这篇文章发布于 2009年12月7日,星期一,02:40,归类于 Web综合。 阅读 79180 次, 今日 6 次 10 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=398
一、引言
什么是像素的世界?如果您现在正在电脑前看这篇文章,那么您现在看到的就是像素的世界。
像素是个很大的概念,深入来讲则涉及仪器设配(显示器,照相机等),艺术绘画(像素画),算法应用(图像识别与处理)等。而本文所讲述的是很小的一块,就是您当前所看见的这个屏幕画面,它是有最小单位像素组成,故称之为像素的世界。
文章前面一部分旨在传达计算机屏幕所见即像素集合的意识,便于自然过渡——利用这种意识协助我们的web开发制作。
二、我眼中的像素
像素(pixel)(px)是个单位,与厘米,毫米一样,是个单位,都可以做长度单位使用。
![]()
但像素与厘米这类传统单位有着完全不同的扑面而来的感觉。我不清楚是事实上就不同还只是我感性的认识,像素给我的形象冲击就是英文点号所代表的那么点小方格(实际上一个英文点号是2像素*2像素),而整个显示器屏幕就是由这样无数的小方格组成,每个小方格可以颜色各异,于是组成了我们眼前所见的文字,图片,这就是我对像素不太严谨的感性的认识。
实际上,像素一般指图像的最小的完整采样。注意这个的“最小”,所以就我们肉眼所见的显示器屏幕上的一切就是有像素这个最小采样组成,所以我称显示器的显示为像素的世界。
三、必要的题外话
1、被欺骗?你需要看清真相
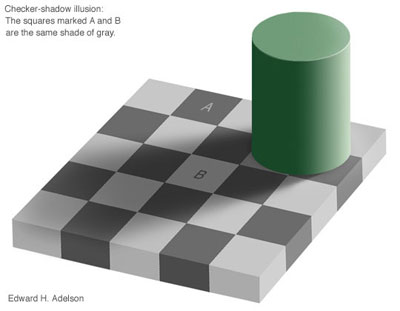
有句古话叫做“耳听为虚,眼见为实”,眼见真的为实吗?显然不是,我们生活在一个被眼睛欺骗的世界里。下图A,B两处颜色一样,你看出来了吗?

使用取色工具可以帮助我们看清真相,结果A,B两处颜色都是#6b6b6b。
下面讲讲与本文主题相关的一种欺骗:人眼在一定距离之外看空间位置很靠近的颜色会自动对这些颜色进行混合。举两个例子吧:
a. 50米开外一个美女,哇塞,姣好的身材,精致的脸蛋,向您迎面走来(假设您是正常男性),您的小鹿开始乱跳,您的血脉开始喷张,可是当你们擦肩而过时,您却突然无精打采,一泄千里,因为您看到其一脸的雀斑。
b. 苹果的Safari浏览器对文字进行了平滑处理,如下图:

为什么文字会显得平滑呢?我的解释是文字边缘用了更淡的颜色处理,比如上面边缘应该是灰色了,是不是呢?我把眼睛贴到屏幕上仔细看,应该是的。
其实我被骗了,而且被骗得很彻底,我用取色工具放大取色后才看清了真相,不是用更淡的颜色对边缘进行了处理,而是用了一对乱七八糟的互补色。

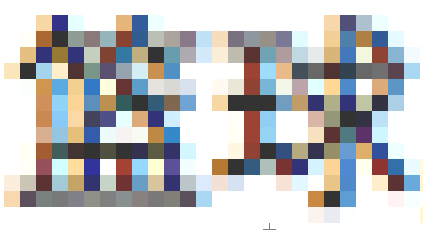
这是图片放大16倍后的“篮球”二字,花花绿绿,五颜六色,像个孔雀一样。就是这些花花绿绿的颜色组成了我们所见的黑色的有平滑边缘的文字。有意思吧!红绿蓝1:1:1混合就是黑色;红绿蓝1:1:1靠在一起,远看也是黑色,如果它们足够小,就算您眼睛盯在上面,看得人家不好意思,它还是黑色的。
2、像素与受精卵
大家都知道,这人那是由受精卵变的,而受精卵是由精子和卵子一场浪漫的邂逅形成的。像素的形成可谓有异曲同工之妙,只是一个是2p,一个是3p。受精卵=精子+卵子,而像素=红+绿+蓝。CRT纯平显示器像素点是由红绿蓝三色荧光点厮混形成的, LCD液晶显示器则是由红绿蓝三色子像素厮混形成的,一个叫荧光点,一个叫子像素,其实性质一样的。当然,如果您不是葫芦娃或是基因突变像《英雄》里人一样有特异功能的话,一般情况下是看不到这三种颜色的(有个秘密,一次我不小心把康师傅红烧牛肉面的油脂溅到显示器屏幕上,貌似看到了这些颜色)。
LCD液晶显示器则是由红绿蓝三色子像素厮混形成的,一个叫荧光点,一个叫子像素,其实性质一样的。当然,如果您不是葫芦娃或是基因突变像《英雄》里人一样有特异功能的话,一般情况下是看不到这三种颜色的(有个秘密,一次我不小心把康师傅红烧牛肉面的油脂溅到显示器屏幕上,貌似看到了这些颜色)。
我们现在看到的屏幕就是个巨大的假象。就像上面的“篮球”二字一样,红绿蓝三种颜色挤在一起卿卿我我,结果我们这些纯洁的用户却看不出其中的猫腻,把它当作纯洁的黑色看。不知红杏已出墙,信任之至当贤良!一个像素是由红绿蓝形成的假象,而整个显示器屏幕内容又是像素形成的假象,所以,我们我们现在看到的屏幕就是个巨大的假象。
我们无力阻止红绿蓝三原色的厮混,但是我们却可以看清屏幕上每个像素的真正面目,一旦显示的画面形成,不管它如何的使用障眼法蒙骗我们的眼睛,只要将其放大到像素级别,它必将原形毕露,无处可逃,就像我们看Safari浏览器下文字平滑原因一样,而这对于我们做网页做web开发是很有用的。
四、像素级别的设计
这是我第一次提到设计。我进入互联网就是因为设计,从平面设计转到网页设计,只是长时间遇到瓶颈,渐渐转向了代码,设计之痛啊。但是对于设计的思考并没有停止过。设计是如此汪洋的领域,在其中我是如此的卑微,所以自己的那点想法是不好意思拿出来的。
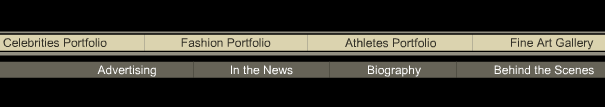
忘掉上面的碎碎念,看下面这张图,我从某国外网站截的:

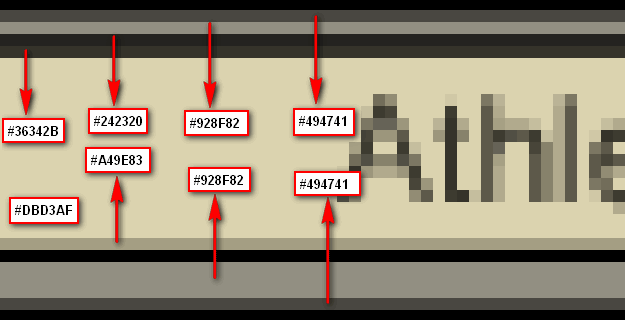
正如上面的题外话所说,我们的眼睛很容易被细小的东西欺骗,比如像素。上面导航栏看上去很舒服,乍一看,这张图又没有什么特别的,导航栏上面是个细边框,下面是个稍微粗一点的,纯色的,没有什么特别的。但是,当自己也来做一样的东西的时候,总是达不到别人的效果,这是什么原因呢?我们被表象欺骗了,在电脑上,您所见并不代表真实。我们现在将上面看似普通的图片放大,如下:

其颜色的丰富程度远远高于一眼看去的感觉。人眼分辨率有限,它会对邻色进行混合,所以我们无法通过肉眼看清其真相。
当看清其颜色的真相的时候,我的触动是很大的,思考自己平时的做法,发现自己在设计观念上意识上存在问题。我是以一个被欺骗者的身份在做东西,而不是一个知道真相并如何欺骗别人的身份做东西。这是停留在表象还是抓住了本质的差异。
我在像素的世界里做像素的东西,这是我现在做东西时(网页设计或CSS布局)常常提醒自己的一句话。当我渐渐开始从像素的角度上对待我所见所做,我发现我来到了另外一个世界,看事情已经不同于过去,这种感觉真的很好。切切实实体会到了马云老师提出的倒立——换个角度看问题。
五、站在像素的角度看待图片与CSS
如果站在像素的角度讲,图片与css其实就是同一个东西,更准确的将应该是:css可以代表图片的全部。随便找张美女图:

我可以很断然的写下这个式子:if (像素) { css => 美女图; }
解释为:如果以像素的角度看上面这张图,我看到的就是一堆CSS代码。
首先,毋庸置疑的是,这张漂亮的美女图片是由像素点组成的。见下面放大n倍的图:

然后,毋庸置疑的是,使用CSS可以实现(显示器范围内的)任意颜色的像素点。例如美女的绯红的脸颊上的某个像素点。
.pixel{width:1px; height:1px; font-size:0; overflow:hidden; background-color:# F3D3C9;}
所以,最后,毋庸置疑的是,理论上讲,给我足够的时间,我可以用CSS把美女图片的所有像素点表示出来,于是就可以形成了一个用css写出来的美女图片了。
因而,从像素的角度讲,css其实就是图片,一个可以形成像素点,一个由像素点组成。css=>图片。
六、使用css构造像素图
虽然理论上使用CSS代码可以做出一个美女照片,但由于是美女,所以色彩丰富,数据量大,所以实际上是不会使用的。
但是用CSS画简单的像素图还是很轻松的。
现在我就用CSS画一个黑白的小汽车。下图为绘制的效果图:

使用了20多个标签。
您可以狠狠地点击这里:demo效果页面
在像素的级别上做事就像做微型手术一样。我大学学生物的,原本立志做个生物学者,阴差阳错做起了现在的事情,可是也不错,把图片放大1600%,然后在上面剪裁切割,这个感觉跟1600%的显微镜下对果蝇解剖切割的一样。不禁想起阿甘妈妈的巧克力名言,不禁感慨人生。
七、核心,CSS在像素世界的实际应用
还是那句话,您现在在屏幕上所看到的一切都是像素,记号这句话。
这里举个应该比较有用的例子吧,CSS与图片的投影效果。
我们要从真相入手,所以我们可以先在photoshop上应用一下投影的图层样式,最佳为3像素投影大小,2像素投影距离。

下面就是放大个8倍10倍到像素级别,会有如下的图:

现在是独眼龙看告示——一目了然了,投影效果就是三种颜色的边框相成的,每个边框为1像素。
一旦知道了真相,事情就好办了。我们平时在页面上显示一张带链接的图片需要两层标签,一层a,一层为img标签,好,足够了,使用这两层标签就足够模拟出图片3像素的投影效果了。
每个标签都有background-color和border-color,所以一个标签可以显现两边框的颜色。如此,就可以得到效果了。
css代码如下:
.zxx_shade_image{display:-moz-inline-stack; display:inline-block; padding:0 1px 1px 0; font-size:0; background:#bfbfbf; border-bottom:1px solid #eaeaea; border-right:1px solid #eaeaea;}
.zxx_shade_image img{margin:-1px 0 0 -2px; padding-bottom:1px; background:#808080; border-width:1px 1px 0; border-style:solid; border-color:#eaeaea #808080 transparent #eaeaea; float:left; position:relative;}
HTML代码如下:
<a href="#nogo" class="zxx_shade_image">
<img loading="lazy" src="https://image.zhangxinxu.com/image/study/mm.jpg" />
</a>
效果图如下:

您可以狠狠地点击这里:demo效果页面
代码很简洁,效果很明显。自适应任何图片大小,各个浏览器下表现都是一样的。当然,不是很完美,右下角尚未进行柔化处理,这需要额外的一个标签了,或嵌套,或并列,都可以柔化右下角的一点瑕疵,只是性价比大打折扣了。
图片投影的例子仅仅是个例子,类似应用还有很多:如何用CSS模拟平滑的圆角,注意这里的平滑二字,一样的,在像素级别您会看到圆角之外的半透明色,取色工具选取该点颜色值,双层标签模拟就ok了,具体不多说。如何CSS模拟图片样子的按钮,如何用CSS模拟一些导航背景,如何用CSS模拟渐变色等,我唠叨的够多的了,不多说。
记住,一切都是像素,将图片、将效果放大到像素级别,它就会原形毕露,您会惊奇的发现,原来是这么回事。
八、最后点支离破碎的东西
1. flash是仅以像素为单位的,所以as代码中其单位都是不显示的,例如某影片剪辑类名为sp_mc,要让其宽度为400像素直接sp_mc.width = 400就可以了。在HTML中图片的高宽width="400"是不用加单位的,就是指像素,flash的大小也不用单位,也指像素。
2. 在Firefox等现代浏览器下,px是有小数值的,IE浏览器没有。您可以做个简单的测试:
<div id="box" style="height:123.54px;"></div>
js部分:
alert(document.getElementById("box").style.height);
结果Firefox浏览器下123.54px,但是IE6下则是123px。IE总是将小数的像素值取整的,这回让百分比的自适应布局中造成麻烦,实际的长度小于理论长度,真是百分比计算后的小数值被IE浏览器取整了,结果实际长度小了。
3. (首先感谢CSS魔法的纠正,以下为纠正后的内容,先前对photoshop中单位理解有误)photoshop中文字是以点为单位的,我长久把这个点与像素点混淆,因为很多时候,确实这个点单位与像素单位的表现是一致的。然而,实际上,这个点不是像素px,而是pt,在印刷排版中,“point”是一个绝对的单位,它等于 1/72 英寸,可以用尺子丈量的,物理的英寸。而在显示器上,pt与px是通过分辨率(dpi)拉上关系的,pt * 1/72 * dpi = px,可见如果分辨率dpi为72,则pt是可以与px划上等号的。这也是为什么我会将photoshop中的单位误认为是像素px的原因,因为很多时候,photoshop文件的分辨率就是72,此时12点的文字与css中12px的文字大小一致,如果文件分辨率为96,则9点大小的文字相对于12像素的文字的。像素依旧是那个不变的像素。
就先这些,一个人的杂碎毕竟有限,欢迎补充!
九、参考文章:
CRT显示器原理http://hi.baidu.com/sybex/blog/item/2e3afc36c21a4d320b55a9c3.html
液晶显示器原理http://www.go-gddq.com/html/2009-07/466436.htm
像素-百度百科http://baike.baidu.com/view/575.htm?fr=ala0
颜色-维基百科http://wiki.keyin.cn/index.php?title=%E8%89%B2%E5%BD%A9
像素图-百科http://baike.baidu.com/view/42111.htm
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=398
(本篇完)
- 我熟知的三种三栏网页宽度自适应布局方法 (0.290)
- 小tip: 了解LinearRGB和sRGB以及使用JS相互转换 (0.268)
- 翻译:web响应设计,乏味! (0.246)
- 设备像素比devicePixelRatio简单介绍 (0.225)
- 关于Google圆角高光高宽自适应按钮及其拓展 (0.188)
- 热门:响应图片(Responsive Images)技术简介 (0.123)
- 使用CSS实现Photoshop选区效果及应用 (0.098)
- 备忘:CSS术语词汇表 (0.087)
- 前端设计必会技能-gif动画图片制作 (0.086)
- CSS实现兼容性的渐变、高光等文字效果 (0.083)
- 还有完没完,怎么又来了个 scrollbar-gutter? (RANDOM - 0.003)

据说花绿的颜色是为了控制子像素来搞平滑而非仅仅因为颜色互补。
真巧,我也是学生物的!
膜拜!!明白了投影的原理了!
顶礼膜拜
解决,谢谢了。
抱歉,我贴上去的代码只显示了一部分。换一种写法。下面是主要的部分。
《style type=“text/css”》
table{table-layout:fixed;border-collapse:collapse;overflow:hidden;width:2px;height:3px;}
《/style》
《table》
《tr》《td bgcolor=“#xxxxxx”》《/td》《td bgcolor=“#xxxxxx”》《/td》《/tr》
《tr》《td bgcolor=“#xxxxxx”》《/td》《td bgcolor=“#xxxxxx”》《/td》《/tr》
《tr》《td bgcolor=“#xxxxxx”》《/td》《td bgcolor=“#xxxxxx”》《/td》《/tr》
《/table》
经我测试,在table标签内未增加cellpadding=”0″属性可以解决此问题。
看到你写的这篇文章觉得很有意思。所以自己写了个程序,把图片自动转换为用网页中的像素表示。但是遇到了问题,恳切希望你能够帮我解决。
我是用表格实现的,因为用div或者span加上CSS的话用的字节比这个多。遇到的问题是,在IE里面(我用的是IE8)表格的TD宽高都是1px,但是在chrome和opera中TD的高度超过1px。
这是实验的一个图片的页面,是一个2px宽,3px高的图片。
1table{table-layout:fixed;border-collapse:collapse;overflow:hidden;width:2px;height:3px;}
佩服你学习的态度
不错哦,大开眼界了