这篇文章发布于 2010年01月22日,星期五,02:11,归类于 CSS相关。 阅读 317453 次, 今日 2 次 71 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=594
接上回…
五、浮动的非本职工作
浮动的本职工作是让匿名inline boxes性质的文字环绕图片显示,而其他所有用浮动实现的效果都不是浮动应该做的事情,我称之为“非本职工作”。
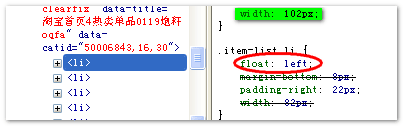
或许我们并没有过多的深思,把一些实际上不是浮动该干的事情当作“这必须用浮动来实现”。举个常见的例子,列表显示,见下面的图,截自淘宝新版首页:
我不看代码就知道是用浮动实现的,我用firebug一看,果然是,不仅浮动,而且定宽。ps:要是在几个月以前,我会觉得这实在有待改进,不过现在我的心态宽了,布局思想不同而已,没有孰对孰错之分。
我可以确信,浮动这个属性诞生的那天压根没有想到自己会要做这样的事情,本来它以为自己就让文字环绕显示就OK了,功德圆满了,结果,在web2.0的时代,其却在页面布局中被滥用。可能有人会反驳,你何处此言,有何证据?
我们只要静下心来好好想想浮动的本质,实现的原理,就可以知道为什么浮动本不应该用来对页面进行布局。还记得上一部分所说的浮动的本质吗?即“包裹与破坏”。我们可以用这个(“包裹与破坏”)解释为什么浮动可以让li这类block水平的元素水平排列。
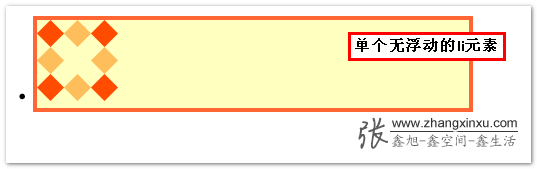
单个无浮动的li元素
<ul style="width:440px;">
<li style="border:4px solid #ff6633; background:#ffffc0;"><img src="../image/border.png" /></li>
</ul>
结果如下图(截自Firefox浏览器,无其他样式干扰,下同):
这里的li元素为什么会有高度?如果您认真读过前半部分内容关于line boxes模型与高度的关系的内容,应该知道,由于图片没有应用float属性,其本身有一个正常的inline box,这个inline box高度等于图片的height,在这行元素中,图片这个inline box的高度最高,于是传递给了line box,line box是个真正意义上的高度,直接作用于containing box(就是这里的li元素,使li元素有一个高度)。理解了这个您就会明白为什么要是这里的图片添加了float属性,li高度会塌陷了:浮动破坏了inline box。这个后面会详细讲解。
这里的li没有添加float属性,可以见到li宽度100%自适应于父ul标签。一切显得那么的和谐!
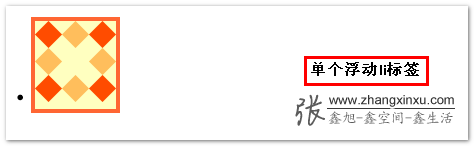
单个左浮动的li元素
<ul style="width:440px;">
<li style="border:4px solid #ff6633; background:#ffffc0; float:left;"><img src="../image/border.png" /></li>
</ul>
结果如下图:
相比上面而言,这里多了个float:left;,浮动的“包裹性”一目了然:水平方向上,li宽度紧贴内部元素。我在前文曾说过这么句结论性的话:“撇开浮动的‘破坏性’,浮动就是个带有方位的display:inline-block属性”。这不难理解,您可以讲这里的float:left;改成display:inline-block;最后实现的效果基本上就是一样的。display:inline-block将对象呈递为内联对象,但是对象的内容作为块对象呈递。所谓对象呈递为内敛对象就是元素呈递为inline box,所以浮动“包裹性”所产生的结果就是使得元素转为了line box模型中的inline box元素。
浮动的“包裹性”让元素变成类似于inline box的元素,而浮动的“破坏性”正是破坏inline box元素的,这其中岂不有矛盾。其实非也,对于block水平的这类块状元素需要先让其变成类似效果的内联元素,然后再破坏之,实乃先诱拐再奸杀的生动实例啊!
又是我反复提到的,浮动破坏了inline box,也就是破坏了高度,所以这里含有浮动属性的li元素实际上是没有高度的。所以呢,要是后面还有同样的li标签的话,就会水平对齐排列的。如下:
本文作者为:张鑫旭 来源于:张鑫旭-鑫空间-鑫生活 网站地址是:http://www.zhangxinxu.com
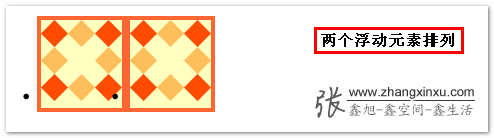
多个左浮动的li元素
<ul style="width:440px;">
<li style="border:4px solid #ff6633; background:#ffffc0; float:left;"><img src="../image/border.png" /></li>
<li style="border:4px solid #ff6633; background:#ffffc0; float:left;"><img src="../image/border.png" /></li>
</ul>
结果如下图:
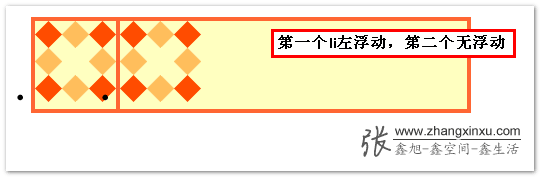
左浮动的li元素和无浮动的li元素
<ul style="width:440px;">
<li style="border:4px solid #ff6633; background:#ffffc0; float:left;"><img src="../image/border.png" /></li>
<li style="border:4px solid #ff6633; background:#ffffc0;"><img src="../image/border.png" /></li>
</ul>
结果如下图:
后面一个<li>无float属性,直接无视前面的float <li>元素,宽度100%显示,而且与float属性的<li>同一水平线排列,为何?因为浮动破坏了<li>的实际高度(原因我讲得太多次了),只是图片是个实体,无法与同样实体的同一文档流的图片重合,所以图片靠在一起。
六、证据
1. 首要证据
前文是着重分析了浮动的“本职工作”:文字环绕显示;本文着重分析了浮动的“非本职工作”:列表布局;两者都是用的同样的原理解释的,那么有什么证据可以证明“页面布局”不是浮动的“本职工作”呢。答案关键字就是:高度塌陷。
我在多个地方浓墨重彩的讲浮动与高度的关系,浮动使高度塌陷的原因,自己都觉得唠叨的太多了,这里不再讲。直接讲些实际的东西。
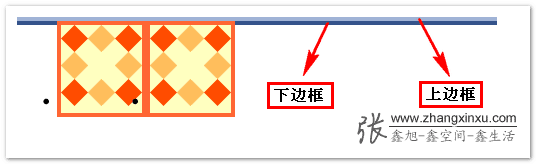
您是否发现,浮动布局会让父标签高度缺失,但是实现文字环绕图片效果的时候父标签无需清除浮动。还是上面的例子,我们看看多li元素浮动时ul标签高度在哪里,我们可以给ul加个边框属性做测试,测试代码如下:
<ul style="width:440px; border-top:4px solid #a0b3d6; border-bottom:4px solid #34538b;">
<li style="border:4px solid #ff6633; background:#ffffc0; float:left;"><img src="../image/border.png" /></li>
<li style="border:4px solid #ff6633; background:#ffffc0; float:left;"><img src="../image/border.png" /></li>
</ul>
结果如下图:
上图显示ul高度为0,这是必然的,正常的,应该的。您要是在IE下看到ul有高度,认为这是Firefox等浏览器有问题就错了,您把ul的width属性去掉,看看,会发现IE下ul高度也为0, 这是IE的layout作祟。至于为什么ul高度为0,我前面很多地方都已经讲了,不再说了。但是,从中我们可以看到,浮动本不是用来列表布局的,而是用来使元素环绕显示的,因为元素环绕(例如文字),其自身是含有inline boxes高度的,这是inline水平的元素形成高度的基础,所以,虽然浮动元素没有高度,但是其周围环绕的元素是有高度的,只要环绕元素比浮动元素高度高,父标签无高度的问题自然也就没有了,但是纯粹一堆浮动元素会有高度吗?没有。所以浮动元素塌陷的问题根本就不是浏览器的bug,而是我们没有正确地深入地了解浮动,是我们自己使用不当,因为浮动本不应该用在这里的。
2. 其他证据
历史
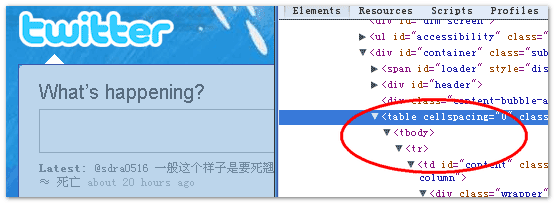
现象

为什么这些顶尖的web网站使用表格布局,而不跟随潮流呢,起初我是百思不得其解。现在,我是明白了,这么做是有他的道理的,难道要用一堆浮动的元素去布局吗?这不是浮动该干的事情。而且,浮动是个很不好惹的魔鬼。
七、浮动是个魔鬼、混球
浮动的存在就是个破坏。浮动效果的实现就是先破坏自身(挥刀自宫),然后影响别人。页面中只要出现一个浮动,势必有其他元素受其影响。这是开发和维护中的一个定时炸蛋(敏感词)。我们想想浮动的意义,只是让文字环绕图片显示而已,所以其必须破坏自身模型和高度。但是,不知道幸运还是不幸,浮动的这种置之死地而后生的特性居然可以让元素布局,加上其表面意思很好理解,兼容性还不错,使用方便,于是在舍弃了table布局的这个web时代里,浮动成为当前页面布局的主流。想想,真是一件可怕的事情。
有些人可能没有意识到浮动其实是个很糟糕的东西,是CSS中的一个魔鬼。为什么,或许因为用浮动布局页面发现还行,即使偶尔出现些小bug,打打补丁也可以解决。或许是因为没有体会到非浮动元素和浮动元素在开发和维护上所消耗的成本精力的差别。有些人可能知道浮动这个属性能不用就不用,但是由于找不到更好的替代方法,所以还是有很多地方使用了浮动布局,例如选项卡,列表显示等。
理论上而言,除了浮动的环绕效果之外,我们使用浮动做的其他工作都可以使用别的CSS属性实现,而且大部分情况是比浮动的效果好:首先没有了清楚浮动一说,二是有关浮动的一堆bug也不会出现,三是元素间独立了,不会像浮动一样改变一个会影响其他。但是,考虑到大多数人对CSS掌握的程度,以及浏览器的一些兼容性问题等,很多时候,我们不得不使用看上去使用方面但潜在问题较大的浮动属性。所以,有关浮动的一些特性的研究还是很有必要的,这就是下面的重点。
八、解决高度塌陷的问题 – 清除浮动
CSS中有个讨论较多的话题就是如何清除浮动,清除浮动其实就一个目的,就是解决高度塌陷的问题。为什么会高度塌陷?什么时候会高度塌陷?塌陷原因是:元素含有浮动属性 – 破坏inline box – 破坏line box高度 – 没有高度 – 塌陷。什么时候会塌陷:当标签里面的元素只要样子没有实际高度时会塌陷。所以呢,并不是只要有浮动元素就会坍塌,就要清除的,CSS水平高低衡量的标准之一就是改用什么样式就用什么样式,不多用也不少用。
下面就来讲讲如何清除浮动,zxx:写到这儿,一下子轻松了。
IE下清除浮动准则很简单,使元素haslayout就可以了。如宽度值,高度值,绝对定位,zoom,浮动本身都可以让元素haslayout。显然,首选zoom:1;不会干扰任何样式。非IE浏览器常用的是overflow属性,overflow:hidden或是overflow:scroll都可以,不过由于后者经常一不小心出现滚动条,所以前者用的更多些。由于现代浏览器都支持after伪类伪元素,所以常常也会用after写入一个clear属性的元素清除浮动。当然,最投机取巧的方法就是直接一个<div style="clear:both;"></div>放到当作最后一个子标签放到父标签那儿。下面小结这几个方法。
1. 投机取巧法
<div style="clear:both;"></div>放到当作最后一个子标签放到父标签那儿,此方法屡试不爽,兼容性强,使用方便,是初学时使用的上佳之选。但是我从来不用,因为我看到的是个巨大的浪费,浪费了一个标签,而且只能使用一次,我个人是无法容忍的,所以这个方法不推荐。而且有时候一不留神中间多了个空格会产生一段空白高度的。2. overflow + zoom方法
.fix{overflow:hidden; zoom:1;}
此方法优点在于代码简洁,涵盖所有浏览器,可谓不错的选择啊。不过也是有问题的,就是这个overflow:hidden是个小炸蛋,要是里面的元素要是想来个margin负值定位或是负的绝对定位,岂不是直接被裁掉了,所以此方法是有不小的局限性的。我一般不用这个方法,只是有时候顺便去除浮动时用用。
3. after + zoom方法
after,所谓after,就是指标签的最后一个子元素的后面。于是呢,我们可以用CSS代码生成一个具有clear属性的元素,其中的关键样式就是content了。或许您从网上看到的content里面的内容是”.”一个点,我了很多次,貌似随便写什么东西都没有问题,比如content:'clear both';没问题,或是content:'张鑫旭'也是ok的。于是有:.fix{zoom:1;}
.fix:after{display:block; content:'clear'; clear:both; line-height:0; visibility:hidden;}
这里的line-height:0写成height:0也是可以的。此方法可以说是综合起来最好的方法了,我都是用这个样式清除浮动的,不会影响任何其他样式,通用性强,覆盖面广,我很推荐哦。
九、float与JavaScript
JavaScript可以改变CSS的属性,其他些属性还好,但是这个float值得一说,为何呢,因为float貌似是JavaScript中的一个关键字,不能使用obj.style.float="left";这样的句子。得使用其他写法。
obj.style.styleFloat = "left";
其他浏览器:
obj.style.cssFloat = "left";
十、最后的总结
其实原本是想通过深入分析浮动的前世今生,本质意义来揭示其丑陋的真面目的,可能是在文字表达上还欠火候,总觉得表达的有些凌乱,估计很轻松就知道我在说什么的人较少,本来是篇很有技术含量的文章,但是在表现上做的不够好,可能是内容太多,自己想要表达的内容太多,于是反而有些混乱。所以,最后其实很多东西没有继续详细展开讲解,例如清除浮动的本质是什么?浮动产生一系列bug的根本原因是什么?浮动布局更好的替代方案是什么?因为内容已经够多够乱的了,所以我决定这些内容留到以后,思路清晰的时候再表述出来。
本文可以说是有别于目前绝大多数关于浮动的文章,我没有讲浮动的使用实例啊之类的东西,也没有去分析浮动的一些特性,仅仅从最根本的地方分析浮动,我想这个比单纯的讲解几个浮动的应用作用更深远。而且还有一点,本文其实某种程度上是批判浮动的,希望开发者尽可能的少使用浮动,少使用浮动去做些其实并不是浮动应该做的事情。所以要是花功夫讲浮动的应用的话就是搬石头砸自己的脚。
本文很多理论的东西,多是自己张鑫旭的个人见解,所以实际上有些认识可能是不准确的,欢迎有不同观点的同行们反驳,也欢迎交流。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=594
(本篇完)
- 对overflow与zoom"清除浮动"的一些认识 (0.662)
- :after伪类+content内容生成经典应用举例 (0.659)
- CSS float浮动的深入研究、详解及拓展(一) (0.426)
- 页面重构“鑫三无准则” 之“无宽度”准则 (0.339)
- 翻译 - CSS高峰会议内容精选 (0.286)
- css行高line-height的一些深入理解及应用 (0.233)
- 小tip:iframe高度动态自适应 (0.224)
- 小卖弄:字符上下半截的高亮显示 (0.224)
- absolute绝对定位的非绝对定位用法 (0.202)
- 翻译-IE7/8@font-face嵌入字体与文字平滑 (0.201)
- CSS content内容生成技术以及应用 (RANDOM - 0.096)

2020年了,但是看大神10年前的文章却一点没有感觉过时,可见文章的质量,一种重读经典的感觉。
整理一些自己的观后感:
1.浮动元素会破坏自身的linebox,自己失去高度,如果没有其它的元素,就没有元素来撑开父元素,因此父元素的高度为0 ,出现塌陷。
2.浮动的元素如果有固有宽高的子元素,将作为实体仍然存在于文档中,不会和其它的元素重叠
3 为什么要清除浮动?因为浮动影响了其它的布局!清除浮动就是为了解决父级高度为0的问题,最直接的就是直接给父级设置一个高度即可。但是很多情况下父级是不方便给高度的(因为子元素数目和宽度都不知道),至于清除浮动的本至尚在探究!
很好,自己在试试,看看控制台就没问题了
感觉BOX有点像装着水和石头的盒子,石头就是内联元素,石头从左到右排着,float就把盒子的壁打了很多小孔,放在一起的时候水就通过孔流动,然后石头过不去孔就卡在边上。额,还是有点蒙
设置有float的元素高度本身并没有被破坏,高度被破坏的是包裹浮动元素的父元素,即浮动元素的父元素高度被破坏了
补充:设置有float的li元素高度并没有被破坏,只是ul的高度被破坏了
float造成的效果其实有2个:
1、使元素本身变成了类似于inline-block的元素;
2、使包裹它的父元素忽略的它的高度,即父元素没有了高度;
您文章中的错误在于float元素本身没有了高度,实际上是父元素没有了高度
这位亲,我看完大神的文章之后,理解到的有一点是:父元素的高度来自inline boxes中的最高的那个,而有float元素在的时候,父元素如果是单单只忽略了float元素的高度的话,那么还有其他元素呢,为何父元素会没有高度呢,所以说,就是因为float产生的破坏inline boxes高度行为,直接破掉了父元素下面所有的子元素的inline boxes高,并非它自个儿的height。
上述讲的inline boxes高度与float元素的height并不产生对等关系,且inline boxes高度只在该元素为非float元素的情况下才会参考它的height,当他在行列内最高才会采用。
如果我说的不对,记得反驳我啊,不要让我留有错误的想法。
.demo{
border:1px solid pink;
}
img{
float:left;
}
aaaaaaaaaaaaaaaaaaaaaaa
浮动并没有破坏掉父元素内所有子元素的高度吧,刚用代码测试了一下,文字即匿名inline-boxes撑起了父元素。
.wrap div{
width: 50px;
height: 50px;
background: red;
float: left;
}
aaa
bbbbbspan
试了一下,父元素wrap高度是span的高度,并不是没有高度。所以你说的应该是错误的吧?float只是破坏了本身高度而已,并不是其父元素的高度。
新手入门,小白一枚,看了文章受益匪浅,赞!
问题1:
使用通用样式库标签的class长度相应增加,从html代码来看是否合适。
问题2:
float是否有必要写一个class,从你的理解float的文章来讲,浮动本职工作就是文字环绕,这样讲应该尽量少用,在布局上是不是应该使用定位来做。
问题3:
css命名问题,无标签 无层级 无ID,近半个月来在命名上很困扰我,特别是遇到层次。
厉害了
恩
看完之后受益匪浅,如果站长有时间的话,希望能更新下”清除浮动的本质是什么?浮动产生一系列bug的根本原因是什么?浮动布局更好的替代方案是什么?”,,毕竟关注浮动这东西的很多一部分是新手,也需要更多的知识量来拓展知识面.
去Twitter看了一下,现在也开始用float进行布局了,看了一下时间是2010年写的。新手认真看了半天感觉作者挺牛的,说得好有道理。希望作者有时间能更新或者说明一下以前的文章。
SS水平高低衡量的标准之一就是改用什么样式就用什么样式,不多用也不少用。 错别字:该用
或许您从网上看到的content里面的内容是”.”一个点,我了很多次,貌似随便写什么东西都没有问题 我理解为试了很多次
after + zoom方法解决父级元素塌陷,这里有一个前提,设置after的元素本身,不可以带有float属性,这个问题在实际应用中很常见。。。
都能float 还清什么浮动…
第三条,after+zoom那个,清除浮动,这些代码 怎么解读 是在这个节点后加个div,不能见 是这个意思么
父元素浮动了,就不用这么after来清除浮动啦
受益匪浅,就是看的有点凌乱…
不明白为什么前一个li设置了float:left后,后一个没有设置float的li没有在前一个的下面,望指点
因为前一个li标签设置浮动后,后续标签会无视它的存在,正常布局,就是占据那一行。
就像你去一个球场打球,发现球场有些树叶掉落,你会选择无视继续打球而不是换一个球场。
别人问的问题是什么?你都没有看清楚,你就乱答,人家问的是”为什么没有在前一个的下面!!!”。
这个问题本身下面就没说清楚是Z轴的下面还是y轴的下面,如果说的是y轴的下面这个解释就是对的,如果说的是Z轴的下面,可能指的就是图片为什么是相邻的而不是被第一张覆盖,这里就是环绕效果。以上是我的理解
我用Chrome浏览器验证之后,也发现前一个li设置了float:left知乎,后一个没有设置float的li的图片在前一个图片的下面,有点不理解
hi, div–>ul–>li 结构,用iscroll5做跑马灯。
li左浮动,因为li 个数是动态的不定宽,div overflow:hidden。如何让ul 宽度自适应啊,就是等于所
有li宽度的和,哪怕宽度超过了div.
@swit1983 使用
display:inline-block布局,父级white-space:nowrap;文章不错的,很受启发。但个人认为破坏这个词并不准确。float就像他的字面意思一样非常的准确。如果你把当做一个inline-box一样去理解他,那么他确实破坏了inline-box,但他并不是一个inline-box。你可以把他认为是他的父元素的公共元素,但因为DOM本身是树形结构,所以他和其他元素一样只能像子元素一样定义,但是当父元素布局子元素的时候,你可以想象在整个布局中有三片区域:左中右,当他发现一个float类型的子元素时,他把放到左边或者右边的区域进行布局,没有float属性的子元素在中间区域布局。float元素对于他的兄弟元素来说就像透明的空气一样,完全感觉不到他的存在,只有父元素知道他的存在,然后把他放在左右两个区域中去。
后来再仔细想想,左中右也不准确,如果试着去按照可以跨行的行内块元素更为准确,和Table的rowspan有点类似,只不过是会被放置到左边或者右边
我怎么觉得 你说的更条理一些 zxx过于侧重于高度塌陷这种纠结的问题,上升一个高度会更好理解
:after是伪元素,而不是伪类,在您的多篇文章中都存在这个错误。
@hussion 历史原因~
文章不错,可惜错别字有一些,影响阅读。作者再花点心血纠正一下就好了。
看了之后豁然开朗,好多以前理解不了的本质,都清楚,不顶不厚道
虽然文章有年头儿了,但是现在看来依旧很有实用价值。遗憾的是那个时候没有投身于前端的世界中,否则,定会早很多年就受益了。
感谢老师的洋洋洒洒。很欣赏很赞!
看了第三遍了,终于基本完全明白了~
谢谢旭哥~~
清除浮动的本质是什么?求大神解答啊!!假如说只在浮动元素最后加一个空DIV标签的话,它只是排到了浮动元素的下一行而已,它的高度不就只是这个DIV的高度,但这个空DIV内没有东西吖,它的inlinebox高度为0啊,那么它的linebox高度也为0吖,怎么作为最外面的containing box父div就有了高度啊???
@冯爷 如果一个墙是投影技术呈现,你可以轻松穿越;如果投影墙的前面有一个实体墙,你想去穿越投影墙,就会遭遇阻挡,即使这个墙的厚度是
0.啊,明白了,原来是这样子!谢谢解答吖,感谢博主这么生动的语言去讲述知识,以后要多点来看看博主的文章!
好像清除浮动以后 会产生一个clearance(空隙). 这个空隙的高度,会使得清除浮动的元素的border-top和浮动元素的margin-bottom相衔接. 推荐一篇讲clearance的文章: http://www.w3cplus.com/css/understanding-bfc-and-margin-collapse.html
这也许就是在浮动元素后面加一个clear元素,能清让父元素具有高度的原因吧.
css权威指南里说,clear为清除元素加上足够的上外边距,直到它被“推”到浮动元素的下面,(所以清除元素设置的上外边距无效)
“所以要是花功夫讲浮动的应用的话就是搬石头砸自己的脚。”话虽如此 ,不过终于明白为什么要清除浮动了,博主深层次的剖析很值得学习!
感觉写的有点乱,但是还是要谢谢博主的分享
我觉得你这个有问题啊,如果不用浮动,我该用什么来布局?????绝对定位???怎么可能,问题可是有一堆的哇.
相当不错的分析。我实际应用了一下你说的用inline-block替代float来实现两个块元素在一行显示,可是两者之间有大约10px的空隙。而float则没有,是紧挨着的。这怎么解释和解决?
在父级加上 letter-spacing: -3px; font-size: 0;
绝对布局IE6下BUG多,而且页脚怎么办,只有float属性与inline-block了,但是inline-block又不能定义方向,最后只有float了
很好的文章
文字写的很清晰明了了,至少我一遍看下来都很清晰,也没什么太难理解的,对于浮动究竟是不是只用来搞文字环绕的,我觉得也没有必要纠结了,毕竟float现在已经成了布局的主流,就跟中国人发明了火药,但是没想到它还能搞大炮一样,是意外应用,也是必然结果。
有意思的比喻
– -完整认真的看完了。也通过你对float算是重新认识了。但是实际点的来说:三列布局四列布局。。。等等。如可能左侧列有两个框,中间有五个框。。。如果不float如何来实现效果呢。还是我没有理解你的lineboxes呢?
那么具有line boxes 能不能说就是同一行的所有inline元素呢?
老师能解答下不~~~
正准备对网站进行重构,本想用Lynda.com – CSS Site Design with Eric Meyer的练习文件基础之上进行简单的修改,看教程很轻松,但到真正实际操作时就不是那么容易了,在用到float时怎么也搞不好,于是用google搜索了十了篇文章,这是其中一篇。讲的很好,把困扰我的问题基本搞清楚了。十分感谢!
应该还能更深入一些,呵呵,我也喜欢写这类的东西,只是最近这一年多没时间,或者说是自己没有去挤出时间的勇气吧——
学习了,真好。
HMTL+CSS 差不多2年了今天算是对float有了另一翻的理解.谢谢
写的很好,虽然我看不太懂,因为我是个刚入门还没入门的 呵呵 才学了几天 我要反复看 博主,你要继续加油噢!
多谢分享!写得非常好,顶!
用心写的文章很能感动和教育人! 加油!
“替代布局方法” 快写啊
楼主的思维有点零乱,导致明明简单的东西却重复说很多次,化简为繁啊!
写的很好哈,本人一向潜水,也忍不住要赞几句。
原来也一直搞不太明白浮动和清除浮动,现在总算有个整理了解的感觉。呵呵。
只是不知道如果不用浮动布局的话,真的很多布局都没法实现,相对于表格布局的不灵活性,用浮动应该会更好一些,事后再补救吧。呵呵。
期待以后会有替代的好方法出来。
近期我就会展示替代布局方法的。
感谢zxx的给力分享
我一直以为float是一个布局的工具,虽然可能引起一些小麻烦
看完您的这2篇文章,我需要重新审视布局的实现了
期待本主题的续作,希望是结合常见实例介绍float的若干种替代方案并对比评析
再次感谢zxx!向你学习!
把line boxes比作基因链、把inline box比作基因、把浮动比作限制性内切酶、用“篮球场上的植物人”解释浮动于绝对定位,这些例子入木三分啊……一直在关注博主的文章,字里行间看得出他的用心与严谨。技术牛X的人很多,愿意分享的人也多,能够耐心的把问题解释得如此透彻的人却不多,严重顶楼主!
清除浮动的本质是什么?浮动产生一系列bug的根本原因是什么?浮动布局更好的替代方案是什么?
期待有续作!另外,多谢博主的分享,本人受益匪浅。
全float布局,基本上问题比较少,而且不用clear这个属性,虽然不喜欢浮动,但是可以减少很多麻烦。不知道float对性能的影响到底如何。
在百度中搜索到本站文章,看了几篇,发现博主是用心在写好文章,真诚的在分享,花了整整一个小时看完博主的这两篇文章,写得相当好,可能是博主知道的太多了,或者想分享的太多了,所有最后会说感觉写的很乱,反正说真话,我看不觉得乱,很好….以后继续关注中,向博主致敬…
鑫旭,看到你对float后元素的属性的研究,深有同感,float 之后的元素属性我觉得不仅仅是它的inline boxs被破坏掉,或者说是inline boxs的高度会变为0只是元素浮动后,该元素出现的问题之一,我到有一个替代float属性实现布局的方法,那就是用绝对定位.
对于布局而言,绝对定位可以替代大多数浮动效果。但是一是CSS渲染效率,二是维护,三是IE6与绝对定位的些bug等综合考虑,绝对定位少用为宜。
试着另外构筑一个概念陈述系统,–(越抽象就越具体)–也许会好点。
谢谢你的文章。谢谢你的努力!
呵呵 崇拜