这篇文章发布于 2009年09月12日,星期六,23:52,归类于 CSS相关。 阅读 87944 次, 今日 5 次 22 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=252
写在前面的唠叨
说到解决兼容性问题,不得不提一下css hack,曾几何时我以会使用几个hack沾沾自喜,后来发现自己真是个vip级别的蠢蛋,会用几个hack只是中级阶段,真正厉害的人要以没有hack同样可以实现复杂页面的兼容性,这才叫厉害。所以后来,苦心研究如何无hack实现各个浏览器兼容性俱佳,最核心的就是布局方式,宜采用流动性布局,亦称自适应布局,我自己总结为三无原则:无浮动,无高度,无宽度。神似于武侠里的无招胜有招,忘记招式才是最高境界一样的道理。好,这个内容很大,洋洋洒洒几万字都说不尽,作罢。我这里就仅仅讲一讲一个可能很多人都没有注意到的浏览器之间的差异,并且如何利用这种差异解决浏览器之间的兼容性问题,这可是个很妙的东西哦,其精神内涵与砒霜治白血病是一致的。
浏览器对于含小数值px(像素)解析的差异
想必很少有人用小数值作为像素值吧。因为像素就是最小的单位了,要么1,2,3,要么就是0,没有什么小数一说的,表现上也不可能存在小数的。确实,很正确,但今天我就是颗螺丝——卯上了,我就要用小数值,怎么样!好,我们一起来看看结果。见下面的对比图:
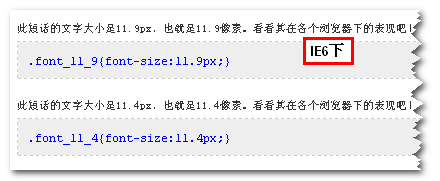
上面一行是11.9像素大小的文字,下面一行是11.4像素大小的文字,看看各个浏览器下都表现得怎么样:
IE6浏览器下(IE下与此表现一致,避免重复,IE7下图略)

Firefox浏览器下

chrome浏览器下(Safari同内核,同表现)

下面说正题,想必很多做前端的都知道,中文字体规规矩矩显示的下限像素值就是12像素,小于12像素,中文就会有些挤作一团,美感大降。对比上面的图,仔细看,您就会发现,当文字大小11.9像素时,IE6和Firefox等浏览器的表现是不一致的。IE6下显示的是11像素大小的文字效果,而Firefox等w3c标准的浏览器则12像素显示,这就是差异所在,也是本文的关键核心所在。但在12.4像素下,各个浏览器表现都是一致的。
经过我的反复适应以及项目实践,证实了这个IE(IE8未测)与其他浏览器对于小数像素的解析差异:IE对小数像素采取取整的策略,类似于Math.floor()方法,就算你大小为11.999999像素,最后还是显示11像素文字的大小(已测试);而Firefox等一些浏览器则采取四舍五入的策略,类似于Math.round()方法,11.4像素就表现为11像素,11.5像素就表现为12像素(已测试)。由于平时很少有人用小数值,所以这种差异很少有人注意,所以很少有人关注。然而这个不起眼的浏览器差异有时候却是解决一些兼容性问题的绝妙武器。
补充于2010-07-15
IE8浏览器下对于小数的解析与Firefox,Chrome等浏览器一致。
利用小数解析差异解决浏览器兼容性问题
好,现在我们需要一个存在的兼容性问题。例如,淘宝首页css代码里面有这么一段hack,见下图(图对应淘宝网首页上部搜索选项卡样式):

淘宝首页css一段hack
这段hack是个相差1像素的hack,用“*”表示区分IE和其他浏览器。好,大展身手的时候来了!刚在我们就提过验证过IE和其他浏览器对小数值的解析是有差异的差异的,准确说是小数点后大于5的小数值像素解析是有差异的,而这个差异正好可以解决这里的兼容性问题,于是这个hack就可以一脚踢掉了。直接改成下面的样式就可以了:
padding:0 11.9px;
不仅仅缩短的代码的长度,还节省了一个css hack。首先加载文件小了,其次去掉一个hack,资源消耗少了。不用小看这么一点小小的节省,这可是淘宝网的首页,每天的浏览量可是相当惊人的哦!
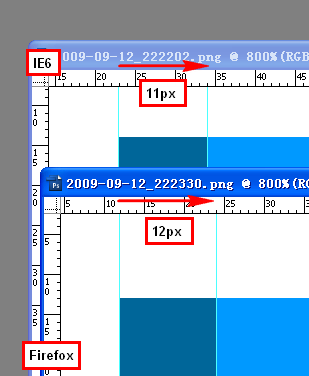
附上demo实例页面验证结果图放大800倍的对比图,从photoshop上沿标尺可以读出padding值,您可以发现IE6下11像素,而Firefox浏览器下12像素。这与hack达到了同样的功效,但是代码却是没有hack,更简短更简明,更神奇,您不妨也试试!

放大800被后的padding大小对比图
狠狠地点击这里:文本相关实例页面
小结
虽说这个小数值解决一些兼容性问题很神奇,但是它的缺点也很明显,就是适用范围问题,只能解决相差1像素的浏览器差异,只能解决IE下值小1像素的浏览器差异。
然而,一个技术其实是次要的,关键是想法,创新的想法,我想这要比单纯的会一种技术更为重要!
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=252
(本篇完)
- CSS/CSS3长度、时间、频率、角度单位大全 (0.507)
- 区分IE8/IE7/IE6及其他浏览器-CSS "\9"hack (0.363)
- CSS实现圆角六色渐变自适应按钮详解 (0.347)
- canvas HTML属性尺寸和CSS尺寸多个细节深入 (0.338)
- CSS实现跨浏览器的box-shadow盒阴影效果(2) (0.323)
- checkbox复选框的一些深入研究与理解 (0.314)
- 关于Google圆角高光高宽自适应按钮及其拓展 (0.304)
- 大小不固定的图片、多行文字的水平垂直居中 (0.295)
- 页面可用性之outline轮廓外框的一些研究 (0.245)
- CSS vertical-align的深入理解(二)之text-top篇 (0.193)
- CSS蛋疼应用之:数据上报和HTML验证 (RANDOM - 0.009)

纠正博主的一个语文语法错误哈,曾几何时是指时间没多过久,而不是博主理解的“曾经有段时间”
学习了
我刚才在IETester IE6的环境下测试了
发现font-size:11.9px并不是像第一张图那些 显示为11px的
无论是font-size:11.9px还是font-size:11.4在IETester IE6都显示为12px;
why
@dreamyi 我写这篇文章的时间距离现在好几年了,浏览器更新换代版本10~20个了,自然会有些差异~~
IE TESTER不准确的,还是开个虚拟机来测试吧。
很喜欢你的分享 方式,专研已成为一种习惯~~~谢谢前辈
非常不错,学习了。博主真强大啊。
表示chrome22取值已经不是四舍五入
好像最小字体也不是12px。小数点像素也是可以的了
1、第一个例子中应该是在 11.4 像素下,各个浏览器表现都是一致的。
2、第二个例子淘宝首页样式,不是小数点后大于5的小数值像素解析是有差异的,那为什么不是padding:0 11.4px; 而是11.9px
不错,看来一些技术还得靠自己研究啊,大胆想象!
[ie6,7:11px,ie8:12px,ff:12px,chrome:11px,opera:11px]
很有用的文章, 学习了
测了下, Chrome15下和IE7是一样的效果, 是类似Math.floor:
IE6、IE7、Chrome:1px=1.1px=1.9px;
相当不错
这个可真不赖!
呵呵,很厉害,关键是想法,创意就由此而来。
希望您能在最后加上一句:
IE8已测试,显示结果和现代浏览器(Firefox、chrome)相同,这个无hack技巧适用于IE6与IE7…
IE6、IE7、Chrome、Safari、Opera:1px=1.1px=1.9px;
Firefox:1px=1.1px=1.4px;2px=1.5px=1.9px;
IE8:1px=1.1px=1.5px;2px=1.51px=1.9px;
测了一下 四舍五入的浏览器不多~
很精彩
学习了 很有用的东西
路过, 很有趣。
感谢分享!!!