一致(z-index值一样),谁后发制人谁就是上面显示。
3. 限魔大法
可能相对定位的前世是绝对定位父亲的关系,position:relative天生可以限制position:absolute在left/top翅膀下瞬间移动的能力。好像是如来的大手掌限制了孙猴子的筋斗云一样。
四、霸气外露的relative属性
虽然relative属性值外表看上去就像个普通人一样,但是,由于其自身非常强大的本领,所以其内在的气场非常强大,可谓霸气外露。
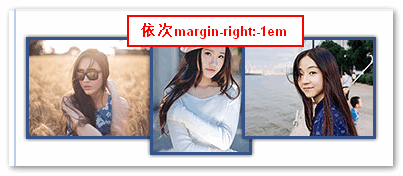
例如,虽然relative属性要借助z-index采能实现任意高度的纵云梯,但是,实际上,即使没有z-index这把御剑,在凡人之中,其纵云之气已经完全震慑周围。例如,凡人标签在margin负值下,后者会覆盖前者,如下图所示:

但是,普普通通的元素一旦应用了position:relative,其霸气就会外露出来,立马显示在其他元素之上。如下图所示:

您可以狠狠地点击这里:relative霸气外露demo
点击demo页面中的按钮,你就会看到relative属性值的外露的霸气表现了。
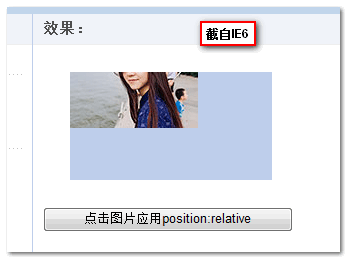
在IE6浏览器下,haslayout下的元素负margin超出父标签的部分会被隐藏掉,如下图所示:

其他浏览器下则不会有这样让人龇牙的表现,例如IE6的叔伯兄弟IE7浏览器:

IE6下的这个问题可以使用relative属性值的霸气解决,即设置margin负值元素的position属性值为relative。
您可以狠狠地点击这里:IE6下relative霸气应用demo
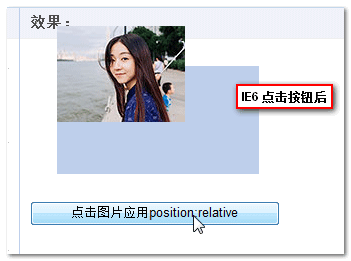
IE6浏览器下,点击demo页面中的按钮,就会看到犹抱琵琶半遮面的图片部分完全显露出来了,如下图:

五、限魔大法的应用
前文提到,魔鬼兄弟浮动因为小时候被巨雷袭击为折翼恶魔从小陨落人间,因为其某些建筑方便的才能就被人类用来布局建造房子。同时聪明的凡人们发现其兄弟absolute绝对定位也有布局建房子的能力。但是,absolute羽翼尚存,过于强大,比较难以驾驭,所以凡人们就大肆请relative属性使用限魔大法来约束管制absolute元素,以帮助人们建造合乎他们要求的房子。
那么relative定位是如何限制absolute定位的呢?
在没有relative的情况下,absolute添加left/top等属性变身后可以发生瞬移,例如:
{ position: absolute; left: 20px; top: 20px; }
此时absolute所在元素就会迅速定位至距离浏览器左侧20像素,顶部20像素的地方,具体效果可参见下demo。
您可以狠狠地点击这里:relative属性之限魔大法demo
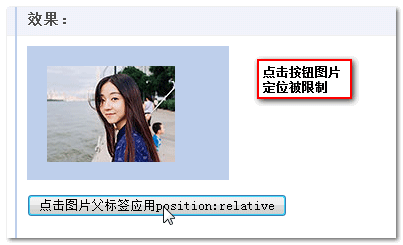
默认效果如下,图片在浏览器的左上角,即left/top的计算是相对于浏览器的。

但是,一旦图片的父标签应用position:relative之后(点击demo页中的按钮),“限魔大法”就开始生效了,absolute的瞬移能力被限制了,被限制在了凡间,小小的屋子里面。

俨然一个活生生的父亲管束孩子的例子!
六、IE6你太看得起relative了
IE6浏览器再relative属性的认识上貌似出现了些偏差,真把relative当作absolute的父亲了,实际上,知道过去这段历史的人应该知道,二者其实是同一辈分的人,很多时候是平起平坐的,尤其在z-index纵云梯技能的使用上。
在IE6浏览器下,如果最外部父标签的云梯层级为1的话,就算里面absolute元素的层级是9999,也比不上其他父标签层级2,里面absolute元素的层级是99的云梯高度。
具体可参见“IE6下z-index犯癫不起作用bug的初步研究”一文的part 4部分。
七、相对定位的最小化影响原则
到目前为止,本篇的文字都算是蛮写意蛮随性的,都是比较基本的,大家都熟知的些东西。而本段,我要稍稍认真下了,因为这才是本文压轴部分——相对定位的最小化影响原则。
所谓“相对定位最小化影响原则”指:相对定位所影响的子元素最小化,或没有!这对于精简代码,方便后期维护,避免复杂交互中出现副作用很有帮助。
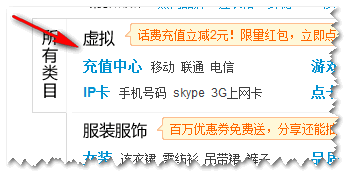
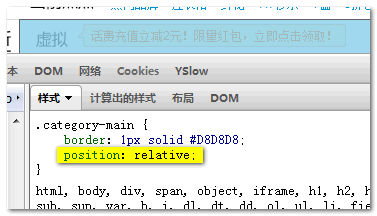
我们不妨举个有悖“最小化影响原则”的例子——淘宝首页的所有条目模块(以及其他一些):

该模块最外层div应用了position:relative,于是,相对定位的影响触及到其内部大大小小N多元素,同时模块内部的列表页都应用了position:relative属性声明,在我看来,这种方式的实现是不可取的(虽然看上去能够实现效果)。

写页面,如果元素间的牵连甚广,例如很多个内部元素的定位要依托于外部标签,则该外部标签就像是抚养了一大堆孩子的妈妈,有了责任,有了牵连,其自身行动就会限制,不能随意改动,不能把妈妈的身份扔掉一走了之。显然,该标签后期的可维护性就糟糕了!这就不难理解我所说的:最小化relative影响原则可以让你后期更从容地修改元素的样式,或是结构等。
我在系列二中浓烟重墨地表述“absolute可以一个人战斗”的观点。
定位这东西,margin或float定位往往更具有适应性,还轮不到absolute;就算我们确实应该使用absolute绝对定位,在绝大多数情况下,我们是不需要多余同时又不利于维护,留下潜在隐患的relative属性的;就算我们要使用relative相对定位来限制absolute在小范围内的定位,也不应该把relative属性放在最外层的标签上。
因此,在我看来,淘宝首页一些模块的定位实现是最下下的方法。
下面,举个例子说说“就算我们要使用relative相对定位”这种情况下,如何保证相对定位的最小化影响。
提问,对于下图这个效果,右下角的绿色叉叉你如何绝对定位?

我想大多数的人可能会采用下面这种实现方式,即设置框框div的position:relative,然后大大的绿色钩钩所在的标签在该div内部绝对定位,如下代码:
HTML部分:
<div class="test">
<div class="box">
CSS relative相对定位的最小化影响原则
<strong class="ok">√</strong>
</div>
</div>
CSS部分:
.test {width:25em; margin:2em auto;}
.box { padding:2em; border:1px solid #beceeb; border-radius:2px; background-color:#f0f3f9; position:relative; }
.ok { color:green; font-size:6em; position:absolute; right:-11px; bottom:-.5em; }
您可以狠狠地点击这里:未遵循最小化影响原则实现demo
上面的结构可以说非常简单了。但是,我们需要意识到,文字的定位其实并不需要父标签position属性值为relative,这就不符合相对定位的最小化影响原则了。
下面来看看最小化影响原则下的例子:
HTML代码:
<div class="test">
<div class="box">CSS relative相对定位的最小化影响原则</div>
<div class="rel"><strong class="ok">√</strong></div>
</div>
CSS代码:
.test {width:25em; margin:2em auto;}
.box { padding:2em; border:1px solid #beceeb; border-radius:2px; background-color:#f0f3f9; }
.rel { position:relative; }
.ok { color:green; font-size:6em; position:absolute; right:-10px; top:-1em; }
您可以狠狠地点击这里:遵循最小化影响原则实现demo
将需要绝对定位的元素单独放在relative属性的标签下,于是,relative相对定位就不会影响任何其他元素,仅仅是其内部的绝对定位元素。于是,上面的文字内容div还是那个普普通通的文字内容div,以后要改动什么东西就可以放心大胆的改,而不需要担心扔掉那个属性或是布局变了,里面原来绝对定位的元素位置偏移掉了。
这种牺牲一个标签增强扩展性和易维护性的做法在“CSS宽度分离准侧”中就有所展现。
八、结语些说明
定位这个东西,如果要使用相对定位属性或是绝对定位属性,我个人比较推荐如下组合:absolute+margin(左上角元素定位,作用于当前元素)、float+relative(右上角元素定位,作用于当前元素)和relative+absolute(右下角元素定位,直接父标签+当前定位元素)。而目前web届大肆使用的外层div层设置relative属性,里面一些absolute元素定位的方法是不推荐的。
多次有人反映我说话有些啰哩吧嗦的,按照以前,我一定会专门另立一段讲遵循relative属性的最小化影响原则的好处:如何精简代码?为何会提高维护性?为何可以避免日后出现意想不到的问题?正是七夕佳节,陪女友的日次,我也懒得讲得过分具体,反而让文章显得混乱。
下篇为系列最后一篇,将z-index层级。内容不多,就一点:世界上本无z-index!
本篇完,感谢阅读,欢迎交流,欢迎反驳!
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1834
(本篇完)
- CSS 相对/绝对(relative/absolute)定位系列(二) (0.726)
- absolute绝对定位的非绝对定位用法 (0.687)
- CSS 相对|绝对(relative/absolute)定位系列(一) (0.648)
- CSS相对定位|绝对定位(五)之z-index篇 (0.648)
- CSS 相对/绝对(relative/absolute)定位系列(三) (0.530)
- IE6下z-index犯癫不起作用bug的初步研究 (0.367)
- MooTools下简易自定义滚动条小插件 (0.346)
- 深入理解CSS中的层叠上下文和层叠顺序 (0.302)
- css margin的相关属性,问题及应用 (0.267)
- 粉丝群第1期CSS小测点评与答疑 (0.263)
- checkbox复选框的一些深入研究与理解 (RANDOM - 0.065)

very good
犀利,强大的想象力,跟我一样,同道中人,哈哈哈~ 与上一楼祝好运
做得好。祝你好运
真是丧心病狂
博主我想问,父级设置了overflow:auto,并且也有滚动条。子级bottom:0px, bottom是相对父级还是可视窗口
喜欢博主的风格,作为小白,看完一个系列后,对relative和absolute有了更深的理解,故事性的讲述非常形象易懂哈哈,佩服!
学习了,对于relative这个属性的认知又有所提升了,感谢旭哥
很佩服你,我刚毕业,看了你还多的文章,受益匪浅,谢谢!
好像你是提倡表格布局的, 可是不同行的列的宽度错位怎么解决呢?
顶下..,解决了我一直纠结的问题,原来relative会影响magrin负值得表现形式,唉…………………..
旭哥,你这篇博文里面的demo,都不能打开了,一打开就显示有外部链接要跳转到了首页了
很喜欢博主的写的风格,在幽默和讲故事中学到东西。
讲的一点都不罗嗦,作为讲解性的内容,重要的东西,做下重复性,是非常有必要的。
学习了,以后将按你的最小化影响原则哈哈哈,之前一直没注意到,不过页面的改动其实并不会很频繁,所以即便在外层设置relative;里面需要的元素进行absolute,影响也不会很大啦。但按最优写法,还是得学习的。
这个例子好像在IE6中有bug,不知道你发现了没
最近,一直在看你的Blog。你的博客对前端分析的很透彻,让我受益匪浅,一个优秀的程序员不仅能解决问题,而且能把解决问题分析的很透彻,同时能用非常通俗易懂的语言表达出来(比如,你用武侠方面来阐述问题),这就需要一种境界了啊!感谢楼主的分享,我会继续关注你的Blog!
博主讲得很好,没必要改变,从你这里真的学了很多。博主如有机会到深圳,我请客。虽然本人收入低微,但是一餐还是请得起的。本人QQ:408514549。
确实写得不错,每次看博主的文章都能受益匪浅。
不过博主这个风格有点罗嗦了,这个罗嗦不是讲说了些没用的,而是重点没突出,一些无关痛痒的篇幅太长。
其实本篇内容就一句话结果扯了几千字,有点css基础的建议直接看7里的4段代码即可
当然对于博主这种风格我们无权让你改变,我们只能提出自己的看法,具体你是这里的主人,你的地盘你做主
我觉得楼主很有见地,也很幽默,工作之余看楼主写的文章,既能长见识,还能娱乐一番,美哉!望楼主继续努力,小鱼顶你!
我觉得作者写得很好,思路很新颖
楼上,这是作者的自由,他爱咋讲就咋讲,没有人来强迫你来看作者的文章,你应该尊敬作者!
楼主啊。说实话,你应该去写小说!
东西感觉介绍的天马行空,很简单就能说明的事情,你在长篇大肚的扯什么呢?
这是幽默吗?
博主是张含韵的粉丝?
又有新的思路了
更新了!哈哈, 介绍挺有趣和全面啊。特别是压轴的最小化原则,收获不小的说。
Sofa。