这篇文章发布于 2011年04月20日,星期三,22:47,归类于 CSS相关。 阅读 139693 次, 今日 1 次 7 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1601
一、方法一:借助mask-image属性
可以狠狠地点击这里:CSS3下的渐变文字效果方法一demo
如果您手头上的浏览器是Chrome或是Safari,则您可以在demo页面中看到类似下面的效果:

相应的HTML代码如下:
<h2 class="text-gradient" data-text="天赐美妞">天赐美妞</h2>
与HTML相对应的CSS代码如下:
.text-gradient {
display: inline-block;
font-family: '微软雅黑';
font-size: 10em;
position: relative;
}
.text-gradient[data-text]::after {
content: attr(data-text);
color: green;
position: absolute;
left: 0;
z-index: 2;
-webkit-mask-image: -webkit-gradient(linear, 0 0, 0 bottom, from(#ff0000), to(rgba(0, 0, 255, 0)));
}
从CSS代码可以看出,效果的实现除了“content内容生成技术”以外,主要是使用了mask-image属性,内容则是“webkit核心浏览器下的渐变”了。
二、方法二:background-clip + text-fill-color下的实现
您可以狠狠地点击这里:CSS3下的渐变文字效果方法二demo
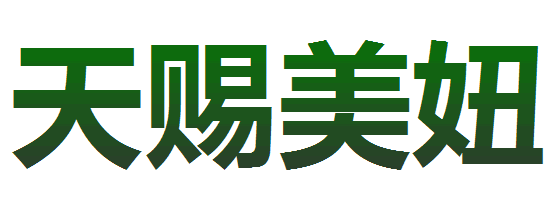
如果您手头上的浏览器是Chrome或是Safari,则您可以在demo页面中看到类似下面的效果:

此处实现相对上面要简单些,HTML代码如下:
<h2 class="text-gradient">天赐美妞</h2>
与HTML相对应的CSS代码如下:
.text-gradient {
display: inline-block;
color: green;
font-size: 10em;
font-family: '微软雅黑';
background-image: -webkit-gradient(linear, 0 0, 0 bottom, from(rgba(0, 128, 0, 1)), to(rgba(51, 51, 51, 1)));
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
};
CSS代码中关键有用的其实就是最后三行:
background-image: -webkit-gradient(linear, 0 0, 0 bottom, from(rgba(0, 128, 0, 1)), to(rgba(51, 51, 51, 1))); -webkit-background-clip: text; -webkit-text-fill-color: transparent;
此方法虽然使用的CSS属性相对多些,但是结构简单,易于控制,颜色的选取与控制也更精确,理解上也更容易理解。我个人是推荐使用方法二的。
三、结语
由于目前text-fill-color与mask-image属性貌似就webkit核心的浏览器支持,所以两个demo页面只能在Chrome浏览器或是Safari浏览器下才能看到渐变效果。Firefox浏览器下纯色,IE下就更不用说了。
但是,文字渐变本身就是装饰性的功能,所以,本着渐进增强的原则,我们在实际项目中其实是可以大胆使用的。在不影响原来功能基础上,几行CSS代码,让占有率愈来愈高的Chrome浏览器下有更好的视觉体验效果,何乐而不为呢?
就这些。感谢阅读。参考文章:Quick Tip: Nonintrusive CSS Text Gradients
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1601
(本篇完)
- 小tip: CSS3与文字渐变光影流动动画效果实现 (0.513)
- CSS, SVG和canvas分别实现文本文字纹理叠加效果 (0.513)
- CSS gradient渐变之webkit核心浏览器下的使用 (0.335)
- CSS3 transition实现超酷图片墙动画效果 (0.274)
- 需警惕CSS3属性的书写顺序 (0.274)
- CSS实现兼容性的渐变背景(gradient)效果 (0.217)
- CSS3 text-fill-color简介及应用展示 (0.217)
- Chrome下语音识别实现页面快速引导以及重要交互 (0.185)
- 伪元素表单控件默认样式重置与自定义大全 (0.185)
- Chrome absolute绝对定位display/visibility渲染bug (0.185)
- fontforge制作自定义字体及在手机上应用举例 (RANDOM - 0.011)

同上使用第二套方案的时候遇到问题,安卓手机页面上的视图不跟随变化,IOS是正常的。后来换成第一套方案了。
感觉实现一类似于PS的蒙版效果~
用第二套方案的时候遇到问题,f12 html tree 文字已经变成新的文字,但是页面上的视图不跟随变化,把css属性(-webkit-text-fill-color: transparent;)取消了,就立马变了
浏览器是 Chrome版本 70.0.3538.110(正式版本) (64 位)
可以
ie8下失效
这个我第一次见!有意思!
哇,现在CSS还能弄出这效果来了!太神奇了