这篇文章发布于 2010年03月30日,星期二,19:13,归类于 CSS相关, 外文翻译。 阅读 67722 次, 今日 5 次 5 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址: http://www.zhangxinxu.com/wordpress/?p=703
一、引言
无处不在的CSS sprites — 少数的几乎可以立即绕过“趋势”这一状态,直接将自身深深植入最佳CSS实践分类的web设计技术之一。尽管直到一系列的解释与赞同后,CSS Sprites才真正意义上的起飞。其作为一个CSS解决方法被讨论早在2003年7月,提出者Petr Stanícek。 关于此谈论可参见 这里。
大多数Web开发人员今天对此有技术有着较强掌握,并有无数教程,并就此撰写的文章。几乎在每一个这些教程里都主张设计人员和开发人员应该实现CSS sprites,以尽量减少HTTP请求,并节省宝贵的千字节。这项技术已经被迄今许多网站,包括亚马逊,大量使用。
这里被大量讨论的好处是否是真的值得的?还是设计师对CSS sprites的从众与趋炎,而没有审慎考虑所有因素呢?在这篇文章中,我将讨论的使用CSS sprites的利弊得失,尤其聚焦于sprites的“滥用”,以及为什么此类sprites的使用在很多情况下是浪费时间。
二、浏览器缓存所有的图片
sprite方法的支持者们提出的好处之一就是加载图片的时间(或是加载一个单一的大的sprites图片)。他们认为一个单一的包含左右必要图片状态的GIF图片的文件大小要比分隔开的同样的图片的大小要低。确实如此,一个单一的GIF图片只有一个颜色表,然而每个以GIF方式分割的图片也会有个自己的颜色表,从而增加了千字节数。类似的,相比较同样的分割成数个图片,一个单一的JPEG或是PNG图片也很可能节约了文件大小。但是,这是一个真的如此显著的优点吗?
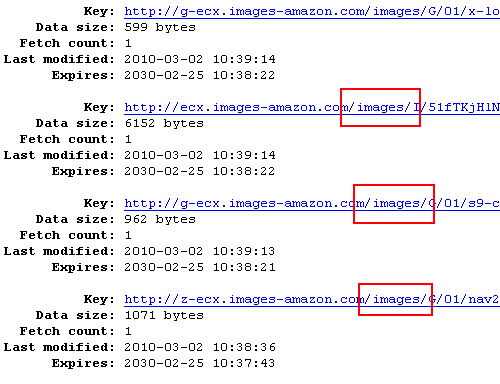
默认情况下,基于图像的浏览器将缓存所有图像 – 不管是不是sprites。因此,虽然sprites技术可以节约宽带,但这只是发生在最初的页面加载,缓存会继承到二次加载的页面内含有相同图片网址的图片。

火狐浏览器缓存显示的浏览器缓存的amazon.com上的图片。(类型“关于:缓存”在火狐浏览器地址栏上)。
当你结合以下事实,即如今互联网的速度要在2003-2004年首次阐述此项技术时快的多,那么就可能会没有理由使用的大型sprites方法。我还要澄清下,正如我说过,我不是说sprites绝不能使用,而是说说他们不应该被滥用,仅仅为了获得有限的利益。
三、切片时间会增加
试想下一个三状态的按钮sprite如何被创建:不同的状态需要彼此相邻排放形成一个单一的图片。在您的photoshop(或者其他软件)mockup中,在这种方式下,你无须有不同的状态;他们需要被切割并组合成一个新的分离的图片(在基本的网站模型之外)。
如果其中任意一个图像要做改变,则整个图像需要重新编译和重新储存。一些开发人员可能没有这个问题。也许他们保持按钮以一个原生态的从模型中分离出来,使其更容易访问。但这种复杂的事情,决不会像切一个单一的图像并输出它这么简单。
为了少数千字节,降低服务器请求(只在初始页面加载时)的一点好处,使用大型sprite方法真的是一个比一个三种状态按钮更实际的解决方法吗?
四、代码耗费时间和维护增加
在一个图片被切割并输出后,麻烦并没有结束。虽然一旦你习惯了sprites,实现button按钮的sprites仅仅是一些简单的CSS代码,但是其他一个sprites可就没有这么简单了。
一个单一的按钮通常使用<ul>元素并设定一个宽度。如果此按钮的sprites与其他按钮式分离的,那很简单:<ul>的宽高设置为与列表元素一样的宽高,同时sprite根据不同的状态排列。sprite的位置根据每个按钮的宽高是很容易计算的。
但是如果是一个大型的sprite呢,如前面提到的Amazon的那个图片,或是Google的这张图片。你能想象出维护如此一个文件,并在CSS中对每个项目的位置做改变?以及最初所创建的CSS代码?与只需要简单计算位置的按钮不同,大型的sprites往往需要持续不断的测试以及重新调整图片的状态。见下图Google定位CSS sprites的一些代码
确实,Amazon的sprite节约了30或者更多的http请求,这是性能上的一个显著的提升。但是,当受益与开发和维护成本想敌对的时候,考虑到缓存以及网速问题,以大规模的形式使用sprites可能不是一个很令人心悦诚服的决定。
Sprites真的需要“维护”?
当然,会有人认为sprites不会产生一些令人头疼的大问题。在大多数情况下,当一个sprite被创建并代码化,其很少再去被触碰,且不受任何网站维护的影响。如果您觉得sprite维护对您来说不是个问题,那么最好的方法可能就是使用大型的sprite方法了。
五、不是所有的东西都应该是背景
另一个理由不推荐的CSS Sprite的过度使用时因为它可能导致开发人员可以使用背景图像不正确。经验丰富的开发折知道在项目不是每一个图像都应该是一个背景。图片传达的重要内容,应通过在XHTML内置图片,而背景图片应作为按键和装饰元素保留。

Amazon正确使用了内容图片作为内置元素,而装饰性的作为背景。
Sprites使用不当影响可用性
由于过分强调CSS sprites的使用,一些开发新手为了节约HTTP请求而使用不正确,他们会把所有的图片切割并替换成背景,甚至一些包含重要信息的图片。这样产生的后果就是可能性低的站点,并会限制的标题和HTML中的alt属性的潜在好处。
因此,虽然CSS sprites本身并不是错的,不会引起实质性的问题(事实上,在正确使用的情况下,他们提高了易用性),但是没有明显的识别缺陷而滥用sprites以及没有正确的使用sprites可能阻碍网页该区域的的易用性和生产力。
六、HTTP请求呢?
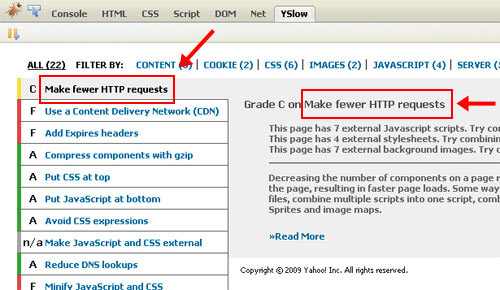
许多值得争论的, 然而,出于一些好的原因,提高网站性能最重要部分就是减少HTTP请求。还应指出的是,有一项研究表明网站每天40-60%的访客访问使用空的浏览器缓存。这是否足够表明大型sprites应该在所有的环境下使用?有可能,尤其当你考虑到用户第一次访问网站的重

火狐性能分析附加组件YSlow显示的HTTP请求数
诚然,老的浏览器一般只允许两个同时进行的HTTP连接,自3.0版火狐和IE8浏览器默认情况下,同时允许6个HTTP连接。这意味每次每台服务器可以同时进行6次连接。引用Steve Souders:
重要的是要明白,这在每个服务器的基础上。使用诸如1.mydomain.com,2.mydomain.com,3.mydomain.com多个域名等等,允许Web开发人员实现每个服务器的多连接限制。即使所有的域名是相同的IP地址映射这个依旧工作。
所以,虽然使用CSS sprites(不仅仅是按钮)可能是有益的。在不久的将来,随着互联网的连接速度提高和更新的浏览器版本作性能改进,使用大型sprites以获得好处会变得无关紧要。
七、Sprite生成器呢?
另一个支持大型sprites的论据是通过使用sprite生成器sprites可以相对容易地被创建。详细讨论和审查这些工具是远远超出了本文的范围,所以我会避免这种情况。但是从我对这些工具的研究,他们提供的帮助是有限的,并且维护此sprites也需要可观的工作量,而这又对对削弱了sprites的好处。
有些根据,例如Project Fondue制作的,提供CSS输出选项。 Steve Souders的工具SpriteMe 是另外一个可以提供CSS选项的工具。 SpriteMe将转换一个已存在的网站的背景图片为一个单一的sprite图片(也就是我一直提到的“大型sprite”),你可以下载并通过使用一些必要的CSS代码插入到你的页面中。虽说此工具帮助了创建sprites,但是似乎并没有对sprite区域的维护提供帮助。Souders的工具似乎对一个重新设计或重排的页面毫无作用,而看上去仅仅对已经存在的设计且没有使用大型sprite方法的网站提供帮助。
目前的工具可以作出改善,较新的工具可以在未来出现。但是,是否有可能,由于上述一些缺陷,开发人员是否花费过多精力在一个得不偿失的工作上呢?
八、应该关注多个性能问题
正如提到的,HTTP请求网站性能需考虑的主要因素。但是这儿有其他的方式去降低该数目,例如将脚本和样式组合,库文件使用远程地址调用。
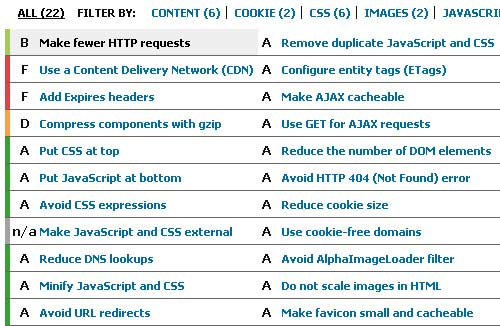
除了HTTP请求,开发者还可以关注于其他提高站点性能的区域上。可以是GZipping,合理的外部脚本的替换,优化CSS语法,将大的js文件压缩,提高Ajax性能,避免使用知道的会导致性能问题的语法,以及其他。

YSlow 显示的HTTP请求之外的可提高站点性能的方面
如果开发者花时间去考虑网站性能的所有因素,并正确权衡利弊,这可以是避免过度使用CSS sprites的较好的原因。关注于性能方面会得到相匹配的投资回报的。
九、结论
请不要误解我在这里说的内容。许多顶级博客主和开发人员多年来一直吹捧使用sprites的好处,并在近年来将这些建议更进一步 – 使用大型的sprite, 因而那些意见应该受到重视。然而,并非每个人都在一家有着政策和系统的奢华的公司中工作,网站的维护任务精简现代化。我们许多人是自己对自己的工作,或由做从其他人继承创建的项目。在这种情况下,大型sprites可能会导致的麻烦大于他们的价值。
你觉得呢?我们是否应该重新考虑在CSS发展中大型sprites的使用?节约HTTP请求的是否就要让所有的背景图片使用sprites技术呢?或着在CSS的发展中,sprites技术已经从一个有用的,直观和生产技术发展到一个耗时的滋扰?
译者有话要说
我之所以选择翻译这篇文章是我自己也觉得CSS sprites的使用到了重新审视的时候。但是,我不得不说,本文作者的论点牵强,论据不够充分,说服力有限。以后有时间,等我思考成熟,对于CSS sprites我也要阐述一些自己的观点。到时绝不会像本文作者Louis Lazaris说的如此苍白无力了。
另外,本人翻译能力有限,如果翻译有不准确之处欢迎指出。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址: http://www.zhangxinxu.com/wordpress/?p=703
(本篇完)
- 翻译 - 高性能网站需避免的7个错误 (0.361)
- 小tip: base64:URL背景图片与web页面性能优化 (0.350)
- 梳理:提高前端性能方面的处理以及不足 (0.251)
- 翻译:清除各个浏览器中的数据研究 (0.247)
- 翻译:web制作、开发人员需知的Web缓存知识 (0.247)
- 借助Service Worker和cacheStorage缓存及离线开发 (0.247)
- CSS clip:rect矩形剪裁功能及一些应用介绍 (0.227)
- 搜狐白社会似iphone短信对话框效果的优化 (0.216)
- CSS页面重构“鑫三无准则”之“无图片”准则 (0.209)
- 从天猫某活动视频不必要的3次请求说起 (0.207)
- 秋月何时了,CSS3 border-radius知多少? (RANDOM - 0.007)


现如今sprite维护已经很方便了,webpack插件可以自动把指定目录的图片合成为sprite
sprite在维护方面确实很麻烦
捉虫:
> 类型“关于:缓存”在火狐浏览器地址栏上
应该是“在火狐地址栏里键入 ‘about:cache’”
使用compass sprite就很爽了。
并发数或者吞吐量代表服务器的抗压力,所以同一台服务器即使并发数从2提升到6,但是不代表服务器的抗压能力增加,所以我觉得sprite还是很必要的。当然从开发成本和维护性来说,我也不喜欢大型的sprite。