这篇文章发布于 2010年03月13日,星期六,03:17,归类于 CSS相关。 阅读 254602 次, 今日 11 次 23 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=651
一、关于纯CSS实现气泡对话框
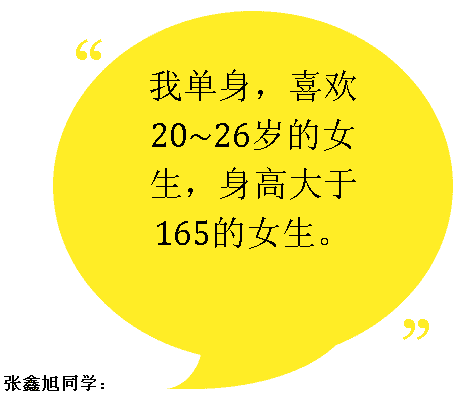
上边这张黄黄的,大大的,圆圆的,有个小尾巴,文字内容有些YY的图片,就是使用纯CSS实现的气泡对话框效果,一点图片都没有哦。看到这里,你是不是跟我一样,有些惊叹CSS的潜力呢。关于这张图片,暂时先放到一边,下面我要讲一些与主旨相关的比较重要的,同时又很实用的一些技术。
可能颜色有点淡,在左上角有个90度的尖角,于是整个形成了一个气泡对话框。现在考考你,如果你来实现这个效果,你会怎么做?//zxx:假设你已经思考了一会儿。◕‿◕。 我想,如果您没有看本文标题,可能就想到的是做个90度等腰三角形小图片;就算您知道可以用CSS实现上面的效果,但是您知道是什么方法吗?当然,是绝对兼容的方法(从已经在美国办了隆重葬礼的IE6到很多人喜欢的Firefox和Safari)。您有主意吗?
好,我们先来看看人人网是怎么实现的,我们用小bug(//zxx:指firebug,我喜欢亲切的称之为“小bug”)看一看,原来也是使用的图片,600*6像素的图片,见下图:

查看此图片点此链接:http://xnimg.cn/imgpro/box/box_arrow.png
这可是活生生的多了一次图片请求啊,而且是个独立的小图片,关键是在访问量惊人的首页上。优秀与平庸的差异在哪里呢?前者追求极致,后者追随大流。
这里的图片完全没有必要,使用CSS可以实现近乎一样的效果,并且方法不止一种,我目前知道的有两种方法可以实现上面人人网的气泡对话框效果。我将这两个方法自己定义为“边框法”与“字符法”。
本文地址: http://www.zhangxinxu.com/wordpress/?p=651
二、“字符法”与“边框法”
1. 字符法
关于“字符法”,其实在我的“告别图片—使用字符实现兼容性的圆角尖角效果beta版”一文中已经比较详尽的提及过。
这里再简单讲述下,世界上的语言多种多样,字符的种类也是千差万别,形状也是千奇百怪,所以,有些字符就可以当作图形来使用,以模拟一些web表现效果。例如,上面的人人网对话框尖角就可以使用棱形字符(◆)来实现,看到这个形状上面的90度的尖角了吗,我们可以让其溢出div显示,不就有了尖角效果了吗!定位可以使用margin负值或是absolute绝对定位。
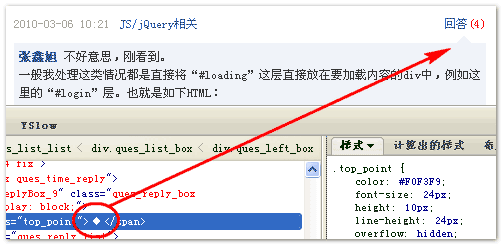
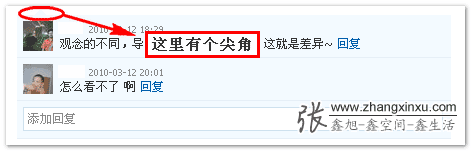
在我的网站上就应用了这个方法,您可以在网站的“提问与交流”页面看到类似下图所示的内容:

具体使用,您可以狠狠地点击这里:“字符法”实现气泡对话框demo
里面显示了CSS与HTML代码。
2. 边框法
关于“边框法”,这说起来话就长了。不急,慢慢来。
我们首先来看下面一段样式代码:
.test{width:10px; height:10px; border:10px solid; border-color:#ff3300 #0000ff #339966 #00ff00;}
当某个div应用了上面这个样式后,结果会如何?见下图(截自Firefox3.5,IE浏览器有细节上的差异):

仔细观察边框色的交界处,四个角落有4个45°的斜边,将整个边框分成了四个等腰梯形。
现在,设想一下,如果我们现在只保留一个一个上边框,其余边框均transparent透明(或与背景色同色),那么是不是就只显示一个上面红色的边框了,我们测试下,与上面类似的代码,只是修改下其余三个边框的颜色。
.test{width:10px; height:10px; border:10px solid; border-color:#ff3300 #ffffff #ffffff #ffffff;}
可见显示结果正如我们预想的。现在,再次开动脑筋,试想下,如果上面样式中的宽度和高度都是0,也就是width:10px; height:10px;变成了width:0; height:0;。对了,那么显示的将不会是个等腰梯形了,而是个等腰直角三角形。做个简单测试就知道答案了,如下的代码:
.test{width:0; height:0; border:10px solid; border-color:#ff3300 #ffffff #ffffff #ffffff;}
此时,我们惊奇的发现,使用border属性居然产生了一个等腰直角三角形,而这个等腰直角三角形用做气泡对话框的尖角再合适不过了。所以,上面的人人网对话框的尖角就可以用border实现了,只要让下边框有颜色,其他透明(或与外背景同色)就好了。
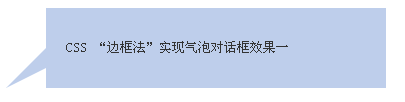
关于“边框法”实现的效果,您可以狠狠地点击这里:“边框法”实现气泡对话框demo,或参见下图。

还没完,我们现在再开动我们智慧的大脑,设想下,如果各个边框的宽度不一致,又会产生怎样的结果呢?我们把测试代码再修改一下,让其边框宽度不一致,如下:
.test{width:0; height:0; border-width:20px 10px; border-style:solid; border-color:#ff3300 #ffffff #ffffff #ffffff;}
可以发现,尖角被拉高了,也就是相邻边框宽度的比例会影响单个边框形状的高与低的比例,这不难理解。
现在,我们再开动一下我们的脑筋,如果我们让相邻两个边框显示颜色会怎么样呢?测试一下吧,如下代码:
.test{width:0; height:0; border-width:20px 10px; border-style:solid; border-color:#ff3300 #ff3300 #ffffff #ffffff;}
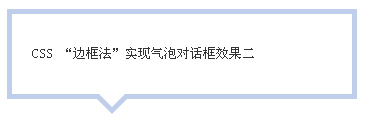
这不就不多说什么了,大伙儿都看到,上个相邻边框尖角实现的气泡对话框效果吧。

本文地址: http://www.zhangxinxu.com/wordpress/?p=651
三、“边框法”的高级应用
说是高级应用,准确讲应该是“复杂应用”。就是说用两个标签(或无标签 – 使用:before与:after伪类)形成的两个不同的边框进行组合显示实现的一些效果。
1、效果(1)
CSS代码如下:
.test{width:300px; padding:30px 20px; margin-left:60px; background:#beceeb; position:relative;}
.test span{width:0; height:0; font-size:0; overflow:hidden; position:absolute;}
.test span.bot{
border-width:20px;
border-style:solid;
border-color:#ffffff #beceeb #beceeb #ffffff;
left:-40px;
top:40px;
}
.test span.top{
border-width:10px 20px;
border-style:dashed solid solid dashed;
border-color:transparent #ffffff #ffffff transparent;
left:-40px;
top:60px;
}
HTML代码如下:
<div class="test">
<span class="bot"></span>
<span class="top"></span>
CSS “边框法”实现气泡对话框效果一
</div>
您可以狠狠地点击这里:效果(1)demo
2、效果(2)
CSS代码如下:
.test{width:300px; padding:30px 20px; border:5px solid #beceeb; position:relative;}
.test span{width:0; height:0; font-size:0; overflow:hidden; position:absolute;}
.test span.bot{
border-width:20px;
border-style:solid dashed dashed;
border-color:#beceeb transparent transparent;
left:80px;
bottom:-40px;
}
.test span.top{
border-width:20px;
border-style:solid dashed dashed;
border-color:#ffffff transparent transparent;
left:80px;
bottom:-33px;
}
HTML代码如下:
<div class="test">
<span class="bot"></span>
<span class="top"></span>
CSS “边框法”实现气泡对话框效果二
</div>
您可以狠狠地点击这里:效果(2)demo
3、效果原理简述
原理的关键字就是“覆盖”,另外一个边框形成的尖角覆盖之前的一个,只要控制好覆盖的位置,然后就形成了实际上的不规则尖角或是尖角边框。您还可以发挥您的创造力,实现更多其它的效果。
本文地址: http://www.zhangxinxu.com/wordpress/?p=651
四、关于“边框法”的一些说明
关于“边框法”,有一些知识必须要提一下。
1. IE6的奇偶bug
如果定位外框高度或是宽度为奇数,则IE6下,绝对定位元素的低定位和右定位会有1像素的误差。所以,尽量保证外框的高度或宽度为偶数值。
2. IE6的空div莫名高度bug
IE6下,空div会有莫名的高度,也就是说height:0;不顶用,此时形成的尖角的实际占高于其他浏览器是有差异的。可使用font-size:0; + overflow:hidden;修复此问题。
3. IE6不支持实线边框透明transparent属性
IE6不支持实线边框透明transparent属性,当某边框设置为transparent属性,且有宽度的话,那么透明会以默认的黑色显示的。解决方法有两个,一是将需要隐藏的颜色设置为背景色,这样与透明效果一样,此法有局限性,在复杂“边框法”应用下是行不通的;二是可以使用dashed代替solid,可以实现IE6下边框transparent透明。为什么能够实现透明?您可以参考默尘的这篇文章Dotted&Dashed终极分析及IE6透明边框,我说点题外话,其对原因的解释似乎说的通,但是,是不是如此,我是相当怀疑的,我尚未有时间验证,这个可以标记一下。
本文地址: http://www.zhangxinxu.com/wordpress/?p=651
五、利用CSS3实现气泡样式的对话框
之前我们所说的一切,是全兼容现在所有主流浏览器的。而这里的方法,只支持对CSS3支持良好的浏览器,例如Firefox3.5+,chrome以及Safari。本文一开头的那张黄黄的大图就是使用的CSS3实现的圆形以及圆弧状的拐角尾巴。
效果的核心就是CSS3的圆角属性:border-radius,例如开始的大尾巴图片,就是使用border-radius实现的三个圆组成的,大圆形成主体内容,两个小一点的圆相互遮盖,形成圆弧小尾巴,但这个不具体讲,现在,以一个相对简单点的例子做示例。
CSS代码如下:
.test{
width:300px;
padding:80px 20px;
margin-left:100px;
background:#beceeb;
-webkit-border-top-left-radius:220px 120px;
-webkit-border-top-right-radius:220px 120px;
-webkit-border-bottom-right-radius:220px 120px;
-webkit-border-bottom-left-radius:220px 120px;
-moz-border-radius:220px / 120px;
border-radius:220px / 120px;
position:relative;
}
.test span{width:0; height:0; font-size:0; background:#beceeb; overflow:hidden; position:absolute;}
.test span.bot{
width:30px;
height:30px;
-moz-border-radius:30px;
-webkit-border-radius:30px;
border-radius:30px;
left:10px;
bottom:-20px;
}
.test span.top{
width:15px;
height:15px;
-moz-border-radius:15px;
-webkit-border-radius:15px;
border-radius:15px;
left:0px;
bottom:-40px;
}
HTML代码如下:
<div class="test">
<span class="bot"></span>
<span class="top"></span>
CSS3 border-radius实现气泡对话框效果
</div>
您可以狠狠地点击这里:效果(3)demo
六、结语
还是那句话,资历有限,错误难免,欢迎大力指正。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=651
(本篇完)
- 告别图片—使用字符实现兼容性的圆角尖角效果beta版 (0.660)
- CSS border三角、圆角图形生成技术简介 (0.646)
- PIE使IE支持CSS3圆角盒阴影与渐变渲染 (0.617)
- 需警惕CSS3属性的书写顺序 (0.546)
- CSS "渐进增强"在web制作中常见应用举例 (0.479)
- 秋月何时了,CSS3 border-radius知多少? (0.479)
- 小卖弄:开心网标签词观点交互的CSS实现 (0.454)
- CSS3模拟window7炫酷界面效果展示 (0.451)
- 拾人牙慧 - CSS3实现Opera浏览器的logo (0.451)
- 小tip:CSS3下的圆形遮罩效果实现与应用 (0.451)
- 为什么white-space:nowrap可以让文字一行显示? (RANDOM - 0.028)









由于各种设备的字体问题,字符法。。。如果仅仅为了三角引入一个字体…
棒棒棒棒棒棒棒棒棒棒棒
很不错,今天刚好要用到,谢谢
背景是纯色的,小尖尖可以和背景的颜色一样,如果背景是透明的怎么处理?
张师哥你好! 看了你的东西,我真的不知道怎么来形容,我是一个新手,刚刚入门的前端。真的想和你好好学习。能给我你的微信或qq么 谢谢
拜读了~
字符法做三角今天遇到个问题··· transform:scale(deg180) 旋转180度后 火狐下竟然有1像素的位移差 然后那个三角形就悲剧了·· 张天师·· 有木有注意过呢??
酷
字符法实现的等腰直角三角形式的对话框 的 demo里面中没有写◆。害得俺这初级水平的,试了老半天才知道“字符法没写字符”是实现不了尖角滴~~
纯CSS实现的气球泡泡对话框字符案例不兼容IE7
讲解得非常清楚,没想到这样的效果居然能用纯CSS实现,受教了。
CSS也能做出这个效果,太棒了
@Jerry: IE6终究会成为浮云的!历史前面的脚步无法阻挡!
我坚持认为:页面不一定要在所有的浏览器年所有东西都显示一样?
这对使用现代浏览器的用户是否不公平呢?如果使用了现代的浏览器却不能享受现代浏览器所带来的性能优势。
IE6 不支持, 一切都是浮云…
自己以前也看过,做过这方面的东西,但是了解的不深,看了你的文章,不明白的,都弄明白了,谢了!
太酷了!!!!
呵呵,挺好的教程,学习了
很棒,学习了,应用CSS3的效果和机器猫 那个一样,IE不行呵呵。。。。
帅,非常好。。
学习了,看了这文章觉得css的功能真的很强大,特别是css+html、看来我会越来越喜欢css了。谢谢你!
学习了~~
ie6不支持啊
挺不错的,学习了。。