这篇文章发布于 2011年01月30日,星期日,18:48,归类于 CSS相关。 阅读 53853 次, 今日 8 次 4 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1412
一、前面的说明
今天头一次见到这个想法。老外的idea,这玩意很有趣,也确实很有实用价值,说不准以后会流行起来,故决定拿来说一说。
关于humans.txt是有专门的官方站点的,地址是:http://humanstxt.org/
下面内容大致与官方网站内容一样,有部分添加与编辑。
二、什么是humans.txt
顾名思意,humans指人、人类,txt为文本文档后缀名,所以humans.txt就是指记录人的一些信息的文本文档。那么这里记录的“人”都是些什么人呢?恩,就是与网站完成相关的人员,也可以称为网站上线台前幕后的工作人员们。这与电影结束之后显示职员表(导演、演员、摄影、赞助商等)有些类似。如下截图(泰国电影《初恋那件小事》结束字幕):

其实,就前端工程师而言,他们有时也会在一些文件中放入作者的一些信息。例如淘宝目前的首页的reset.css,如下截图:

此reset.css地址如下:http://a.tbcdn.cn/p/fp/2011a/reset.css,您可以点击在现代浏览器中查看。
某方面来讲,humans.txt与网站css/js文件中的作者信息注释的功能有些相似。只是humans.txt的涵盖面更广,指整个网站建设相关的人员(甚至可以是扫地的老太太),而不仅仅是当前文件的作者。
三、为什么是TXT格式
之所以使用TXT格式,原因有如下:
- 简单,快速。TXT是可以说是最简洁的文本格式了,里面内容的添加非常简单方便,文件尺寸也相对较小。
- 浏览器可直接浏览。TXT格式的文件在浏览器下是可以直接阅读浏览的。像是CSS/JS文件在IE浏览器下需下载才能浏览,而TXT可以直接在IE浏览器中浏览。如果您现在使用的是IE浏览器,您可以轻轻地点击这里做测试。
- 与代码分离。对于很多中小站点,受限于成本、技术等原因,像CSS, js或者是页面HTML部分都是不压缩的。如果将作者信息放入这些文件中,无疑会增加文件的大小。还有一点就是,要是碰到上级心情不好,又恰好看到你在公司的产品里加上些标榜自己作品东西的时候,可能就会被批。下图为携程网首页页面源代码最底部的更新注释:

四、放在什么地方
根据http://humanstxt.org/的说法,humans.txt应该放在根目录下,仅靠robots.txt文件。
如果可能,你还可以添加author标签在站点的<head>中,格式如下:
此link是不会产生额外的http请求的。
当然,是否要放置humans.txt完全取决你是否想放。humans.txt的唯一目的就是可以让访问你站点的人知道这个网站的作者都是些谁。比如说,你做了个网站,自己感觉很牛,你就可以把自己以及合作者的相关信息放在humans.txt中,可能,某天你就会因为这个humans.txt被其他公司挖走,或是结识些志同道合的朋友。
五、我要提及谁呢
你可以在humans.txt提及任何你想提及的人。像是开发人员、设计师、编辑、网站拥有者、SEO,或者你的老爸老妈等。正如你所见,参与网站建设的人可能会很多,所以这个清单会很长很长,就像是欧美大片电影结束的演职人员字幕一样,噼里啪啦放个十几分钟都放不完。
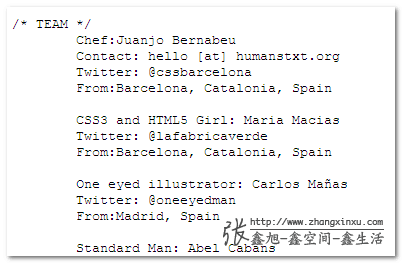
下图为官方的humans.txt的内容截图(截自IE7浏览器):

六、关于标准化
实际上,humans.txt可以不命名为humans.txt,比如说people.txt, persons.txt也是未尝不可。但是,我个人是不推荐的。如果大家都随意命名,感觉就像很多年前浏览器商家自己制定自己的JavaScript些接口一样,会阻碍标准,后患无穷。要是发展的好,说不定以后会跟robots.txt一样,是搜索引擎必须光顾的客人。
所以,按照支持标准化的做法,我们里面人物信息的填写也是尽可能标准化的。但是,目前,http://humanstxt.org/尚未有明确的书写标准。不过,我们可以仿照其现有的格式书写,例如给我的个人站点加个humans.txt,内容就会如下:
/*团队*/
设计:张鑫旭
邮箱:zhangxinxu@zhangxinxu.com
微博:http://t.sina.com.cn/zhangxinxu
来自:江苏 泰兴
开发:同上
邮箱:同上
微博:同上
来自:同上
/*站点*/
最近更新:2011/01/30
语言:中文简体
Doctype: XHTML
工具:PHP
开发环境:Dreamweaver
七、年前结语
本文百分之一百零一是过年前的最后一篇文章了。临近回家,谁还有心思折腾文章。不知不觉一年就这么晃荡过去了,这一年自己的网站成长了不少,自己也成长了不少,这离不开一些同行们的鼓励与支持,这里我要表达我由衷的感谢。新的一年里,自己还将继续努力,与大家一起成长。
最后的最后,感谢您的阅读,祝您新年超开心、暴愉快!
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1412
- 以20像素为基准的CSS网页布局实践分享 (0.892)
- JavaScript实现新浪微博文字放大显示动画效果 (0.108)
- 新浪微博插入话题后部分文字选中的js实现 (0.096)
- 图片旋转+剪裁js插件(兼容各浏览器) (0.096)
- jQuery-很酷的弹出层效果js插件 (0.068)
- IE下css bug集合-翻译自haslayout.net (0.068)
- MooTools和jQuery库继承实现class切换对比 (0.068)
- CSS scroll-behavior和JS scrollIntoView让页面滚动平滑 (0.068)
- reflection.js-实现图片投影倒影效果js插件 (0.056)
- JavaScript实现http地址自动检测并添加URL链接 (0.056)
- CSS paint-order祝大家元旦快乐 (RANDOM - 0.012)

这是给开发人员看的,用户一般不会关心的。
用户很少会去关注这个文件吧?
居然还有STAFF,想法真的不错。
还真没注意过这玩意。。