这篇文章发布于 2010年03月25日,星期四,15:46,归类于 CSS相关。 阅读 141170 次, 今日 4 次 23 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=694
一、为何要分栏高度一致?
分栏高度一致的目的是更加美观。举两个例子吧。
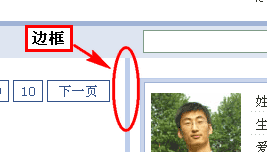
① 对于分栏布局,我们或许会用边框(border)进行分隔,就如鄙人博客的分栏:

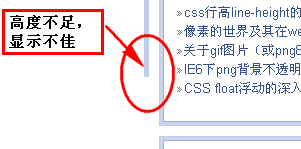
此时最担心的问题就是高度不一致,尤其是无边框属性的分栏高度超过有边框属性的分栏,结果就会:

虽然我们可以使用min-height或是边框重叠技术进行适当修复,但是,依然存在局限性。
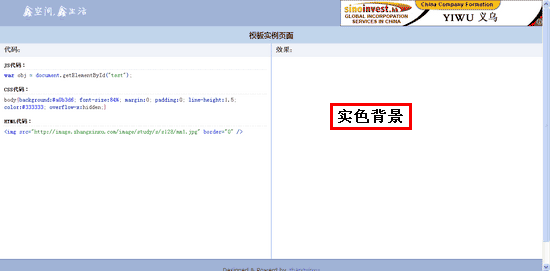
② 对于分栏布局,我们或许会用实色填充背景,我我的双栏demo页面。

但是,如果两栏的高度不一致,例如左侧的超出了范围,可能就会:

显然,就不美观了。由此可见,实现分栏高度的一致性还是很有必要的。
二、纯CSS实现侧边栏/分栏高度自动相等
这里直接介绍我认为的最佳的侧边栏/分栏高度自动相等方法。核心的CSS代码如下(数值不固定):
margin-bottom:-3000px; padding-bottom:3000px;
再配合父标签的overflow:hidden属性即可实现高度自动相等的效果。
举个简单的实例吧,如下CSS及HTML代码:
#content{overflow:hidden;}
.left{width:200px; margin-bottom:-3000px; padding-bottom:3000px; background:#cad5eb; float:left;}
.right{width:400px; margin-bottom:-3000px; padding-bottom:3000px; background:#f0f3f9; float:right;}
.center{margin:0 410px 0 210px; background:#ffe6b8; height:600px;}
<div id="content">
<div class="left">左边,无高度属性,自适应于最高一栏的高度</div>
<div class="right">右边,无高度属性,自适应于最高一栏的高度</div>
<div class="center">中间,高度600像素,左右两栏的高度与之自适应</div>
</div>
您可以狠狠地点击这里:分栏自动等高demo
说明:核心CSS代码部分的3000像素是个可变值,如果您的分栏高度不可能高度超过2000像素,您就可以设为2000像素,如果会超过3000像素,那么您要修改值为4000像素或是更高。
父标签的overflow:hidden属性是必须的,否则会显示溢出的内容。
您还可以狠狠地点击这里:分栏高度相等处理后“纯CSS实现各类气球泡泡对话框效果 ”一文的其中高度溢出的demo页面
三、其他一些分栏高度处理的方法
margin负值实现分栏高度显示一致可以说是最好的方法,当然,还有其他一些轻便的替代方法。例如使用min-height属性,IE6不支持min-height但是height会自动撑高,所以min-height + _height的组合也是常用手段之一;另外就是使用背景图片了,利用背景图片的垂直平铺,可以模拟分栏的等高背景效果,但是,此方法对布局宽度有一定的要求,如果布局宽度改变,背景图片可能也要做一番修改。
对于这些方法,我想大部分同行都是知道的,我就不详细叙述了。
如果您发现文章中有表述不准确或是有相关疑惑,欢迎交流。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=694
(本篇完)
- Chrome 88已经支持aspect-ratio属性了,学起来 (0.541)
- div模拟textarea文本域轻松实现高度自适应 (0.416)
- CSS深入理解流体特性和BFC特性下多栏自适应布局 (0.294)
- 对overflow与zoom"清除浮动"的一些认识 (0.258)
- 快速了解CSS display:flow-root声明 (0.258)
- 您可能不知道的CSS元素隐藏“失效”以其妙用 (0.250)
- css行高line-height的一些深入理解及应用 (0.178)
- 搜狐白社会似iphone短信对话框效果的优化 (0.165)
- CSS渐变图片背景下高度亦自适应按钮 (0.165)
- CSS按钮(a/button)生命周期的一些认识 (0.165)
- 写给自己看的CSS shapes布局教程 (RANDOM - 0.053)


具体是怎么实现的呢
请问有大神可以讲下这样做的原理吗?padding-botom和margin-bottom
大神
.p {width: 800px;margin: 0 auto;padding: 20px 10px;writing-mode: vertical-lr;outline: 1px solid;}
.c {width: 50%;border: 1px dotted;}
.c > div {writing-mode: horizontal-tb;}
/* .c1 {height: 800px;} */
.c2 {border-left: none;}
你好,麻烦问一下用了“margin-bottom:-3000px; padding-bottom:3000px;”之后,用js设置最小高度不起作用了是什么情况
试一下content-box
大神,你这个方法挺好,但是当盒子内有锚链接时会出现问题。我在写wordpress主题时,在评论模块里给“回复”,“评论时间”,设置锚链接。当点击锚链接时会覆盖前面的内容,让锚链接直接定位到容器的顶部。这种问题怎么破,(⊙_⊙?)
困扰了我两三年的问题- -终于解决了!感谢大神!感觉到了大神这儿就是这么简单、这么小儿科的问题呢–看来还是我太笨
纠结了一个至今还不明白的问题,父标签的overflow:hidden为什么会起作用,父标签明明没有提定height或max-height.
我也想了个方法.楼主的比较暴力,我的结构清晰一些. 不过只能指定跟随的一栏, 不能自适应最高的一栏.
左边高度自动等于中间
我可以设置高度也可以由内容撑开. 左右2个小弟都会跟随.
右边高度自动等于中间
其实就是用 position 把元素拉满
多谢了,最近遇到了这个问题,看了你的文章,终于搞定了,但是我想问下
这个margin-bottom:-3000px;是怎么想到的…
若是三栏颜色一致的话,只在父标签上加 overflow:hidden也成。实现等高。若是三栏颜色不一致且需要等高,需要加博主说的正负边距,这个正负边距我不明白,这个超大数值是什么原理?谢谢。
学习了!
少一句话,不好意思。
楼主你在《CSS float浮动的深入研究、详解及拓展(一)》里说float只应用于文字环绕图片
@爱让一切都对了 这就类似于鞋子是应该用来穿脚上的,但是,我们可以拿来做投掷武器。水果刀应该是用来切水果的,但是,我们可以……(药家鑫,你懂的)。
楼主你在里说float只应用于文字环绕图片,为什么这里有
.left{width:200px; margin-bottom:-3000px; padding-bottom:3000px; background:#cad5eb; float:left;}
发现一个问题,如果定个边框的话,下边框是没有的。这样就很难应用了,只能适用于一些特殊情况。
如果不定高的,中间的块内容没有边块的内容多时,中间就会不等高。可以三个块都浮动,用同样的方法,感觉这样灵活性会更高点。
table-cell也是一种方法!
嗯,学习了
我用这个方法,在做页面内有锚点的时候,转到内容行以后,就不能重新滚动到上面的内容去了。着是为什么呢?
弄过一个JS也不错,还可以设置小于一屏时自动满屏。
以前有使用过这种方法,但是在特殊的情况下会出现一些bug,我记得那时候是在侧栏上放了一个js展开收缩的feed效果。结果页面会出现一些莫名其妙错误!