这篇文章发布于 2010年11月19日,星期五,17:36,归类于 jQuery相关。 阅读 546559 次, 今日 33 次 150 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1259
一、关于滚动显屏加载
常常会有这样子的页面,内容很丰富,页面很长,图片较多。比如说光棍节很疯狂的淘宝商城页面。
![]() 或者是前段时间写血本买了个高档耳机的京东商城页面,或者是新浪微博之类。
或者是前段时间写血本买了个高档耳机的京东商城页面,或者是新浪微博之类。
这些页面图片数量多,而且比较大,少说百来K,多则上兆。要是页面载入就一次性加载完毕。乖乖,估计黄花都变成黄花菜了。所以,我们得做点什么,避免这种糟糕的状况发生。目前很流行的做法就是滚动动态加载,显示屏幕之外的图片默认是不加载的,随着页面的滚动,这个要显示图片的区域进入了浏览器可是窗口范围,则触发图片的加载显示。这种做法的好处是,一是页面加载速度快(浏览器转啊转的圈圈或是进度条很快就玩完了),二是节约了流量,因为不可能每个用户浏览页面时从头滚到尾的。
貌似我上面提到的几个站点就是采用的这种做法,例如,我以迅雷不及掩耳的速度从淘宝商城首页截下来的已触发滚动加载但是未加载完毕的图片:

这是提高前端性能,优化页面加载速度很实用的做法。看上去这种技巧有些技术门槛,其实很简单的。我们需要一个滚动事件,然后判断元素是否在浏览器窗口,然后,显示图片(或是其他元素)就可以啦。我在jQuery库下写了个实现此效果的插件,下面就将简单展示讲解此插件的使用以及滚动动态加载的实现。
二、jQuery滚动加载插件scrollLoading
虽然只有几十行代码,但是为了方便使用,我还是将其插件化了。插件名为jquery.scrollLoading.js,您可以狠狠地点击这里下载(右键 – [目标|链接]另存为),或是点击这里下载mini压缩版的。
demo
您可以狠狠地点击这里:jQuery滚动加载图片等demo,如果您的网速是在贫困线上挣扎,可以慢慢拖动滚动条,就可以很清楚的看到滚动加载的效果了;如果您的网速让你引以为豪,哥,你需要很快的拖动滚动条才能瞥见效果。效果类似下面:

demo页面中似乎有段破坏和谐的HTML片段,那是动态加载HTML后的效果,也就是说,此scrollLoading不仅可以用来滚动加载图片,Ajax load页面什么的也是可以的。
三、scrollLoading使用
不管怎样,首先调用jQuery库文件,还有jquery.scrollLoading.js,您可以直接在页面的某处添上如下的代码:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script> <script type="text/javascript" src="http://www.zhangxinxu.com/study/js/mini/jquery.scrollLoading-min.js"></script>
此插件的方法名就是scrollLoading,所以,直接:包装器.scrollLoading();就可以实现滚动加载效果了,简单的吧。如下:
$(".scrollLoading").scrollLoading();
表示所有class为scrollLoading的元素绑定了滚动加载的方法。
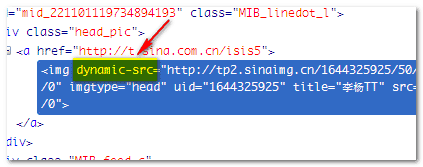
当然,不可能真的就如此简单,我们还需要做点小动作的。元素默认是不加载的,那么真正的加载地址显然要预先在元素上放置的,例如新浪微博默认把头像地址绑在了一个自定义的”dynamic-src”属性上,见下图:

在HTML5中,以data-开头的自定义属性都是合法的,且地址可以是图片,页面等。所以,我设定了绑定地址的自定义属性为”data-url”,此属性值设为真实的图片(或页面)地址就可以了。例如下面:
<div class="scrollLoading" data-url="loaded.html">加载中...</div>
会在滚动时加载名为loaded.html的页面,并自动替换里面的内容。
对于常用的图片,还有一点小问题,就是其默认的src图片地址。其src地址不能是真实的图片地址(否则会直接一次性全部加载),也不能是空地址或是坏地址,否则IE浏览器下会出现很惊悚的红叉叉。 。我的做法是默认链接的是一个1px * 1px的gif透明图片(大小很小),同时可以透出后面加载中gif动画图片,当滚动加载的时候直接把此gif图片替换掉。于是,对于图片,可能就有类似下面的代码:
。我的做法是默认链接的是一个1px * 1px的gif透明图片(大小很小),同时可以透出后面加载中gif动画图片,当滚动加载的时候直接把此gif图片替换掉。于是,对于图片,可能就有类似下面的代码:
<img class="scrollLoading" data-url="http://image.zhangxinxu.com/image/study/head/s180/1.jpeg" src="http://www.zhangxinxu.com/study/image/pixel.gif" width="180" height="180" style="background:url(http://www.zhangxinxu.com/study/image/loading.gif) no-repeat center;" />
四、scrollLoading可选参数
scrollLoading是个很简单很小的插件(无注释YUI compressor min版仅508B),所以参数也很少,就一个(已更新),见下表:
| 参数 | 默认 | 释义 |
|---|---|---|
| attr | data-url | 获取元素加载地址的属性名 |
就这些了。此插件只适用于页面默认滚动条的动态加载。对于内部div之类的滚动加载不支持。更新于2012年9月27日:
根据部分同行的要求,现增加两个可选参数,一个为container表示容器,另一个为callback表示回调。具体参见下表:
| 参数 | 默认 | 释义 |
|---|---|---|
| attr | data-url | 获取元素加载地址的属性名 |
| container | $(window) | 滚动的容器。默认为$(window),也就是默认的网页滚动。 |
| callback | $.noop | 回调。元素动态加载完毕后执行的回调函数。其中回调函数的上下文this就是当前DOM元素。注意:如果无法获取元素加载地址,则不执行动态加载,但是会触发回调。在某些需求下,您可以缺省url值,仅仅触发回调。 |
特意做了个container和callback参数使用的demo,您可以狠狠地点击这里:普通div元素中的动态滚动加载demo
新demo中绑定JavaScript代码如下:
$(".scrollLoading").scrollLoading({
container: $("#zxxMainCon"),
callback: function() {
this.style.border = "3px solid #a0b3d6";
}
});
五、周五,结语
要下班了,nice!
明天周末,我要去钓鱼。
我感冒了,鼻涕流个不停,难受。
空间近日升级了,20G的月流量已经挺不住了。
最近经常看动漫。
我决定在RSS里面加点广告,评论链接什么的。
//zxx:主人,这是你有屎以来最龌龊的结语了。
恩,对此我举双脚表示赞同。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1259
(本篇完)
- 翻译:慢点更好-为何排序比速度更重要? (0.508)
- :after伪类+content内容生成经典应用举例 (0.406)
- CSS overscroll-behavior让滚动嵌套时父滚动不触发 (0.133)
- 浏览器IMG图片原生懒加载loading="lazy"实践指南 (0.125)
- 折腾:瀑布流布局(基于多栏列表流体布局实现) (0.102)
- 梳理:提高前端性能方面的处理以及不足 (0.102)
- 基于用户行为的图片等资源预加载 (0.102)
- 开源移动端元素拖拽惯性弹动以及下拉加载两个JS (0.102)
- jQuery图片文本滚动切换插件jCarousel中文翻译与详解 (0.062)
- 借助CSS Shapes实现元素滚动自动环绕iPhone X的刘海 (0.055)
- jQuery-两款不同原理的圆角插件讲解 (RANDOM - 0.031)

能不能支持一下,background:url 里面的图片呢?
现在只有 里面的可以
发现一个问题:img 标签里面的 class 有两个值的时候,有时候不起作用,有时候起作用,时好时坏,不知道能不能修复一下?
class=”scrollLoading newname”
loading方法中,
if ($(window).get(0) === window) {
判断有误,应为
if (params.container.get(0) === window) {
全是bug啊, 还开源被人使用, 没人发现? 还是没责任心修改?
当图片顶部在窗口之上, 图片底部在窗口下, 这时候图片是应该显示的, 你这个插件就20行代码, 就舍不得修复一下.
大哥,您吃了吗?
为什么我图片往下滚动的时候不会出现loading.gif在滚动,只有往上的时候才会出现???
$(function() { $(“.scrollLoading”).scrollLoading(); });
加载完毕后,切换到其他的选项卡,再切换回来,首次loading的图片会显示未空白。
用了这个后,图片稍微多点,大点,页面无法平滑滚动,下拉的很难受,哪位大神有办法优化下
是我调的加载方式有问题,和这个js无关,js很好,超级感谢~~
这里错了哦
post = o.offset().top – contop, post + o.height();
应该是 post = o.offset().top – contop, posb = post + o.height();吧
加三个淡入淡出的效果最好
加上个
能不能加上动画效果呢??
请教一下,为什么background:url要写在行内才有效?
您好,IE7会不起作用
为什么用js做效果tab切换出的图片不加载;
感觉像图片还没缓存完就替换了之前的src,能不能实现在当前图片完成了缓存再替换src?
为什么img的src中不直接放个“加载中gif动画图片”,要在background中
加“加载中gif动画图片”?感觉会不会有点多次一举了呢?
尺寸控制,你总不能拉伸gif图片吗?
瀑布流不行,只有一屏,下面的图不加载了