这篇文章发布于 2011年03月12日,星期六,00:15,归类于 Web综合。 阅读 138811 次, 今日 5 次 34 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1505
一、前面的点唠叨
IE浏览器下Matrix滤镜可以实现旋转效果早在去年1月份在“图片旋转效果的一些研究、jQuery插件及实例” 一文中就有过还算详细的介绍。//zxx:其中还提及BasicImage滤镜-亦可旋转与翻转

这里之所以要重新嚼以前嚼过的烂叶子是因为我之前以为IE Matrix矩阵滤镜只能实现元素的旋转与拉伸,但是就在前几天发现Matrix滤镜还有元素比例缩放的功能,类似于zoom属性的功能。于是花时间折腾了一下,决定立文备忘下。
由于现代浏览器中CSS3的transform属性可以轻松实现元素的旋转以及比例改变,所以如果搞定IE的这个旋转与缩放,那么我们在实际项目中实现元素的任意角度的旋转,任意大小比例的缩放都是很有可能的。所以个人觉得关于IE Matrix的些知识的了解还是有必要的,个人不喜欢IE的滤镜功能,所以这里我是不会像解释CSS3的属性一样详细全面,只介绍些需要知道的内容。
二、Matrix滤镜简介
基本语法如下:
filter: progid:DXImageTransform.Microsoft.Matrix( enabled= bEnabled , SizingMethod= sMethod , FilterType= sType , Dx= fDx , Dy= fDy , M11= fM11 , M12= fM12 , M21= fM21 , M22= fM22 )
其中参数多多,而且名称稀奇古怪的,很容易吓着新手。所以我干脆直接简化了下,把与实现旋转与缩放功能不相关的不需要关系的参数全部一脚踹掉,于是有:
filter: progid:DXImageTransform.Microsoft.Matrix( SizingMethod= sMethod , M11= fM11 , M12= fM12 , M21= fM21 , M22= fM22 )
其中SizingMethod这里死活就是"auto expand"了,也就是说我们要实现元素的旋转与缩放只要关心M11, M12, M21, M22,这几个参数就是2×2矩阵中的的四个数值。虽然大学中学过线性代数还考了90多分,但是几年不碰都已经还给老师了,所以这几个参数如何实现拉伸我也是不清楚的。但是,幸好实现旋转以及缩放效果我们不需要知道的太多,我们只需要套用下面的格式就可以了。
filter:progid:DXImageTransform.Microsoft.Matrix(M11=cos(roation),M12=-sin(roation),M21=sin(roation),M22=cos(roation),SizingMethod='auto expand');
只要把你需要旋转的角度将上面的roation值代替并计算出来就可以了,这个在“图片旋转效果的一些研究、jQuery插件及实例” 一文中已经有过介绍了,这里就不赘述了。现在来看看如何实现比例的缩放。
如同变魔术般,一旦知道了原理就觉得很一般。同样的这里实现比例的改变也非常简单。就是将M11, M12, M21, M22的每个值分别乘以你希望缩放的比例就可以了。
例如,您想要把一个元素只是单纯的旋转135度的话直接就是(cos(135) = -0.707):
filter:progid:DXImageTransform.Microsoft.Matrix(M11=-0.707,M12=-0.707,M21=0.707,M22=-0.707,SizingMethod='auto expand');}
但是,同时你希望元素还放大两倍,那该怎么办呢,很简单,M11, M12, M21, M22同时乘以2就可以了,也就是:
filter:progid:DXImageTransform.Microsoft.Matrix(M11=-1.414,M12=-1.414,M21=0.1.414,M22=-1.414,SizingMethod='auto expand');}
很简单吧。这就是IE矩阵滤镜Matrix下旋转与缩放的实现。
三、与CSS3 transform的结合
CSS3 transform中有旋转(ratate)和缩放(scale)属性,详细可参见“CSS3 Transitions, Transforms和Animation使用简介与应用展示”一文。
例如实现上面所说的旋转135度,同时放大2倍的效果代码应该是:
transform:rotate(135deg) scale(2);
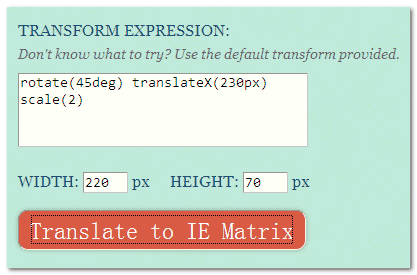
于是,我们将IE的Matrix滤镜和CSS3的transform属性结合旧可以实现绝大多数浏览器的元素旋转与缩放效果了。现在有个问题是Matrix滤镜的使用与计算,你说我要是旋转个75度,难道还要打开计算器去计算吗,而且filter后面长得很深奥的字符语法让人不容易记住,很折腾人的。这个问题已经有人想到了,在American,有两位前端开发者Zoltan Hawryluk 和Zoe Mickley Gillenwater就这个问题写了个工具,专门讲CSS3中简单易懂的transform属性值转换成IE的Matrix滤镜表示形式,此工具地址是:http://www.useragentman.com/IETransformsTranslator/。直接点击页面上“Translate to IE Matrix”这个按钮就好了,如下图:

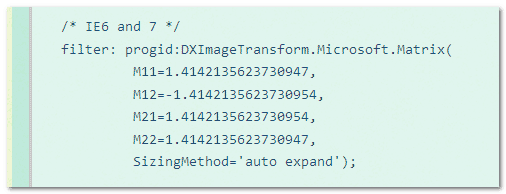
结果就会生成对应的IE Matrix滤镜相关的CSS代码:

上面的工具虽然使用比较方便。但是,其功用只针对CSS,如果我们希望通过JavaScript控制图片的旋转以及缩放,那就是出拳打在棉花上——不给力。所以,我抽了点时间写了个可用使用JS非常简单的控制元素旋转以及缩放的方法。完整JavaScript代码如下:
var fnRotateScale = function(dom, angle, scale) {
if (dom && dom.nodeType === 1) {
angle = parseFloat(angle) || 0;
scale = parseFloat(scale) || 1;
if (typeof(angle) === "number") {
//IE
var rad = angle * (Math.PI / 180);
var m11 = Math.cos(rad) * scale, m12 = -1 * Math.sin(rad) * scale, m21 = Math.sin(rad) * scale, m22 = m11;
if (!dom.style.Transform) {
dom.style.filter = "progid:DXImageTransform.Microsoft.Matrix(M11="+ m11 +",M12="+ m12 +",M21="+ m21 +",M22="+ m22 +",SizingMethod='auto expand')";
}
//Modern
dom.style.MozTransform = "rotate("+ angle +"deg) scale("+ scale +")";
dom.style.WebkitTransform = "rotate("+ angle +"deg) scale("+ scale +")";
dom.style.OTransform = "rotate("+ angle +"deg) scale("+ scale +")";
dom.style.Transform = "rotate("+ angle +"deg) scale("+ scale +")";
}
}
};
方法名是fnRotateScale,有三个参数。第一个就是dom元素啦;第二个参数就是旋转的角度,例如旋转45度就是45,;第三个参数scale就是你希望缩放的比例了,例如希望放大两倍显示就是2就可以了。使用也是相当简单的。
举个例子,例如现在页面上有张id为testImage的图片,我们希望这张图片旋转45度同时尺寸变成原来的两倍,该怎么办,很简单,直接套用上面的方法就可以了,JS代码如下:
fnRotateScale(document.getElementById("testImage"), 45, 2);
就搞定了。无论你手上是什么浏览器,您可以狠狠地点击这里:Matrix+transform下元素旋转缩放JS测试demo
此demo实现的就是上面的旋转45度同时元素尺寸放大2倍的效果,例如IE8浏览器,将会看到如下截图所示的效果:

一些说明
1. 系统原因(XP),没能在IE9下测过效果,希望有IE9的同行可以告知下效果如何,以便改进。
2. 现代浏览器下CSS3的transform旋转与缩放不会改变原先元素占据的空间,但是Matrix旋转与缩放却是会改变容器的尺寸的,且不是以元素中心为原点进行旋转与缩放的,所以位置与transform是有差别的,且貌似IE8的定位于IE6/7也不一样。这些不兼容的问题可以用CSS进行修复(如demo页面),但这是治标不治本的方法。更好的方法应该是对fnRotateScale方法进行进一步的提升,例如克隆元素绝对定位等,时间精力等原因,我这里就不折腾兼容性定位的问题了。
四、结尾的点唠叨
纵使IE滤镜有长得丑,性能遭等不足,但是,有时候我们为了兼顾IE浏览器,同时实现某些不得已的功能或是效果,还是不得不使用它的,正所谓“人生不如意事常八九”。做技术的偏执狂的比例还是比较高的,应该有人就是死活不使用IE的滤镜功能的,所以本文对其而言意义就不大了,但是,不管怎样,对于拓展些眼界,开阔些思维还是应该有些帮助的。
已经零点了,时间不早了,肚子也饿了,今儿还要起早去钓鱼,所以其他一些场面的话就不多说了。有错误有疑问评论或是邮件联系。
感谢阅读。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1505
(本篇完)
- 理解CSS3 transform中的Matrix(矩阵) (0.568)
- 小tip: IE下zoom或Matrix矩阵滤镜中心点变换实现 (0.444)
- 图片旋转+剪裁js插件(兼容各浏览器) (0.395)
- 图片旋转效果的一些研究、jQuery插件及实例 (0.383)
- 趁热打铁,SVG feColorMatrix滤镜gogogo! (0.246)
- 理解SVG transform坐标变换 (0.236)
- 借助SVG文字尺寸自动缩放甚至突破Chrome 12px限制 (0.208)
- JS之我用单img元素实现了图像resize拉伸效果 (0.208)
- CSS3+js实现多彩炫酷旋转圆环时钟效果 (0.188)
- CSS clip:rect矩形剪裁功能及一些应用介绍 (0.153)
- 关于Google圆角高光高宽自适应按钮及其拓展 (RANDOM - 0.047)

太好用了,感谢张鑫旭老师~~
我用ie兼容模式弄ie8,(filter = “progid:DXImageTransform.Microsoft.Matrix)不起作用transform也不生效,怎么弄都不出来,请问大神这是怎么回事啊?
你解决了吗?我碰到一样的问题 没有效果 你是怎么解决的?
我的也是
我的ie8 根本没有效果,这是怎么回事啊?ie9以上包括ie9走的是transform属性,这倒是没问题
我的是IE浏览器仿真的IE8也是无效的。。。
仿真 IE 无效,要用原生 IE 测试。踩坑经验。。。
仿真IE无效,要原生IE!!!同踩坑!
如果只是用来做图标是可以用的,但是如果涉及到交互,会有click很难点中的问题。
研究半天,IE滤镜不出效果,大神是不是该写一篇新文章介绍一下IE是怎么了,难道废弃反转滤镜了吗?
大赞工具,帮了我的忙
微软的矩阵滤镜旋转不是围绕中心旋转的,如果想实现车轮旋转,怎么办,求助博主了!
将元素定位,重置left,top位置~!
现在用这个滤镜IE都没有反应,有谁清楚什么原因吗?
博主的demo也一样没反应,我的IE版本是11,用F12工具调到IE7、8的
如果是11版本的话直接用transform,方便又简单
http://haiqiancun.com/bbs/bbsPage/0/detail/297e9e7946a599780146a5a38dde0003/1/20140806231234
现在可以使用jQuery旋转插件jqueryrotate,也可以实现旋转,我已测试过,浏览器的兼容性基本没问题,而且还方便。
打死不用滤镜的就是我了,嗯,新手路过!
“Matrix+transform下元素旋转缩放JS测试demo” 为什么win7下的IE都不可以呢
IE10不起作用。。。
IE10貌似不在支持filter,直接用CSS3实现吧
“IE 10 RP 也新增了一些其它特性,包括从所有的模式中 (而不仅仅是 IE 10 标准模式) 均删除了旧的 DX filter”(from wiki)
是的,现在ie9+几乎都已经支持css3的部分属性,而且,最重要的是,win7系统的用户几乎都使用ie8+了,所以现在最重要的是让win XP的ie8-和win7的ie8+支持filter就可以。
我现在遇到一个问题就是运用filter之后ie9会受到影响,ie9本身是支持css3 旋转的,现在写了filter后会出现黑色背景方块,而我用css hack和条件注释的方法均失效了,无法让ie9显示正确。对ie真是无语,在win7下测得。
http://artcity.eegoo.com/pic_5677.html 看bug页面效果,点了旋转之后再点缩小,他就不正常了,点缩小还一个劲儿的放大,但是把图片旋转到180之后,图片又能显示缩小了效果了,哎呀 不知道咋控制。
哎呀,多年之前就来你的地盘了,还是第一次留言,遇到个滤镜问题,好郁闷呐,这ie滤镜的破问题,折腾死我了。ie下给图片加了旋转的滤镜之后,图片的高宽不好控制。我现在在做一个图片查看器的js(包括左右旋转,上下翻转,放大缩小),现在的问题就是:旋转之后不能实现缩小效果,反而是放大的效果,初步估计是翻转后改变图片尺寸异常了,不知道咋解决啊,请高人给点思路。我的放大和缩小是通过在原图尺寸上加减实现的
写的非常好
只对box旋转 同时带着box-shadow之类的属性阴影效果就不跟着转了
var rad=0;
var i=1;
var timer=setInterval(function(){
if(rad==10) i=-1;
if(rad==-10) i=1;
D.css(“#magic”,{“-webkit-transform”:”rotate(“+rad+”deg)”,”-webkit-transform-origin-x”:”50%”,”-webkit-transform-origin-y”:”0″});
rad=rad+i;
},300);
我想实现一个钟表摆动的效果,在chrome下已经成功,但是用你的方法试了下ie中的
var vie= ‘progid:DXImageTransform.Microsoft.Matrix(M11=’ + m11+ ‘,M12=’ + m12+ ‘,M21=’+ m21 + ‘,M22=’ + m22 + ‘,SizingMethod=”auto expand”)’;
但是摆的方式不正确,请问在ie中如何写才可以
@summer IE下旋转的基点并不遵循规范,要应用sin/cos之类修正,不过我都忘了~~
想问下IE下怎么能让图片绕中点旋转呢…矩阵什么的真的忘光啦
IE9 支持 -ms-transform
通过那个转换小工具解决问题了。
多谢博主
ie9一样不支持 transform
也得用filter
旋转后中心不在原位,这太讨厌了。
IE9支持transform的,只能支持2d,不支持3d,即便升级到IE11,也不支持3d
本博出品,必属精品