这篇文章发布于 2010年04月2日,星期五,13:34,归类于 CSS相关。 阅读 95122 次, 今日 4 次 8 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=711
一、无关紧要碎碎念
在web页面的ui表现中,投影效果可以说是非常常见的一种表现效果了。例如开心网的头像修饰效果:

然而,在CSS2的时代,我们多半使用图片实现类似效果,或是使用CSS其他属性模拟阴影效果,但是,现在,CSS3的崛起使得这个问题已经不再是是个问题了,本文就将展示如何实现跨浏览器的盒阴影效果。
二、标准方法
标准方法当然就是指使用CSS3的方法了,这个应该不少同行应该知道,参见如下代码:
.shadow {
box-shadow: 3px 3px 4px #000;
}
释义为:横向偏移3像素,纵向偏移3像素,模糊4像素,颜色为纯黑。
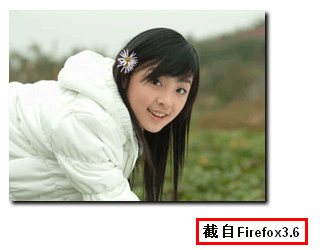
如果我们把含上面样式的这个class shadow应用到图片上,就会产生如下的效果(截自Firefox3.6):

三、那么IE浏览器呢?
对于目前对CSS3支持如狗屎的孤芳自赏的IE浏览器怎么办呢?box-shadow属性对于IE浏览器就像是圣诞树上的彩灯——装饰而已。
好在IE浏览器有个IE shadow滤镜,是IE浏览器私有的一个东西,可以模拟还凑合的盒阴影效果,使用类似于下面的代码:
.shadow {
/* For IE 8 */
-ms-filter: "progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=135, Color='#000000')";
/* For IE 5.5 - 7 */
filter: progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=135, Color='#000000');
}
将shadow这个class应用到图片上,结果如下(截自IE6浏览器):

虽然效果不及Firefox,chrome等现代浏览器,但是还能凑合着用用。
四、样式综合
如下代码:
.shadow {
-moz-box-shadow: 3px 3px 4px #000;
-webkit-box-shadow: 3px 3px 4px #000;
box-shadow: 3px 3px 4px #000;
/* For IE 8 */
-ms-filter: "progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=135, Color='#000000')";
/* For IE 5.5 - 7 */
filter: progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=135, Color='#000000');
}
您可以狠狠地点击这里:跨浏览器盒阴影效果demo
更多CSS3属性的跨浏览器支持可以查阅这里(css3please.com)。
五、浏览器支持情况
- Firefox 3.5+
- Safari 3+
- Google Chrome
- Opera 10.50
- Internet Explorer 5.5
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=711
(本篇完)
- CSS3 box-shadow实现纸张的曲线投影效果 (0.781)
- CSS "渐进增强"在web制作中常见应用举例 (0.545)
- CSS3模拟window7炫酷界面效果展示 (0.486)
- PIE使IE支持CSS3圆角盒阴影与渐变渲染 (0.486)
- CSS3 box-shadow盒阴影图形生成技术 (0.486)
- RGBA颜色与兼容性的半透明背景色 (0.354)
- CSS垂直翻转/水平翻转提高web页面资源重用性 (0.354)
- CSS3+js实现多彩炫酷旋转圆环时钟效果 (0.312)
- IE下实现类似CSS3 text-shadow文字阴影的几种方法 (0.312)
- 小tip:IE不支持CSS3多背景的替代解决方案 (0.312)
- IE9对CSS3的支持情况概述 (RANDOM - 0.094)

牛逼
推荐使用http://buttoncssgenerator.com ,可以生成各种效果的按钮css,包括圆角、渐进颜色、阴影,并兼容各大主流浏览器
@riant
每个前端都这么想,但老板们可不会
经ietester测试,ie6无效果。
@hlp ietester会阻止滤镜的渲染,自然没有效果~~
不错,已经用上了。
不错,学习了
刚才看了渐变的IE写法,现在是 盒阴影 的 IE兼容写法,据说 滤镜很占客户端资源——据说我也是听说咯,呵,好像都是说,没什么数据支持——不过,始终觉得,这些滤镜如果运用到各种循环输出的大批标签上去,那么会不会很不好呢?
而且,还非常讨厌 IE 的这种 IE6一个版本,IE8 一个版本, 还学人家 -moz- -webkit- 的弄出个 -ms- 来——微软真是天才,结果还代码一大堆!
所以,我觉得对于这些CSS3的新属性,我们大可不必为 IE 这么伤筋动骨,我们完全有必要给使用、支持标准(高效,易于维护的代码标准)的用户一些差异 和惊喜! 不然,一直迁就, IE也不会弄出 IE8,IE9
网页在不同浏览器中的差异是允许存在的,只要不影响阅读和交互——我觉得